标签:
一、浮动的特性
float最初设计的初衷仅仅是为了文字环绕效果。
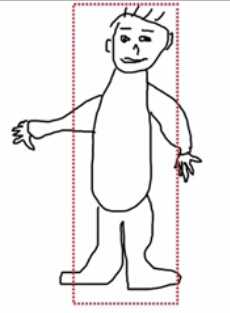
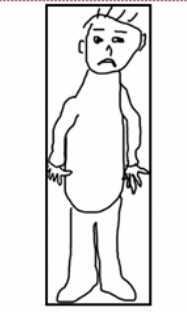
float的特性:包裹和破坏
包裹具有三种行为和表现:收缩(水平方向收缩),坚挺,隔绝。
下图可以形象的描述:


具有包裹性的其他情况比如:
dispaly:inline-block/table-cell/...
position:absolute/fixed/sticky
overflow:hidden/scroll
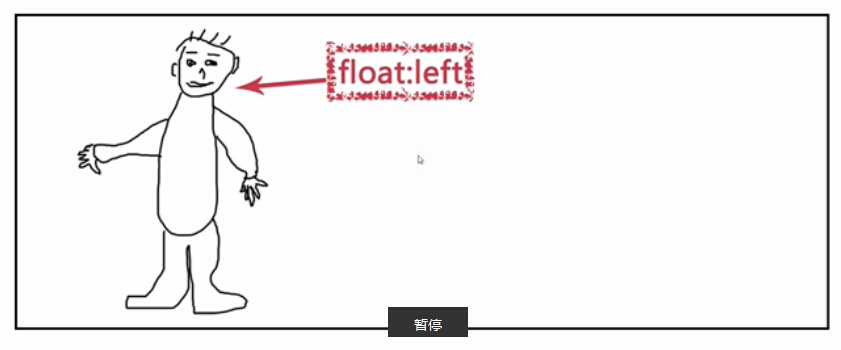
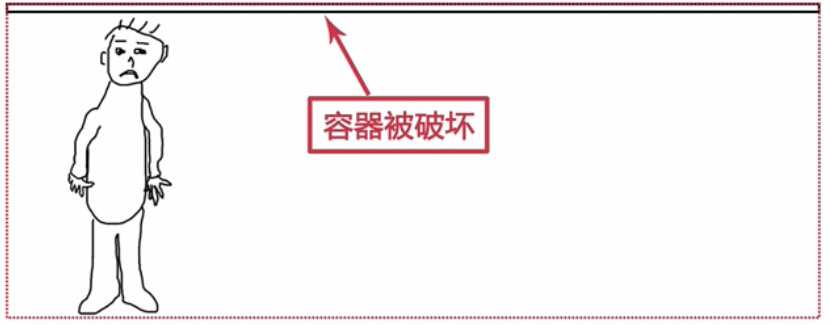
破坏是当元素被浮动后,比如float:left之后,元素会靠左边,并且父容器被破坏(高度塌陷)。不过浮动使高度塌陷不是bug而是标准
下图可以形象的描述:


其他具有破坏的情况有:
display:none
position:absolute/fixed/sticky
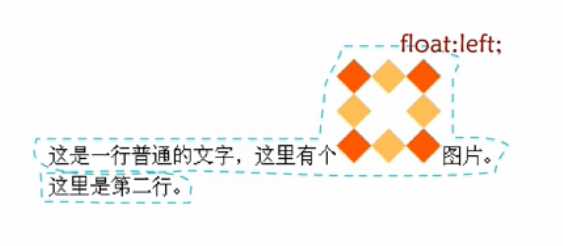
再举一个图画例子说明浮动效果:

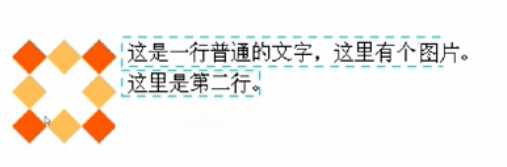
这里蓝色的包络线表示文字或者图片这类inline boxes元素,所形成的看不见的inline boxes高度线。上面图片用了浮动之后,会破会外面的盒子,然后由于浮动的偏移特性变为:

于是图片从inline boxes链上脱离出来,受自身防伪属性的影响(left),靠左显示,由于其“包裹性”,宽度实体依旧存在,加上与文字处于同意文档流中,文字不会与图片位置重叠,加上图片没有inline boxes,高度丢失,形成新的inline boxes高度包络线
标签:
原文地址:http://www.cnblogs.com/weink1215/p/4385605.html