标签:c style class blog code a
Font Awesome 是一套专门为 Twitter
Boostrap 设计的图标字体库。这套图标字体集几乎囊括了网页中可能用到的所有图标,除了包括 Twitter Boostrap
的默认图标外,还有社交网络图标、Web 应用程序图标和编辑器图标等等,可以免费用于商业项目。
可以到官方站点查看更详细的信息和使用样例。
下面仅记录使用步骤:
1.到官网上下载最新版本的Font Awesome.
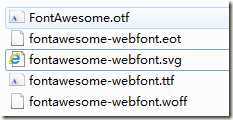
2.解压文件,将其中的css和fonts文件夹拷贝到项目中,其中css文件夹中有两个css文件(font-awesome.css和font-awesome.min.css),fonts下有有5个,如下:

3.在需要使用的html或者其它类型的页面中引入样式文件,如下:
- <link href="css/font-awesome.css" rel="stylesheet" />
<link href="css/font-awesome.css" rel="stylesheet" />
4.查看font-awesome.css文件,如果引用的是压缩版的,就要查看那个文件了,打开文件看到第一个样式定义如下:
- @font-face {
-
- font-family: ‘FontAwesome‘;
-
- src: url(‘../fonts/fontawesome-webfont.eot?v=4.1.0‘);
-
- src: url(‘../fonts/fontawesome-webfont.eot?#iefix&v=4.1.0‘) format(‘embedded-opentype‘), url(‘../fonts/fontawesome-webfont.woff?v=4.1.0‘) format(‘woff‘), url(‘../fonts/fontawesome-webfont.ttf?v=4.1.0‘) format(‘truetype‘), url(‘../fonts/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular‘) format(‘svg‘);
-
- font-weight: normal;
-
- font-style: normal;
-
- }
@font-face {
font-family: ‘FontAwesome‘;
src: url(‘../fonts/fontawesome-webfont.eot?v=4.1.0‘);
src: url(‘../fonts/fontawesome-webfont.eot?#iefix&v=4.1.0‘) format(‘embedded-opentype‘), url(‘../fonts/fontawesome-webfont.woff?v=4.1.0‘) format(‘woff‘), url(‘../fonts/fontawesome-webfont.ttf?v=4.1.0‘) format(‘truetype‘), url(‘../fonts/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular‘) format(‘svg‘);
font-weight: normal;
font-style: normal;
}
一定注意其中的src:url()中的路径是不是当前与当前项目的实际路径向匹配。
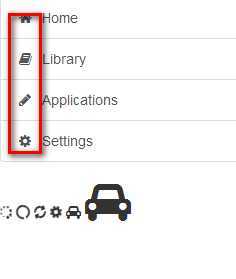
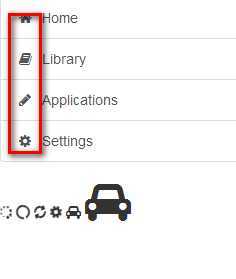
4.最后在页面中加入相应的html元素,并且按照font
awesome定义好的样式为需要添加矢量图标的元素指定样式。:
- <div class="list-group">
- <a class="list-group-item" href="#"><i class="fa fa-home fa-fw"></i> Home</a>
- <a class="list-group-item" href="#"><i class="fa fa-book fa-fw"></i> Library</a>
- <a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw"></i> Applications</a>
- <a class="list-group-item" href="#"><i class="fa fa-cog fa-fw"></i> Settings</a>
- </div>
- <i class="fa fa-spinner fa-spin"></i>
- <i class="fa fa-circle-o-notch fa-spin"></i>
- <i class="fa fa-refresh fa-spin"></i>
- <i class="fa fa-cog fa-spin"></i>
- <i class="fa fa-car"></i>
- <i class="fa fa-car fa-3x"></i>
<div class="list-group">
<a class="list-group-item" href="#"><i class="fa fa-home fa-fw"></i> Home</a>
<a class="list-group-item" href="#"><i class="fa fa-book fa-fw"></i> Library</a>
<a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw"></i> Applications</a>
<a class="list-group-item" href="#"><i class="fa fa-cog fa-fw"></i> Settings</a>
</div>
<i class="fa fa-spinner fa-spin"></i>
<i class="fa fa-circle-o-notch fa-spin"></i>
<i class="fa fa-refresh fa-spin"></i>
<i class="fa fa-cog fa-spin"></i>
<i class="fa fa-car"></i>
<i class="fa fa-car fa-3x"></i>
另外,font awesome
和BootStrap结合可以达到更好的效果。
上面的html工作效果如下:

测试demo下载地址:进入下载
如何应用Font Awesome矢量字体图标,布布扣,bubuko.com
如何应用Font Awesome矢量字体图标
标签:c style class blog code a
原文地址:http://www.cnblogs.com/fengzheng/p/3770272.html