标签:
[DOM Event Learning] Section 4 事件分发和DOM事件流
事件分发机制: event dispatch mechanism.
事件流(event flow)描述了事件对象在数据结构中是如何传播的.
传播路径
事件对象(event objects)被分发给事件目标(event target),在分发开始的时候,在实现中必须先确定事件对象的传播路径.
这个传播路径必须是一个有序的list,其中包含了事件对象必须通过的事件目标.
对于DOM的实现来说,这个传播路径必须反映这个文档的分层树形结构, 路径list中的最后一个元素必须是该事件的目标元素(event target), 在这之前的所有元素被称为这个target的祖先(ancestor), 最接近target的一个祖先叫做它的parent.
传播路径一旦确定,是不能被更改的. 对于DOM实现来说,即便是传播路径中的元素被移动或者删除, 此条规定也是生效的.
在DOM事件流中, 在事件对象分发的过程中, event listeners可能会改变event target在document中的位置, 这样的改变不会影响传播路径.
event listener中抛出的异常不能停止传播或者影响传播路径,异常不能传播到这个event handler之外.
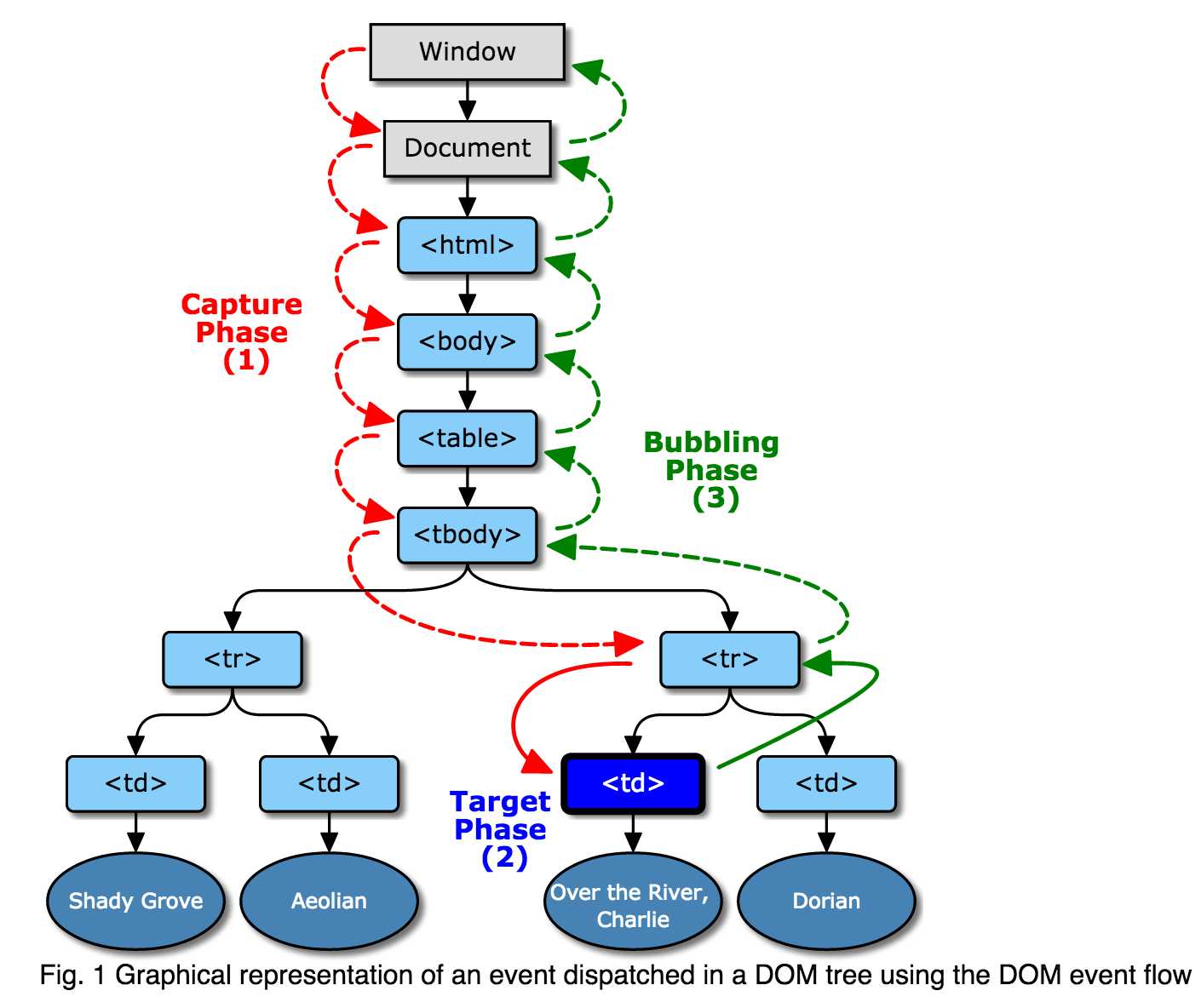
Event phases
Capture phase: 事件对象必须从Window一路传播到target的parent. 也叫capturing phase.
Event listeners registered for this phase must handle the event before it reaches its target.
Target phase: 事件对象必须到达它的target. 也叫at-target phase.
Event listeners registered for this phase mush handle the event once it has reached its target.
如果事件类型表明它不能冒泡,在这个阶段完成之后事件对象就停止了.
Bubble phase: 冒泡阶段. 事件对象从target的parent开始,逆向向祖先传播,最后到达Window结束. 也叫bubbling phase.
Event listeners registered for this phase must handle the event after it has reached its target.
Event object必须完成一个或多个phases. 如果一个phase不被支持或者被停止, 则该阶段被忽略.
比如Event.bubbles属性被置为false,表示不支持这个phase, 则这个phase被忽略.
Event.stopPropagation()在dispatch之前被调用,所有的phases都会被忽略.
完成Phase
实现中, 当有pending event targets在一个phase部分的传播路径中, 并且传播没有被Event.stopPropagation()停止, 必须让事件对象按下面的步骤完成一个event phase:
首先, 实现必须确定当前的target.
这个target必须是传播路径中的下一个pending event target,从第一个开始.
对event listeners来说, 这个target必须是listener在它上面注册的那个.
然后, 实现必须确定当前target的candidate event listeners.
这个必须是当前target上所注册的所有event listener的一个list, 其中各个listener是按照注册顺序排序的.
一旦确定之后, 这个list是不能被改变的, 增加或者移除listener不会影响当前目标对象的candidate event listeners.
最后,实现中必须按顺序处理所有的candidate event handlers, 并且在下列条件都满足的时候激发每一个handler:
1. The event object’s immediate propagation has not been stopped.
2. This listener has been registered for this event phase.
3. This listener has been registered for this event type.
在产生传播路径的时候, event在capture phase从Window传到document对象, 在bubble phase从document对象传到Window.
在event完成了传播路径中的所有phases之后, 它的Event.currentTarget必须被设置为null, Event.eventPhase必须被设置为0 (NONE).
Event(或继承Event的其他接口)的所有其他属性都不变. 包括Event.target属性, 它必须还是指向event target.
DOM Event flow就是上面这个模型的一个应用.
所有的事件都完成了capture和target phases, 一个事件是否要完成bubble phase取决于每一个事件的类型.
一些event listener有可能会引起其他事件的分发, 这样的事件是同步(synchronous)处理的. 也即, 第一个事件传播只有在新引起的事件分发完成之后才会resume.
参考链接
本文内容主要来自于其中的3.1 Event dispatch and DOM event flow
该文章的参考资料列表:
W3C的最新标准可以参见:
[DOM Event Learning] Section 4 事件分发和DOM事件流
标签:
原文地址:http://www.cnblogs.com/mengdd/p/4384427.html