标签:
用于mask遮罩效果的图片配合resizableImage使用

效果:

作为素材用的图片:


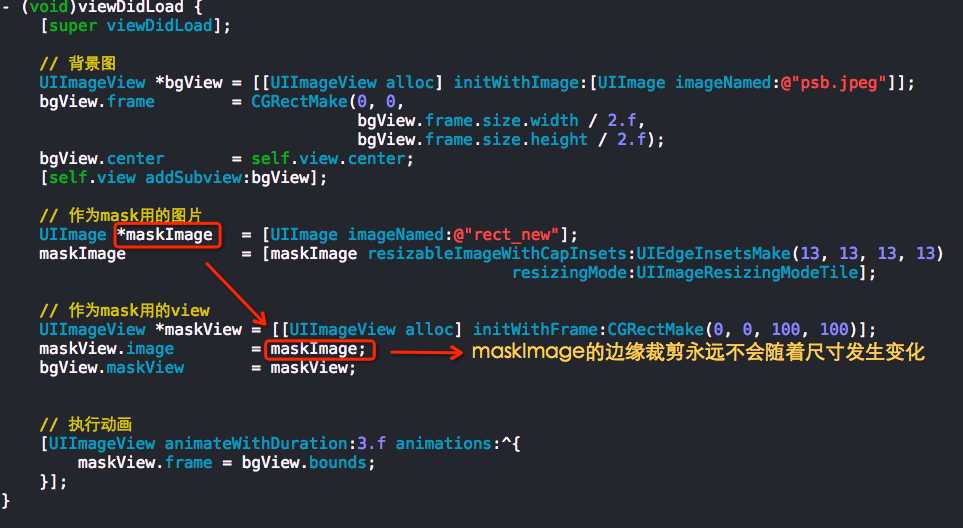
源码:
// // ViewController.m // Rect // // Created by YouXianMing on 15/3/29. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 背景图 UIImageView *bgView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"psb.jpeg"]]; bgView.frame = CGRectMake(0, 0, bgView.frame.size.width / 2.f, bgView.frame.size.height / 2.f); bgView.center = self.view.center; [self.view addSubview:bgView]; // 作为mask用的图片 UIImage *maskImage = [UIImage imageNamed:@"rect_new"]; maskImage = [maskImage resizableImageWithCapInsets:UIEdgeInsetsMake(13, 13, 13, 13) resizingMode:UIImageResizingModeTile]; // 作为mask用的view UIImageView *maskView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; maskView.image = maskImage; bgView.maskView = maskView; // 执行动画 [UIImageView animateWithDuration:3.f animations:^{ maskView.frame = bgView.bounds; }]; } @end
需要注意的细节:

这对于做alpha通道的渐变效果十分便利。
用于mask遮罩效果的图片配合resizableImage使用
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4375182.html