标签:
发现一个奇怪的现象: (http://m.muzhiwan.com)
(http://m.muzhiwan.com)
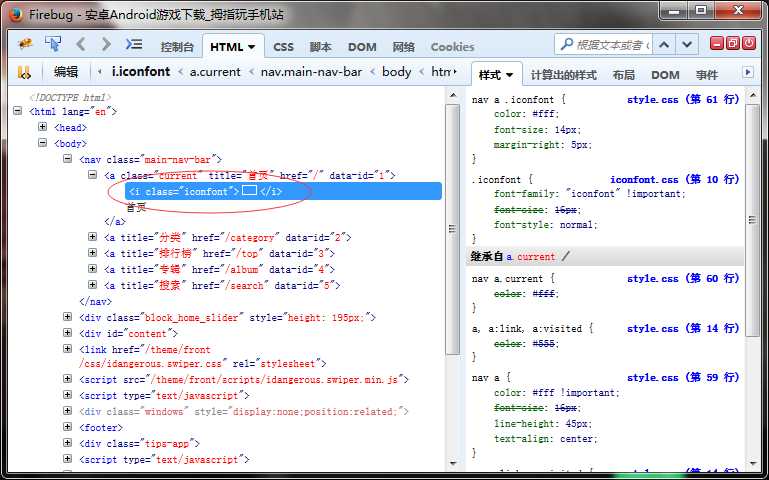
这里面的图标竟然不是一张张小图标图片?Firebug下查看一下元素,竟然是这样的:

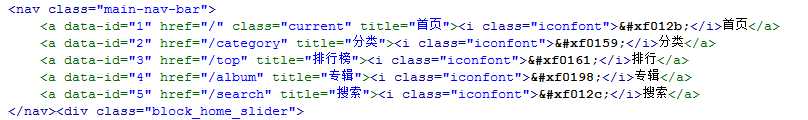
页面源代码如下:

好奇怪啊,这些个乱七八糟的xxx难道就是对应的图标?于是产生了好奇心,百度一下,发现原来这是矢量图标字体!
使用icon font来生成图标相对于基于图片的图标来说,有如下的好处:
1.自由的变化大小
2.自由的修改颜色
3.添加阴影效果
4.IE6也可以支持
5.支持图片图标的其它属性,例如,透明度和旋转等等
6.可以添加text-stroke和background-clip:text等属性,只要浏览器支持
那么如何使用iconfont呢?可以有如下几种方式:
1.使用现有的开源iconfont矢量图标字体库。如
阿里icon font字库
http://www.iconfont.cn/
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。
fontello
http://fontello.com/
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
icomoon
http://icomoon.io/app/#/select
可以在线导入的SVG格式字体,并进行编辑,然后下载来使用。很酷吧!
Font-Awesome
http://fortawesome.github.io/Font-Awesome/
这是我最喜欢的字库之一了,更新比较快。目前已经有369个图标了。
Glyphicon Halflings
http://glyphicons.com/
这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。
2.创建自己的iconfont字体库,可以使用以上各平台的在线生成工具,也可以推荐使用一些生成iconfont的工具,如iconmoon。
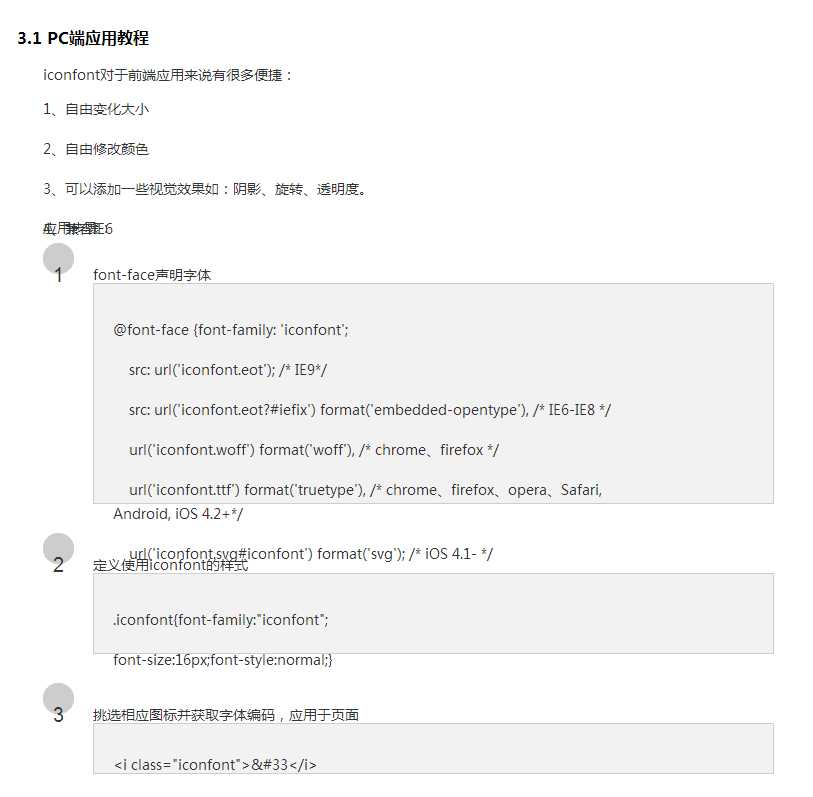
3.那么具体该如何使用这种字体图标呢?其实很简单,以PC端的应用为例,只需要分三步即可完成:

以上demo使用方法详情请参考:http://www.iconfont.cn/help/iconuse.html
参考文献:
http://www.iconfont.cn/
http://www.chinaz.com/design/2012/0904/272556.shtml
http://www.weste.net/2013/12-13/94697.html
标签:
原文地址:http://www.cnblogs.com/zzuIvy/p/iconfont.html