标签:
第一篇文章哈 随便写写
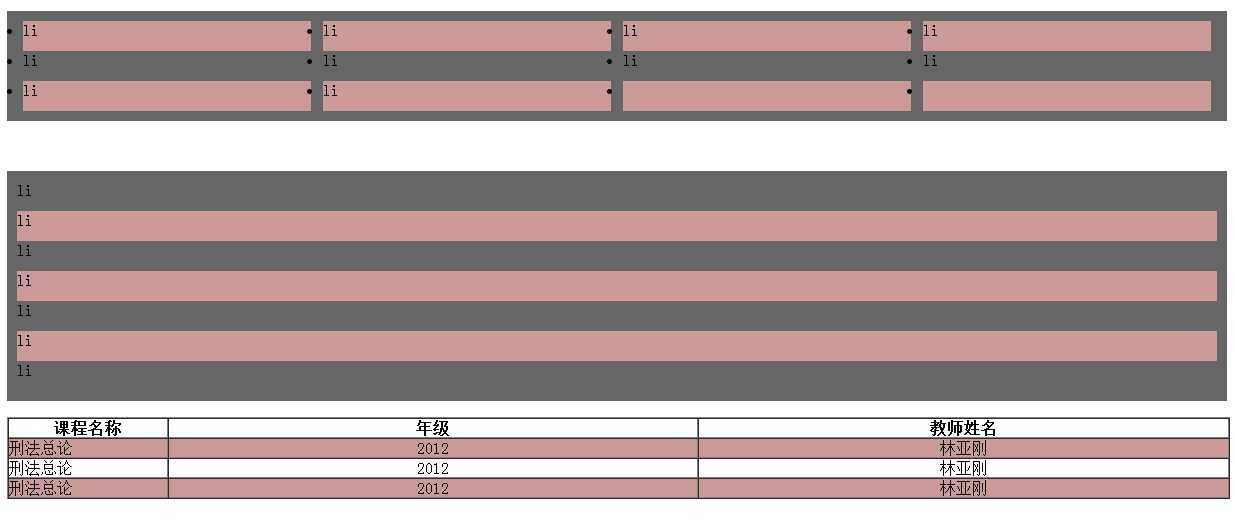
表格隔行变色,一个很普通的js效果...
但是我非常不喜欢用table,一是代码累赘,再是...
我通常用li写信息列表。
例如相册列表,
通常是用浮动排版,或者block-inline...
一行有好几个li元素
这时要隔行变色的话...
首先假如总共有7个li,
一行有3个li,
那最后一行就只有一个li,
如果要隔行变色的话,
最后一行自然得添加2个li并给上背景...
为了美观,
本着尊重设计的原则,
于是写了个这个小函数...
1 /* 2 parentNodeId 父元素 3 nodeName 子元素nodeName 4 VerticalNum 一行有几个nodeName的元素 5 color 颜色 6 startRow 开始的设置背景行数 1 or 2 7 */ 8 function rowBj(parentNodeId,nodeName,VerticalNum,color,startRow){ 9 var parentNode=document.getElementById(parentNodeId); 10 var allNode=parentNode.getElementsByTagName(nodeName); 11 12 if(startRow!=1&&startRow!=2){startRow=1} 13 14 var k=(allNode.length)/VerticalNum; 15 while(Math.floor(k)!=k){ 16 var newNode=document.createElement(nodeName); 17 parentNode.appendChild(newNode); 18 allNode=parentNode.getElementsByTagName(nodeName); 19 k=(allNode.length)/VerticalNum; 20 } 21 22 for (var i=0;i<allNode.length;i++){ 23 var hangshu=Math.floor((i+VerticalNum)/VerticalNum); 24 var num=hangshu/2; 25 if(startRow==2&&num==Math.floor(num)){allNode[i].style.background=color} 26 else if(startRow==1&&num!=Math.floor(num)){allNode[i].style.background=color} 27 else{allNode[i].style.background=‘‘} 28 } 29 30 }
调用
window.onload=function(){
rowBj(‘qita‘,‘li‘,4,‘#c99‘,1);
rowBj(‘qita_1‘,‘li‘,1,‘#c99‘,2);
rowBj(‘qita_2‘,‘tr‘,1,‘#c99‘,2);
}

另外附上css和html:

1 <style> 2 #qita{width:1200px;overflow:hidden;padding:10px;background:#666;} 3 #qita li{width:288px;height:30px;float:left;margin:0 6px;} 4 5 #qita_1{width:1200px;overflow:hidden;padding:10px;background:#666;} 6 #qita_1 li{height:30px;} 7 8 </style> 9 <ul id="qita"> 10 <li>li</li><li>li</li><li>li</li><li>li</li> 11 <li>li</li><li>li</li><li>li</li><li>li</li> 12 <li>li</li><li>li</li> 13 </ul> 14 15 <br/> 16 <ul id="qita_1"> 17 <li>li</li><li>li</li><li>li</li><li>li</li> 18 <li>li</li><li>li</li><li>li</li> 19 </ul> 20 21 22 <table cellspacing="0" cellpadding="0" border="1" align="center" id="qita_2" width=100%> 23 24 <tr> 25 <th width="10%" valign="middle" align="center"> 26 <strong>课程名称</strong> 27 </th> 28 <th width="33%" valign="middle" align="center"> 29 <strong>年级</strong> 30 </th> 31 32 </tr> 33 34 <tr> 35 <td> 36 刑法总论 37 </td> 38 <td align="center"> 39 2012 40 </td> 41 42 </tr> 43 44 <tr> 45 <td> 46 刑法总论 47 </td> 48 <td align="center"> 49 2012 50 </td> 51 52 </tr> 53 54 <tr> 55 <td> 56 刑法总论 57 </td> 58 <td align="center"> 59 2012 60 </td> 61 62 </tr> 63 </table>
标签:
原文地址:http://www.cnblogs.com/chocho/p/4381955.html