标签:des c style class blog code
事先声明:项目在Firefox和Chrome上完美运行,在MSIE9、MSIE10上基本没问题,但是放在MSIE8上面运行问题就出来了。登录系统后,系统页面跳动,导致系统无法使用;我使用的是Easyui1.3.3。经过网上查找N久,最终解决MSIE8的兼容性问题(客户是国企,他们都是使用的MSIE8没办法必须解决问题)。
Jquery EasyUI 怎么使用这里就不做介绍了,官网地址:http://www.jeasyui.com/。
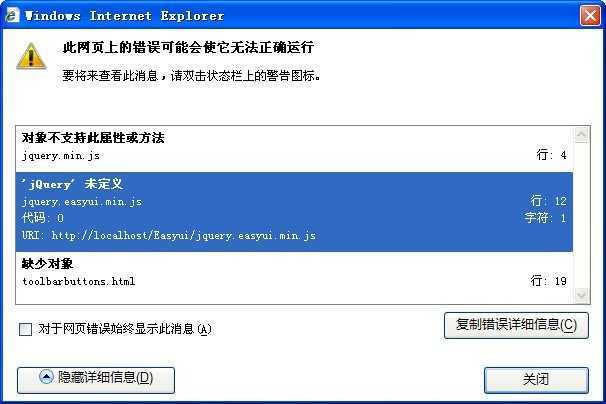
1、常见错误提示如下
详细内容如下:
用户代理: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.2; Trident/4.0;
.NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR
3.5.30729; InfoPath.2; MS-RTC LM 8; .NET4.0C; .NET4.0E)
时间戳:
Fri, 22 Nov 2013 05:46:30 UTC
消息:
对象不支持此属性或方法
行: 4
字符: 6102
代码:
0
URI:
http://localhost/wtms/jquery.min.js
消息: ‘jQuery‘
未定义
行: 12
字符: 1
代码:
0
URI:
http://localhost/wtms/jquery.easyui.min.js
消息:
缺少对象
行: 19
字符: 1
代码:
0
URI:
http://localhost/wtms/demo/dialog/toolbarbuttons.html

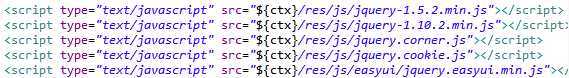
2、确认使用正确的Jquery版本。
Easyui下有个jquery.min.js,这个不能使用,需替换为jquery-1.10.2.min.js文件。
jquery-1.10.2.min.js: jquery官方下载1.10.2最新版本
3、EasyUI的主题切换cookie.
changeTheme = function(themeName) { var $easyuiTheme = $(‘#easyuiTheme‘); var url = $easyuiTheme.attr(‘href‘); var href = url.substring(0, url.indexOf(‘themes‘)) + ‘themes/‘ + themeName + ‘/easyui.css‘; $easyuiTheme.attr(‘href‘, href); var $iframe = $(‘iframe‘); if ($iframe.length > 0) { for ( var i = 0; i < $iframe.length; i++) { var ifr = $iframe[i]; $(ifr).contents().find(‘#easyuiTheme‘).attr(‘href‘, href); } } $.cookie(‘easyuiThemeName‘, themeName, { expires : 7 }); //location.reload();//注释掉是因为页面在MSIE8中跳动,无法正常显示 };
此文件需要jquery-1.5.2.min.js支持,另外还需要:jquery.coner.js和jquery.cookie.js支持。

jquery.cookie.js的代码如下:

/** * Cookie plugin * * Copyright (c) 2006 Klaus Hartl (stilbuero.de) * Dual licensed under the MIT and GPL licenses: * http://www.opensource.org/licenses/mit-license.php * http://www.gnu.org/licenses/gpl.html * */ /** * Create a cookie with the given name and value and other optional parameters. * * @example $.cookie(‘the_cookie‘, ‘the_value‘); * @desc Set the value of a cookie. * @example $.cookie(‘the_cookie‘, ‘the_value‘, {expires: 7, path: ‘/‘, domain: ‘jquery.com‘, secure: true}); * @desc Create a cookie with all available options. * @example $.cookie(‘the_cookie‘, ‘the_value‘); * @desc Create a session cookie. * @example $.cookie(‘the_cookie‘, null); * @desc Delete a cookie by passing null as value. * * @param String name The name of the cookie. * @param String value The value of the cookie. * @param Object options An object literal containing key/value pairs to provide optional cookie attributes. * @option Number|Date expires Either an integer specifying the expiration date from now on in days or a Date object. * If a negative value is specified (e.g. a date in the past), the cookie will be deleted. * If set to null or omitted, the cookie will be a session cookie and will not be retained * when the the browser exits. * @option String path The value of the path atribute of the cookie (default: path of page that created the cookie). * @option String domain The value of the domain attribute of the cookie (default: domain of page that created the cookie). * @option Boolean secure If true, the secure attribute of the cookie will be set and the cookie transmission will * require a secure protocol (like HTTPS). * @type undefined * * @name $.cookie * @cat Plugins/Cookie * @author Klaus Hartl/klaus.hartl@stilbuero.de */ /** * Get the value of a cookie with the given name. * * @example $.cookie(‘the_cookie‘); * @desc Get the value of a cookie. * * @param String name The name of the cookie. * @return The value of the cookie. * @type String * * @name $.cookie * @cat Plugins/Cookie * @author Klaus Hartl/klaus.hartl@stilbuero.de */ jQuery.cookie = function(name, value, options) { if (typeof value != ‘undefined‘) { // name and value given, set cookie options = options || {}; if (value === null) { value = ‘‘; options.expires = -1; } var expires = ‘‘; if (options.expires && (typeof options.expires == ‘number‘ || options.expires.toUTCString)) { var date; if (typeof options.expires == ‘number‘) { date = new Date(); date.setTime(date.getTime() + (options.expires * 24 * 60 * 60 * 1000)); } else { date = options.expires; } expires = ‘; expires=‘ + date.toUTCString(); // use expires attribute, max-age is not supported by IE } var path = options.path ? ‘; path=‘ + options.path : ‘‘; var domain = options.domain ? ‘; domain=‘ + options.domain : ‘‘; var secure = options.secure ? ‘; secure‘ : ‘‘; document.cookie = [name, ‘=‘, encodeURIComponent(value), expires, path, domain, secure].join(‘‘); } else { // only name given, get cookie var cookieValue = null; if (document.cookie && document.cookie != ‘‘) { var cookies = document.cookie.split(‘;‘); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) == (name + ‘=‘)) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } };
注:页面显示脚本报错主要的原因是jquery存在问题,这里面使用到了两个jquery版本。
解决Easyui1.3.3 IE8兼容性问题,布布扣,bubuko.com
标签:des c style class blog code
原文地址:http://www.cnblogs.com/boonya/p/3770347.html