标签:
从Pyqt的examples中看到一段截图代码, (路径:examplas\desktop\screenshot.py)
所以想自己UI下界面,手动练习下
通过UI生成的: Screenshot.py
1 # -*- coding: utf-8 -*- 2 3 # Form implementation generated from reading ui file ‘Screenshot.ui‘ 4 # 5 # Created: Mon Mar 30 11:41:46 2015 6 # by: PyQt4 UI code generator 4.10.3 7 # 8 # WARNING! All changes made in this file will be lost! 9 10 from PyQt4 import QtCore, QtGui 11 12 try: 13 _fromUtf8 = QtCore.QString.fromUtf8 14 except AttributeError: 15 def _fromUtf8(s): 16 return s 17 18 try: 19 _encoding = QtGui.QApplication.UnicodeUTF8 20 def _translate(context, text, disambig): 21 return QtGui.QApplication.translate(context, text, disambig, _encoding) 22 except AttributeError: 23 def _translate(context, text, disambig): 24 return QtGui.QApplication.translate(context, text, disambig) 25 26 class Ui_ScrShot(object): 27 def setupUi(self, ScrShot): 28 ScrShot.setObjectName(_fromUtf8("ScrShot")) 29 ScrShot.resize(270, 270) 30 self.verticalLayout = QtGui.QVBoxLayout(ScrShot) 31 self.verticalLayout.setObjectName(_fromUtf8("verticalLayout")) 32 self.labelShow = QtGui.QLabel(ScrShot) 33 sizePolicy = QtGui.QSizePolicy(QtGui.QSizePolicy.Expanding, QtGui.QSizePolicy.Expanding) 34 sizePolicy.setHorizontalStretch(0) 35 sizePolicy.setVerticalStretch(0) 36 sizePolicy.setHeightForWidth(self.labelShow.sizePolicy().hasHeightForWidth()) 37 self.labelShow.setSizePolicy(sizePolicy) 38 self.labelShow.setText(_fromUtf8("")) 39 self.labelShow.setObjectName(_fromUtf8("labelShow")) 40 self.verticalLayout.addWidget(self.labelShow) 41 self.groupBox = QtGui.QGroupBox(ScrShot) 42 self.groupBox.setObjectName(_fromUtf8("groupBox")) 43 self.verticalLayout_2 = QtGui.QVBoxLayout(self.groupBox) 44 self.verticalLayout_2.setObjectName(_fromUtf8("verticalLayout_2")) 45 self.horizontalLayout_2 = QtGui.QHBoxLayout() 46 self.horizontalLayout_2.setObjectName(_fromUtf8("horizontalLayout_2")) 47 self.labelSpinBox = QtGui.QLabel(self.groupBox) 48 self.labelSpinBox.setObjectName(_fromUtf8("labelSpinBox")) 49 self.horizontalLayout_2.addWidget(self.labelSpinBox) 50 self.spinBox = QtGui.QSpinBox(self.groupBox) 51 self.spinBox.setObjectName(_fromUtf8("spinBox")) 52 self.horizontalLayout_2.addWidget(self.spinBox) 53 self.verticalLayout_2.addLayout(self.horizontalLayout_2) 54 self.checkBoxHideThis = QtGui.QCheckBox(self.groupBox) 55 self.checkBoxHideThis.setObjectName(_fromUtf8("checkBoxHideThis")) 56 self.verticalLayout_2.addWidget(self.checkBoxHideThis) 57 self.verticalLayout.addWidget(self.groupBox) 58 self.horizontalLayout = QtGui.QHBoxLayout() 59 self.horizontalLayout.setObjectName(_fromUtf8("horizontalLayout")) 60 spacerItem = QtGui.QSpacerItem(40, 20, QtGui.QSizePolicy.Expanding, QtGui.QSizePolicy.Minimum) 61 self.horizontalLayout.addItem(spacerItem) 62 self.pushButtonNew = QtGui.QPushButton(ScrShot) 63 self.pushButtonNew.setObjectName(_fromUtf8("pushButtonNew")) 64 self.horizontalLayout.addWidget(self.pushButtonNew) 65 self.pushButtonSave = QtGui.QPushButton(ScrShot) 66 self.pushButtonSave.setObjectName(_fromUtf8("pushButtonSave")) 67 self.horizontalLayout.addWidget(self.pushButtonSave) 68 self.pushButton_Quit = QtGui.QPushButton(ScrShot) 69 self.pushButton_Quit.setObjectName(_fromUtf8("pushButton_Quit")) 70 self.horizontalLayout.addWidget(self.pushButton_Quit) 71 self.verticalLayout.addLayout(self.horizontalLayout) 72 73 self.retranslateUi(ScrShot) 74 QtCore.QMetaObject.connectSlotsByName(ScrShot) 75 76 def retranslateUi(self, ScrShot): 77 ScrShot.setWindowTitle(_translate("ScrShot", "Form", None)) 78 self.groupBox.setTitle(_translate("ScrShot", "Options", None)) 79 self.labelSpinBox.setText(_translate("ScrShot", "Screenstot Delay:", None)) 80 self.checkBoxHideThis.setText(_translate("ScrShot", "Hide This Window", None)) 81 self.pushButtonNew.setText(_translate("ScrShot", "新建", None)) 82 self.pushButtonSave.setText(_translate("ScrShot", "保存", None)) 83 self.pushButton_Quit.setText(_translate("ScrShot", "退出", None)) 84 85 86 if __name__ == "__main__": 87 import sys 88 app = QtGui.QApplication(sys.argv) 89 ScrShot = QtGui.QWidget() 90 ui = Ui_ScrShot() 91 ui.setupUi(ScrShot) 92 ScrShot.show() 93 sys.exit(app.exec_())
逻辑代码; MainScreenShot.py
1 # -*- coding: utf-8 -*- 2 from PyQt4 import QtCore, QtGui 3 from Screenshot import Ui_ScrShot 4 import sys 5 import icoqrc 6 class MainFrom(QtGui.QWidget): 7 def __init__(self): 8 super(MainFrom, self).__init__() 9 self.Ui = Ui_ScrShot() 10 self.Ui.setupUi(self) 11 self.Ui.labelShow.setSizePolicy(QtGui.QSizePolicy.Expanding, QtGui.QSizePolicy.Expanding) # size 策略为 可扩展 expanding 12 self.Ui.labelShow.setAlignment(QtCore.Qt.AlignCenter) #alignment 对齐方式 居中 13 self.Ui.labelShow.setMinimumSize(240, 160) # 最小为 240 X 160 14 self.setWindowFlags(QtCore.Qt.WindowStaysOnTopHint) # 设置总是在最前 15 self.setWindowTitle(u‘截图工具‘) 16 self.setWindowIcon(QtGui.QIcon(‘:qq.ico‘)) 17 18 self.shootScreen() 19 self.Ui.spinBox.setSuffix(‘ s‘) 20 self.Ui.spinBox.setMaximum(60) 21 self.Ui.spinBox.setValue(5) 22 23 self.Ui.pushButtonNew.clicked.connect(self.newScreenshot) # 从新开始新建截图 24 self.Ui.pushButtonSave.clicked.connect(self.saveScreenshot) # 保存截图 25 self.Ui.pushButton_Quit.clicked.connect(self.close) # 退出 26 27 28 29 # 截图 30 def shootScreen(self): 31 if self.Ui.spinBox.value() != 0: 32 QtGui.qApp.beep() #操作带上系统的响铃 33 self.originalPixmap = QtGui.QPixmap.grabWindow(QtGui.QApplication.desktop().winId()) # 获取 屏幕桌面截图 34 self.updateScreenshotLabel() 35 self.Ui.pushButtonNew.setDisabled(False) 36 if self.Ui.checkBoxHideThis.isChecked(): # 当选择隐藏按钮为True时, 截图完成显示窗体 37 self.show() 38 39 40 # 获取图片显示在label上 41 def updateScreenshotLabel(self): 42 # self.originalPixmap.scaled() scaled()函数的声明const返回一个Qpixmap 43 # QtCore.Qt.KeepAspectRatio 尽可能大的在一个给定的矩形大小缩放到一个矩形且保持长宽比。 44 # QtCore.Qt.SmoothTransformation 平滑转换 45 self.Ui.labelShow.setPixmap(self.originalPixmap.scaled(self.Ui.labelShow.size(), QtCore.Qt.KeepAspectRatio, QtCore.Qt.SmoothTransformation)) 46 47 # 保存截图图片 48 def saveScreenshot(self): 49 format = ‘png‘ 50 initialPath = QtCore.QDir.currentPath() + "/untitled." + format 51 52 fileName = QtGui.QFileDialog.getSaveFileName(self, u"另存为", 53 initialPath, 54 "%s Files (*.%s)" % (format.upper(), format)) 55 if fileName: 56 self.originalPixmap.save(fileName, format) 57 58 # 新创建截图 59 def newScreenshot(self): 60 if self.Ui.checkBoxHideThis.isChecked(): 61 self.hide() 62 self.Ui.pushButtonNew.setDisabled(True) 63 QtCore.QTimer.singleShot(self.Ui.spinBox.value() * 1000, self.shootScreen) # * 秒后触发截图 64 65 # 重载 resizeEvent 方法 66 def resizeEvent(self, event): 67 scaledSize = self.originalPixmap.size() 68 scaledSize.scale(self.Ui.labelShow.size(), QtCore.Qt.KeepAspectRatio) 69 if not self.Ui.labelShow.pixmap() or scaledSize != self.Ui.labelShow.pixmap().size(): # 当pixmap改变大小时候重新加载updateScreenshotLabel 70 self.updateScreenshotLabel() 71 72 73 if __name__ == ‘__main__‘: 74 App = QtGui.QApplication(sys.argv) 75 MainApp = MainFrom() 76 MainApp.show() 77 sys.exit(App.exec_()) 78
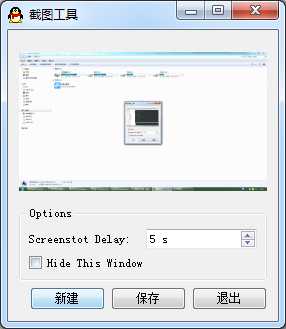
效果:

标签:
原文地址:http://www.cnblogs.com/dcb3688/p/4380120.html