标签:
首先看这篇文章安装Tinymce:http://blog.csdn.net/dreamzml/article/details/8842409
接下来似乎网上有一两种方法 ,我只说我成功的一种
1 下载syntaxhighlighter 3.0.83,解压复制到Django的静态目录(我的是static/)
2 下载syntaxhl,复制到tinymce的plugin目录下(我在静态目录下和tinymce app的目录下都放了,肯定是多放了一个)
3 以下字段加进主settings.py
1 #Tinymce 2 TINYMCE_JS_URL=‘/static/tiny_mce/tiny_mce_src.js‘ 3 TINYMCE_JS_ROOT=‘/static/tiny_mce/‘ 4 TINYMCE_DEFAULT_CONFIG = { 5 ‘plugins‘: "table,spellchecker,paste,searchreplace,syntaxhl", 6 ‘theme‘: ‘advanced‘, 7 ‘theme_advanced_buttons3‘:‘syntaxhl‘, 8 ‘theme_advanced_toolbar_location‘ : ‘top‘, 9 ‘theme_advanced_toolbar_align‘ : ‘left‘, 10 ‘width‘: 600, 11 ‘height‘: 400, 12 } 13 TINYMCE_SPELLCHECKER = True
‘theme_advanced_buttons3‘:‘syntaxhl‘, 这行表示按钮放在第三行
4 这一步不确定要不要
1 TEMPLATE_DIRS = ( 2 os.path.join(BASE_DIR,‘templates‘,), 3 os.path.join(BASE_DIR,‘templates/upload‘,), 4 os.path.join(BASE_DIR,‘/static/syntaxhighlighter/styles‘,), 5 os.path.join(BASE_DIR,‘/static/syntaxhighlighter/scripts/‘,), 6 )
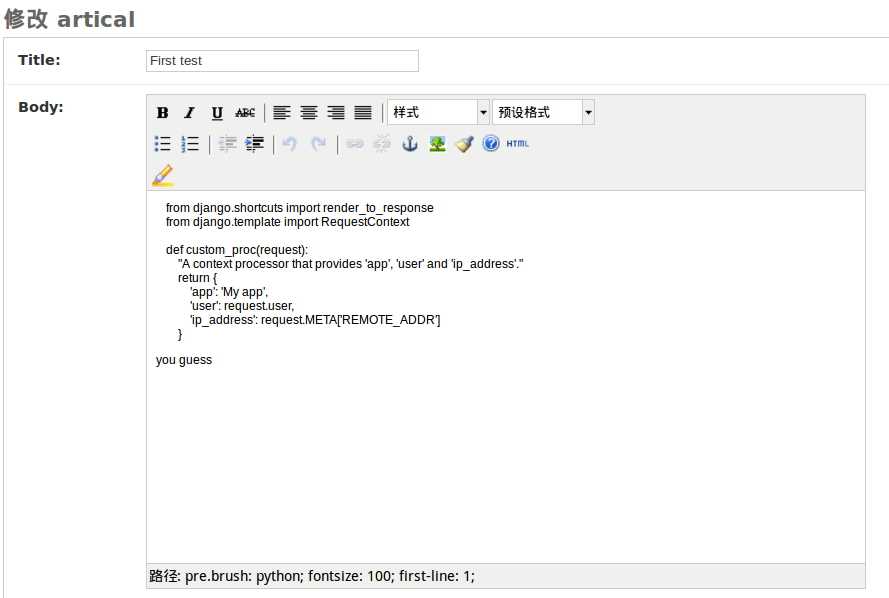
5 后台现在models.py里面设置tinymce_models.HTMLField(max_length = 3000)的话估计能显示这样

注意第三行的那个图标就是我们添加的
6 现在要在我们的视图中显示的话,要在视图中添加
<link href="/static/syntaxhighlighter/styles/shCore.css" type="text/css" rel="stylesheet"> <link href="/static/syntaxhighlighter/styles/shThemeDjango.css" type="text/css" rel="stylesheet"> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushPython.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushXml.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushSql.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushJava.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushCss.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushCpp.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushPerl.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushBash.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shBrushPerl.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type = "text/javascript"> SyntaxHighlighter.all(); </script>
注意路径是你自己的,不要照抄,文件的话已经在前面下载过了
7 最后,在模板中要这样写
{{ each.body|safe }}
加上safe才能显示,具体可以看看django book
差不多是这样吧,按回忆来的=-=

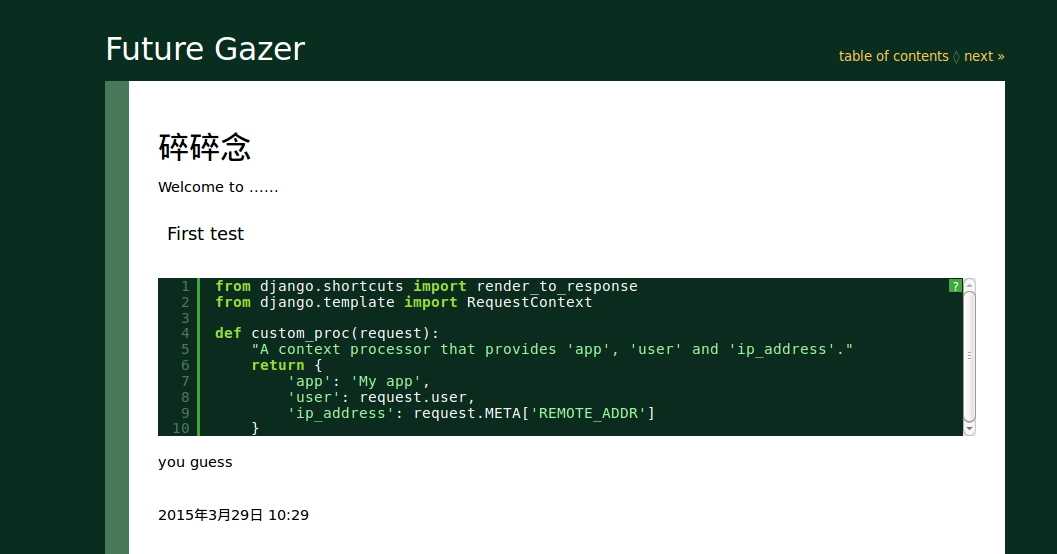
效果图
Django Tinymce 加入 syntaxhl(语法高亮插件)
标签:
原文地址:http://www.cnblogs.com/mioakiyama/p/4385675.html