标签:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>页面加载那些事儿</title> 7 <link rel="stylesheet" href=""> 8 </head> 9 <body> 10 <img src="http://static.solaridc.com/test/img/img.png" alt=""> 11 </body> 12 </html>
以上是一个最简单的静态页面,下面就可劲儿折腾他一下~~~~~看看不同刷新方式下,浏览器是怎么工作的??
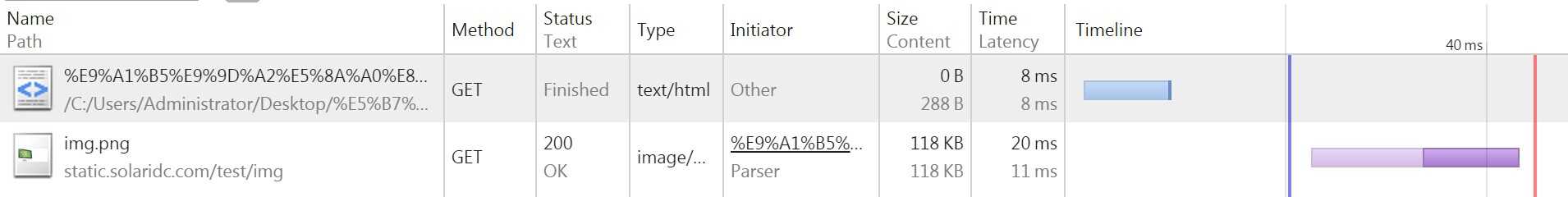
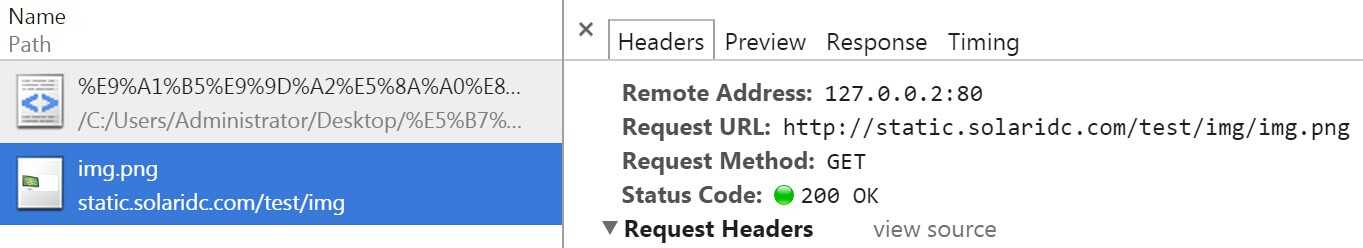
一、清理浏览器缓存(或者按住CTRL+F5刷新),打开页面,在浏览器network面板下监控:


这个时候所有资源都是从服务器下载的。。OK
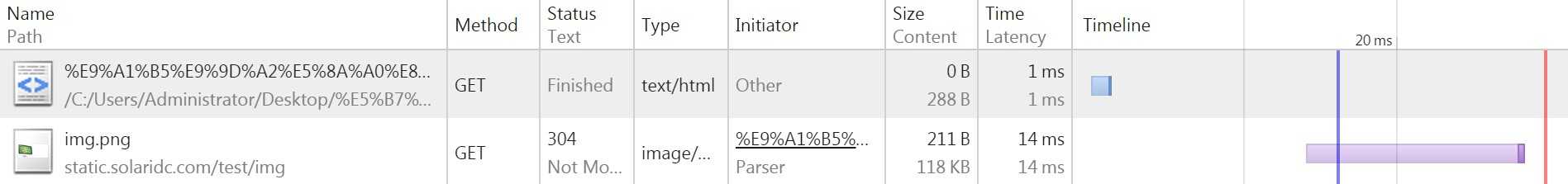
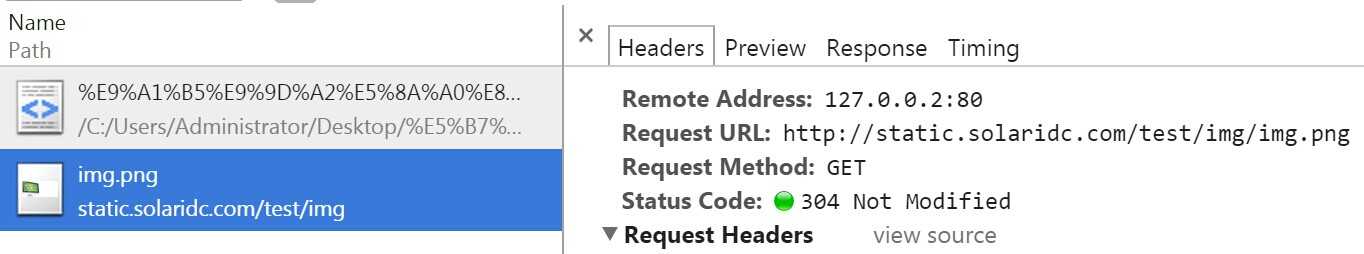
二、点击F5刷新网页


这时候,浏览器会向服务器发出一个请求,但是头文件中包含If-Modified-Since(记录了浏览器端静态资源的上次更新时间If-Modified-Since: Wed, 08 Sep 2010 21:35:06 GMT ),服务器告会比较当前和上次时间,如果资源没有更新则诉浏览器,缓存文件还可以继续使用返回304,浏览器则去取缓存中的文件。。
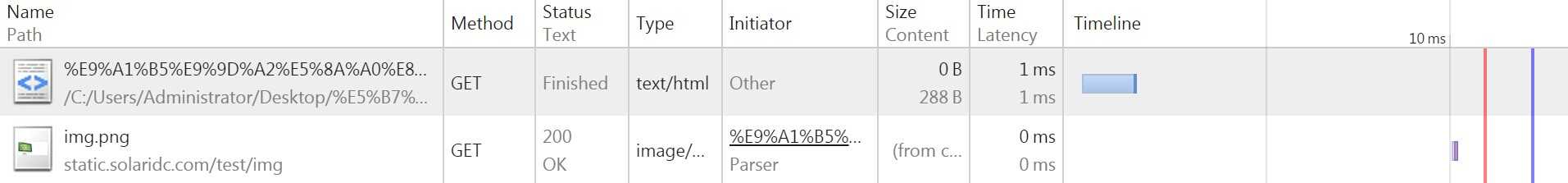
三、选中url链接,点击回车。


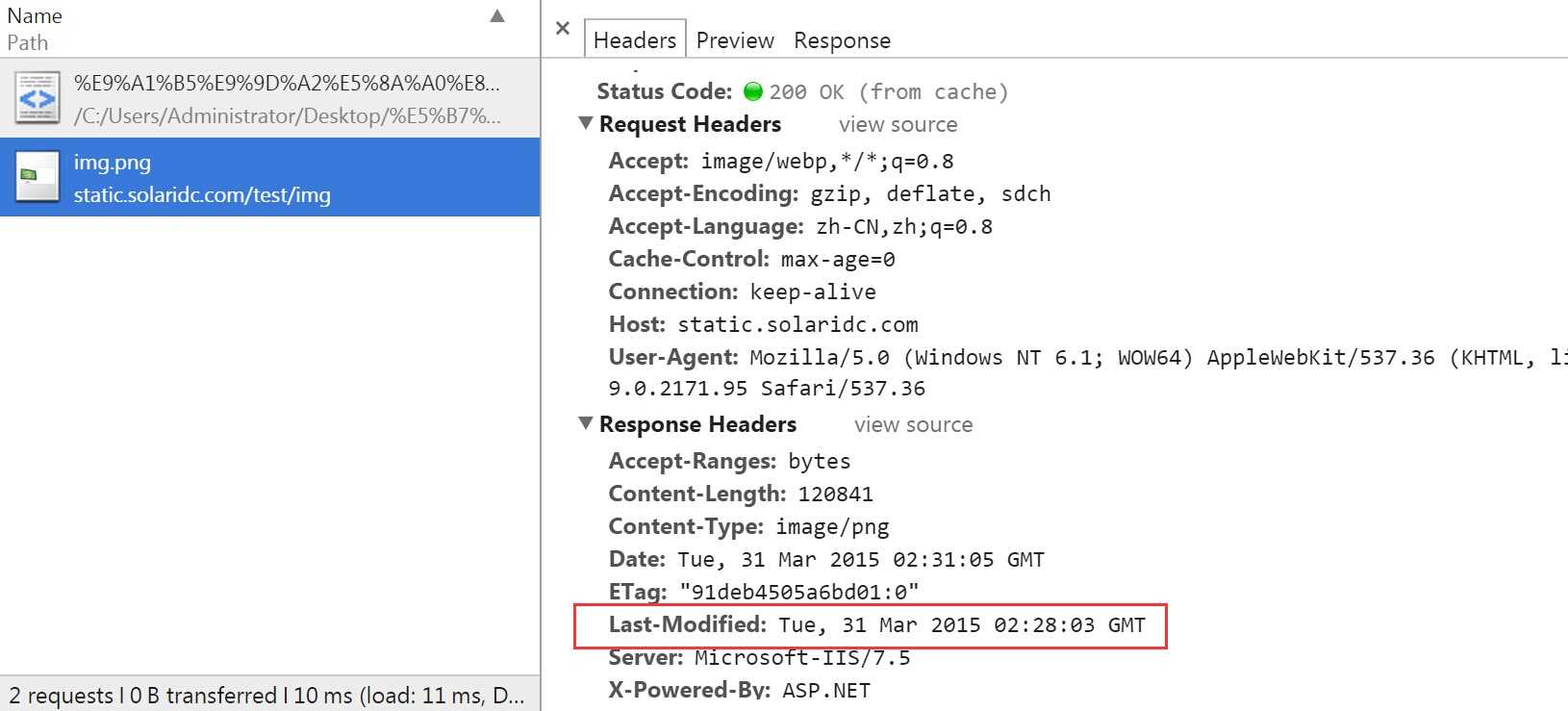
这种方法中,图片的加载方式是非常短的,,太不科学了,查看以下状态码,,发现返回的是200(from cache),原来是直接从缓存中取得,根本没有发过任何网络请求==!
三、直接点击浏览器上的刷新图标按钮:这种方式和直接按住F5刷新的效果是一样的,,掠过~~~~~~~~~
四、ctrl+r刷新:效果也同F5刷新效果一样。。
<!-- BY爱生活 爱前端 简单快乐的小码农 -->
P.jpg)
标签:
原文地址:http://www.cnblogs.com/niunaimidou/p/4380283.html