标签:
<!--本文所指主流浏览器为Chrome、Firefox、IE-->
<!--
0x01 场景假设
0x02 Chrome
0x03 Firefox
0x04 IE
0x05 结论
-->
0x01 场景假设
三款浏览器开发人员工具的使用及页面调试等技能,本文不做描述,只说在安全测试中遇到情况。
考虑如下场景:现在要对一个Web应用做安全测试,客户端/服务端使用HTTPS双向认证,客户端使用U盾一类的工具。
根据上述场景:缺少证书的任意一环,通信无法发生;客户端私钥写在硬件中,无法通过导出证书的方式使用HTTP代理抓包、改包。
那么:对于不改包便无法控制的数据(如当从前页面读取并发送给服务器的账号),在不能使用代理服务器的情况下,就只剩下浏览器供我们使用了。
三大浏览器中,IE的扩展程序最少,Chrome和Firefox有较多扩展/插件,但它们真的有用吗?不依靠插件我们还可以继续测试吗?
很多时候,我们使用各种各样的工具提高测试效率,极端情况下一个浏览器就够了,但并不是所有浏览器都可以。
0x02 Chrome
无论Surfing Internet还是调试页面,相信Chrome都是很多人的首选,Chrome的扩展APP/插件也是出了名的多,现在看下实际测试中Chrome的表现。
Chrome下有Live HTTP Headers等扩展可以很方便的监控流量,但它只能看不能改。另外还有一些扩展可以修改请求头,例如User-Agent、Cookie。
如果扩展程序好用的话,就不一定需要使用devtool了。真实存在的情况是,扩展程序无法改请求的POST数据,只能靠F12了。
至于为什么无法改,只能说是Google未开发API了。使用devtool修改HTTP Form Data是没问题的,但对于通过JS、异步请求发送的数据,我只能说它无能为力。
可以在控制台,通过值覆盖等手段更改数据,但发送的实际值却没有改变。因此,Chrome的开发者工具虽然好用,却存在限制。
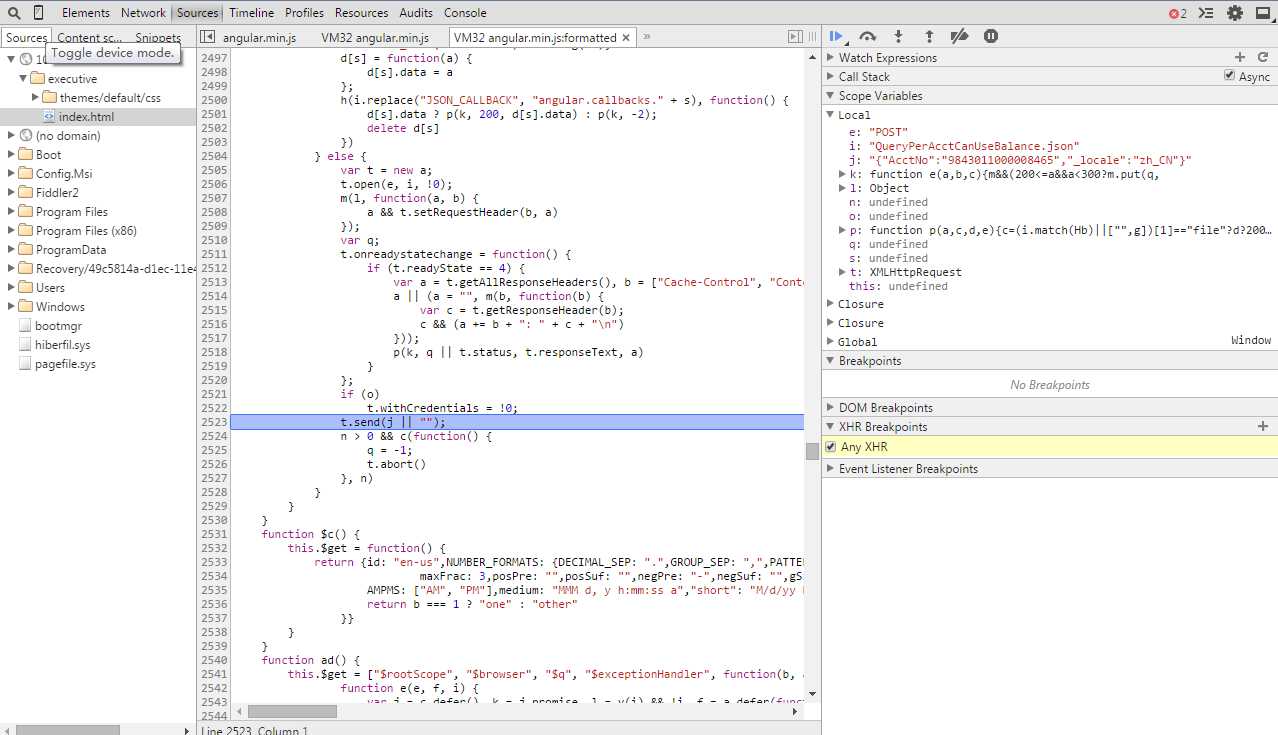
看一张使用开发者工具的截图:

从上图:使用了Angular.js框架,XMLHTTPRequest异步发送数据。
最近的使用感觉:Chrome开发者工具相比其他两款最好之处在于可以很方便的对DOM、XHR、Event下断点。
结果:对于看代码、看流量、设断点而言,Chrome的devtool都是上佳之选,只是无法篡改通过JS发送的数据,达不到想要的效果。
参考:Debugging Asynchronous JavaScript with Chrome DevTools etc.
0x03 Firefox
Firefox加载页面相比之下确实很慢,而且在测试过程中由于种种原因经常Crash或卡死,但它助我成功修改了数据。
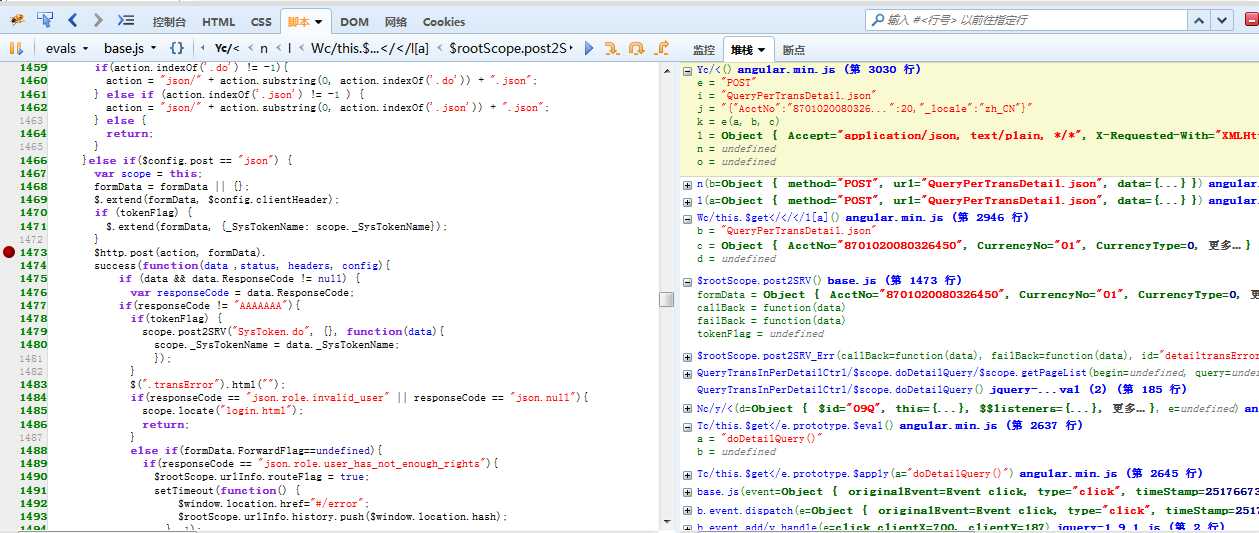
先看一张图:

Firefox同样能区分出XHR数据,右键请求即可对xxx.json设置断点,虽然不同于Chrome在一开始就可以对所有XHR断点,相比后文的IE已是好了很多。
实际抓包看看:

对脚本设置断点、对异步请求设置断点,成功抓到我想要的数据,最好的还在于我可以直接修改变量值,使之生效。
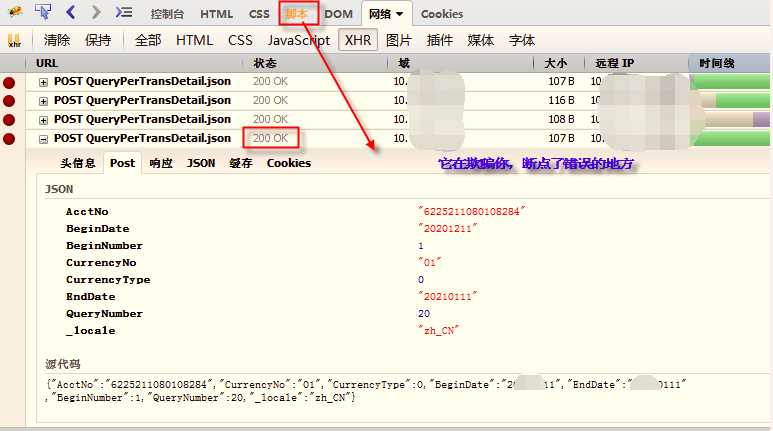
当时数据处理发生变化时,有可能感觉明明断下了请求,但实际改完后却无效的情况:

这个只能说明下错了断点的位置,因此才会有一方面脚本还停留在断点,另一方面查看网络面板发现已经返回了200 OK。
找不到正确断点位置怎么办?仔细看上面的图答案自会揭晓。
0x04 IE
就个人使用而言,IE是经常被打入冷宫的,不过也不表示它很差(IE11还是不错的),个人喜好而已。
而且一些场景下如网银登陆,由于Chrome、Firefox版本更新太快,只能用IE。

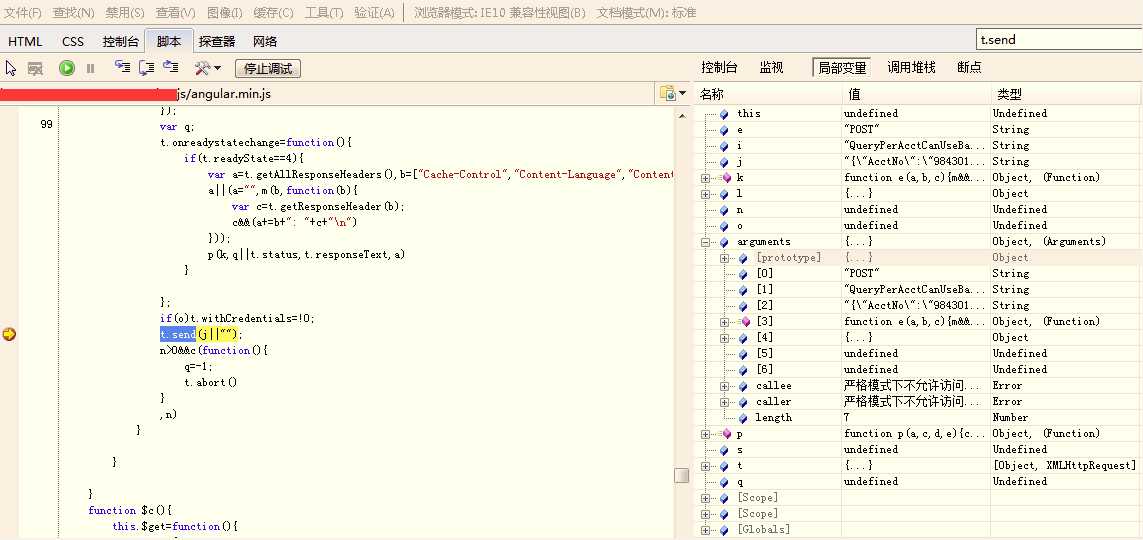
IE好不好用,上面一张图就能看出来。对于普通请求的处理,IE与Chrome及Firefox没太大差别,无非是使用习惯上的不同。
但对于处理异步请求,IE明显处于劣势(使用上)。IE同样没法改XHR数据,使用Tamper IE工具,只能拦截URL,而且很不方便。
0x05 结论
在Web应用支持上述三款浏览器的情况下,实际测试Firefox的开发者工具能满足安全测试的需要,Chrome及IE的F12都无法改XHR POST数据(TamperData同样无法改).
从使用的便利性及界面效果来看,Chrome>Firefox>IE.
综合各方面(包括本文没有提到的其他),在安全测试中Firefox优于Chrome,IE处于垫底位置.
附:以上内容及看法为本人在安全测试过程中所得,不保证见解完全正确,如Chrome/IE有其他技巧改数据或觉得对IE的评论不公,烦请指正!
标签:
原文地址:http://www.cnblogs.com/r00tgrok/p/4382054.html