标签:
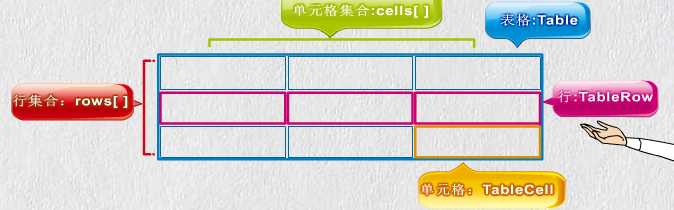
1、表格包含的HTML DOM对象

2、Table对象

3、TableRow对象

4、TableCell对象

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>动态添加表格</title>
<style type="text/css">
.title{ text-align:center;
font-weight:bold;
background:#F00;
color:#FFF;}
.center{ text-align:center;}
#displayInfo{color:red;}
</style>
<script type="text/javascript">
function addRow () {
var tableObj = document.getElementById("myTable");
var rowNums = tableObj.rows.length;
var newRow = tableObj.insertRow(rowNums);
var col1 = newRow.insertCell(0);
col1.innerHTML = "幸福从天而将";
var col2 = newRow.insertCell(1);
col2.innerHTML = "20.00";
col2.className = "center";
var divInfo = document.getElementById("displayInfo");
divInfo.innerHTML = "添加商品成功。";
}
function delRow () {
var tableObj = document.getElementById("myTable");
tableObj.deleteRow(2);
var divInfo = document.getElementById("displayInfo");
divInfo.innerHTML = "删除成功。";
}
function updateRow () {
var tableObj = document.getElementById("myTable");
var firstRow = tableObj.rows[0];
firstRow.className = "title";
}
</script>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" id="myTable" height="200" width="380">
<tr id="row1">
<td>书名</td>
<td class="center">价格</td>
</tr>
<tr id="row2">
<td>平凡的世界</td>
<td class="center">16.80</td>
</tr>
<tr id="row3">
<td>看的见风景的房间</td>
<td class="center">30.00</td>
</tr>
</table>
<input id="b1" type="button" value="增加一行" onclick="addRow();"/>
<input id="b2" type="button" value="删除第2行" onclick="delRow();"/>
<input id="b3" type="button" value="修改标题" onclick="updateRow();"/>
<div id="displayInfo"></div>
</body>
</html>
标签:
原文地址:http://my.oschina.net/u/2320342/blog/395257