标签:
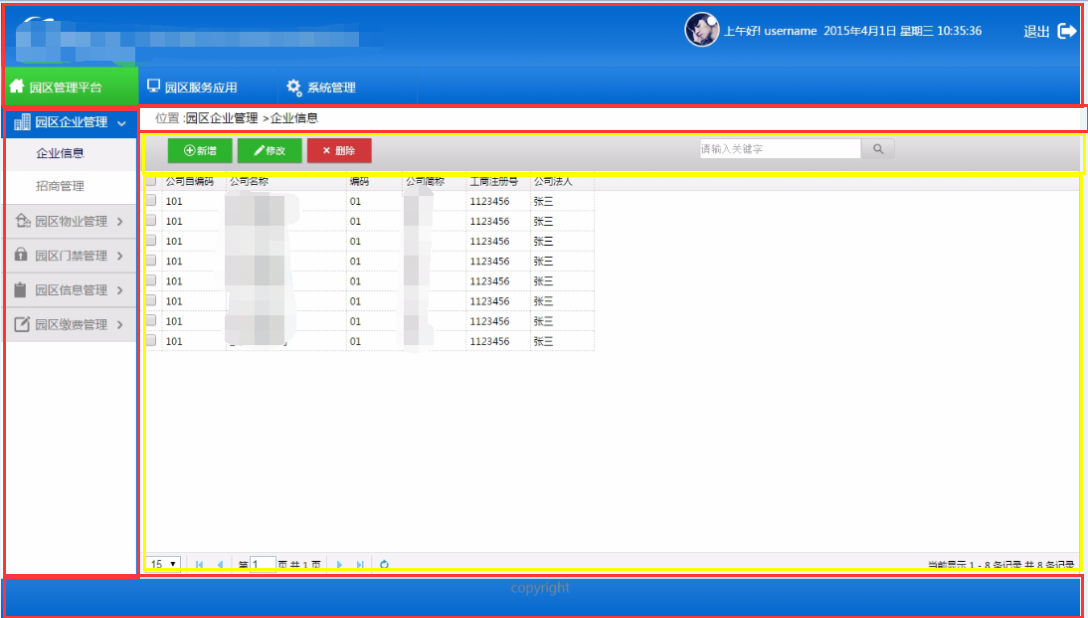
不知道各位小伙伴在做前端页面的时候,会不会跟我有一样的经历,整个系统大体上是需要一个整体框架的,只有局部需要不时地刷新。话不多说,以下就是我要实现的效果图。

显然,我用红色边框框起的的地方是整个项目页面都需要有的,而黄色的两个边框的,有些页面采用了同样的样式,有些改变上面黄色边框,有些改变下面黄色边框。
于是,我就想到了用Ajax动态请求其他页面中的内容。这样及不会让index页面的代码内容过多,也可以让几个样式相同的板块统一样式,请求同一页面,省事。
首先呢,我在主页面留了两个空白的div,也就是那两个黄色边框所在的位置。
<div id="navBoxContent"> <div id="boxButton"> </div> <div id="mainContent"> </div> </div>
上面黄色边框的内容呢,放在另外一个right1.html文件中。以下是right1.html中的内容。
<ul style="margin-left: 30px"> <li><div class="but" id="add"><img src="images/index/add.png" alt="添加"/></div></li> <li><div class="but" id="edit"><img src="images/index/edit.png" alt="修改"/></div></li> <li><div class="but" id="del" onclick="del()"><img src="images/index/del.png" alt="删除"/></div></li> </ul> <div id="search"><input type="text" placeholder="请输入关键字"><img src="images/index/search.png" alt="搜索"/></div>
下面黄色边框的内容呢,放在table.html中。表格的样式采用了easyui中的datagrid。
<table id="dg" style="width:100%;height:100%;" data-options=" rownumbers:false, singleSelect:true, autoRowHeight:false, pagination:true, resizeHandle:‘right‘"> <thead> <tr> </tr> </thead> </table>
对以上right1.html和table.html中的css样式控制呢,可以直接放在index中的统一css样式文件中。
接下来就是js的动态请求了。
$(function(){
//企业信息 用户管理
$("#companyInformation").click(function(){
$.ajax({//按钮栏显示
url:"right1.html",
dataType:"html",
type:"get",
success:function(data){
$("#boxButton").html(data);
$("#boxButton").css({"height":"50px","background":"url(‘images/index/search_bg.png‘)"})
}
});
$.ajax({//表格显示
url:"table.html",
dataType:"html",
type:"get",
success:function(data){
$("#mainContent").html(data);
$("#mainContent").css({"height":"509px"});
$.ajax({
url:"datagrid_data.json",
type:"post",
dataType:"json",
success:function(data){
$("#dg").datagrid({
columns:[data.title] //动态取标题
});
$("#dg").datagrid("loadData",data.rows); //动态取数据
$("#dg").datagrid(‘getPager‘).pagination({//分页栏下方文字显示
pageSize: 15,//每页显示的记录条数,默认为10
pageList:[15,30,45,60],//每页显示几条记录
beforePageText: ‘第‘,//页数文本框前显示的汉字
afterPageText: ‘页 共 {pages} 页‘,
displayMsg: ‘当前显示 {from} - {to} 条记录 共 {total} 条记录‘,
onBeforeRefresh:function(){
$(this).pagination(‘loading‘);//正在加载数据中...
$(this).pagination(‘loaded‘); //数据加载完毕
}
})
}
});
}
});
});
});
当然,我前面也说了,我很多栏目的页面可能会是请求同一个页面。那么怎么给两个按钮添加同一个事件呢。在这里,我采用了这样的一种方式:
$("#companyInformation").add($("#userManage")).click(function(){.....});
也就是js的add方法,这样,当点击id名为companyInformation和userManage的menu时都会加载这个表格页面。
标签:
原文地址:http://my.oschina.net/missGu/blog/394566