标签:
1、Ext.form.field.ComboBox主要配置
Ext.form.field.ComboBox主要配置项
| 配置项 | 类型 | 说明 |
|---|---|---|
| allQuery | String | 发往服务器用来查询全部信息的查询字符串,默认为空 |
| autoSelect | Boolean | 是否自动选择第一个列表值,默认为true |
| defaultListConfig | Object |
listConfig配置对象包括: emptyText:当输入值在列表中不存在时显示的信息,默认为空文本 loadingText:默认加载提示loading minWidth:70,下拉列表默认最小宽度为70px maxHeight:300,下拉列表默认最大高度为300px shadow:"sides",默认的阴影显示位置 |
| delimiter | String | 在多模式下用于分隔显示值的分隔符,默认为“,” |
| displayField | String | 显示下拉框的字段名 |
| forceSelection | Boolean | 设置输入值是否严格为待选列表中存在的值,true要求输入值必须在列表中存在,false则允许用户输入任何值,默认为false |
| listConfig | Object | 下拉列表配置对象 |
| minChars | Number |
下拉表框字段选择当前用户需要输入的最小字符数量 queryMode="remote"默认为4 queryMode="local"默认为0 editable=false会使自动完成功能失效 |
| multiSelect | Boolean | 是否允许多选 |
| pageSize | Number | 下拉列表框的分页大小。如果大于0则在下拉列表的页脚位置自动创建一个分页工具栏,该项设置只在mode="remote"时生效 |
| queryDelay | Number |
从键盘输入字符结束到发送查询之间的查询延迟时间 queryMode="remote"默认为500ms queryMode="local"默认为0 |
| queryMode | String |
下拉表框的数据读取模式 local:读取本地数据 remote:读取远程数据 |
| queryParam | String | 查询的名字,默认为“query”,将被传递到查询字符串中 |
| selectOnTab | Boolean | 是否使用键盘的Tab键选择列表值,默认为true |
| store | Ext.data.Store/Array | 列表框绑定的数据源,默认为undefined |
| triggerAction | String |
单击触发按钮时执行的默认操作 有效值包括“all”和“query”, 默认为“query”使用raw value进行查询 如果设置为“all”则会执行allQuery中设置的查询 |
| typeAhead | Boolean | 设置在输入过程中是否自动选择匹配的剩余部分文本,默认为false |
| typeAheadDelay | Number | 输入过程中自动匹配剩余文本的延时时间,默认为250ms |
| valueField | String | 组合框的值字段 |
| valueNotFoundText | String | 值不存在时的提示消息 |
Ext.view.BoundList主要配置项目
| 配置项 | 类型 | 说明 |
|---|---|---|
| loadingHeight | Number | 加载数据时读取显示的高度 |
| loadingText | String | 下拉框加载数据时的提示信息,只有当mode=“remote”时才会生效 |
| maxHeight | Number | 下拉框最大高度 |
| minHeight | Number | 下拉框最小高度 |
| maxWidth | Number | 下拉框最大宽度 |
| minWidth | Number | 下拉框最小宽度 |
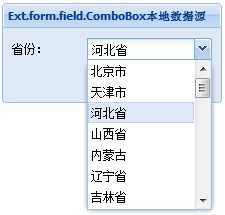
2、Ext.form.field.ComboBox本地数据源
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext.form.ComboBox本地数据源</title>
<link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.define("Province", {
extend: "Ext.data.Model",
fields: [
{ name: "ProvinceID" },
{ name: "ProvinceNo" },
{ name: "ProvinceName" }
]
});
var store = Ext.create("Ext.data.Store", {
model: "Province",
data: [
{ "ProvinceID": 1, "ProvinceNo": "110000", "ProvinceName": "北京市" },
{ "ProvinceID": 2, "ProvinceNo": "120000", "ProvinceName": "天津市" },
{ "ProvinceID": 3, "ProvinceNo": "130000", "ProvinceName": "河北省" },
{ "ProvinceID": 4, "ProvinceNo": "140000", "ProvinceName": "山西省" },
{ "ProvinceID": 5, "ProvinceNo": "150000", "ProvinceName": "内蒙古" },
{ "ProvinceID": 6, "ProvinceNo": "210000", "ProvinceName": "辽宁省" },
{ "ProvinceID": 7, "ProvinceNo": "220000", "ProvinceName": "吉林省" },
{ "ProvinceID": 8, "ProvinceNo": "230000", "ProvinceName": "黑龙江" },
{ "ProvinceID": 9, "ProvinceNo": "310000", "ProvinceName": "上海市" },
{ "ProvinceID": 10, "ProvinceNo": "320000", "ProvinceName": "江苏省" },
{ "ProvinceID": 11, "ProvinceNo": "330000", "ProvinceName": "浙江省" },
{ "ProvinceID": 12, "ProvinceNo": "340000", "ProvinceName": "安徽省" },
{ "ProvinceID": 13, "ProvinceNo": "350000", "ProvinceName": "福建省" },
{ "ProvinceID": 14, "ProvinceNo": "360000", "ProvinceName": "江西省" },
{ "ProvinceID": 15, "ProvinceNo": "370000", "ProvinceName": "山东省" },
{ "ProvinceID": 16, "ProvinceNo": "410000", "ProvinceName": "河南省" },
{ "ProvinceID": 17, "ProvinceNo": "420000", "ProvinceName": "湖北省" },
{ "ProvinceID": 18, "ProvinceNo": "430000", "ProvinceName": "湖南省" },
{ "ProvinceID": 19, "ProvinceNo": "440000", "ProvinceName": "广东省" },
{ "ProvinceID": 20, "ProvinceNo": "450000", "ProvinceName": "广 西" },
{ "ProvinceID": 21, "ProvinceNo": "460000", "ProvinceName": "海南省" },
{ "ProvinceID": 22, "ProvinceNo": "500000", "ProvinceName": "重庆市" },
{ "ProvinceID": 23, "ProvinceNo": "510000", "ProvinceName": "四川省" },
{ "ProvinceID": 24, "ProvinceNo": "520000", "ProvinceName": "贵州省" },
{ "ProvinceID": 25, "ProvinceNo": "530000", "ProvinceName": "云南省" },
{ "ProvinceID": 26, "ProvinceNo": "540000", "ProvinceName": "西 藏" },
{ "ProvinceID": 27, "ProvinceNo": "610000", "ProvinceName": "陕西省" },
{ "ProvinceID": 28, "ProvinceNo": "620000", "ProvinceName": "甘肃省" },
{ "ProvinceID": 29, "ProvinceNo": "630000", "ProvinceName": "青海省" },
{ "ProvinceID": 30, "ProvinceNo": "640000", "ProvinceName": "宁 夏" },
{ "ProvinceID": 31, "ProvinceNo": "650000", "ProvinceName": "新 疆" },
{ "ProvinceID": 32, "ProvinceNo": "710000", "ProvinceName": "台湾省" },
{ "ProvinceID": 33, "ProvinceNo": "810000", "ProvinceName": "香 港" },
{ "ProvinceID": 34, "ProvinceNo": "820000", "ProvinceName": "澳 门" }
]
});
Ext.create("Ext.form.Panel", {
title: "Ext.form.field.ComboBox本地数据源",
renderTo: Ext.getBody(),
bodyPadding: 5,
frame: true,
height: 100,
width: 220,
defaults: {
labelSeparator: ":",
labelWidth: 70,
width: 200,
labelAlign: "left"
},
items: [{
xtype: "combo",
listConfig: {
emptyText: "未找到匹配值",
maxHeight: 150
},
name: "Province",
fieldLabel: "省份",
triggerAction: "all",
store: store,
displayField: "ProvinceName",
valueField: "ProvinceNo",
queryMode: "local",
forceSelection: true,
typeAhead: true,
value: "130000" // 默认选中
}]
});
});
</script>
</head>
<body>
</body>
</html>
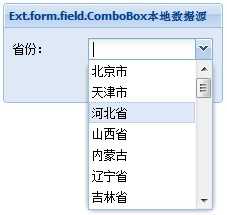
效果图:

3、Ext.form.field.ComboBox远程数据源
HTML代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="@Url.Content("~/Scripts/ext-4.0.7-gpl/resources/css/ext-all.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/ext-4.0.7-gpl/bootstrap.js")" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.define("Province", {
extend: "Ext.data.Model",
fields: [
{ name: "ProvinceID" },
{ name: "ProvinceNo" },
{ name: "ProvinceName" }
]
});
var store = Ext.create("Ext.data.Store", {
model: "Province",
proxy: {
type: "ajax",
url: "/Province/Index",
reader: new Ext.data.JsonReader({ model: "Province" })
}
});
Ext.create("Ext.form.Panel", {
title: "Ext.form.field.ComboBox本地数据源",
renderTo: Ext.getBody(),
bodyPadding: 5,
frame: true,
height: 100,
width: 220,
defaults: {
labelSeparator: ":",
labelWidth: 70,
width: 200,
labelAlign: "left"
},
items: [{
xtype: "combo",
listConfig: {
emptyText: "未找到匹配值",
maxHeight: 150
},
name: "Province",
fieldLabel: "省份",
triggerAction: "all",
store: store,
displayField: "ProvinceName",
valueField: "ProvinceNo",
queryMode: "remote",
forceSelection: true,
typeAhead: true
}]
});
});
</script>
</head>
<body>
</body>
</html>
cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Northwind.Domain.Entities;
using Northwind.Data;
using Northwind.Service;
namespace Northwind.Web.Controllers
{
public class ProvinceController : Controller
{
private IProvinceService provinceService;
public ProvinceController(IProvinceService provinceService)
{
this.provinceService = provinceService;
}
public ActionResult ComboBox()
{
return View();
}
public JsonResult Index()
{
return Json(provinceService.GetAll(), JsonRequestBehavior.AllowGet);
}
}
}
效果图:

标签:
原文地址:http://www.cnblogs.com/qi123/p/4386537.html