标签:
$.extend
一般情景下,使用深度拓展两个对象时,我们想要的效果是,b对象覆盖掉a对象中存在的所有属性,没有则新增到a对象中;
下面我们看一下我所遇到的问题:
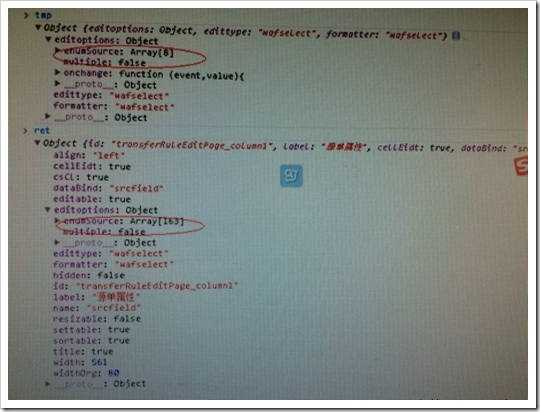
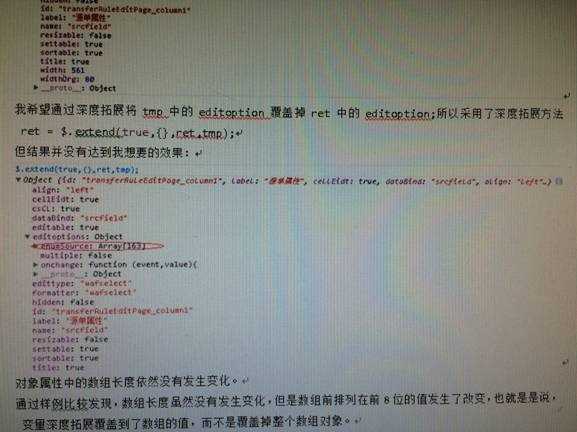
我希望通过深度拓展将tmp中的editoption覆盖掉ret中的editoption;所以采用了深度拓展方法 ret = $.extend(true,{},ret,tmp);
但结果并没有达到我想要的效果:
对象属性中的数组长度依然没有发生变化。
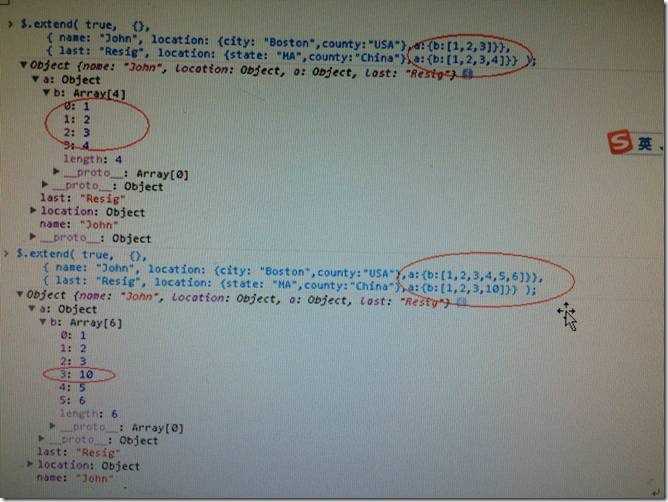
通过样例比较发现,数组长度虽然没有发生变化,但是数组前排列在前8位的值发生了改变,也就是是说,变量深度拓展覆盖到了数组的值,而不是覆盖掉整个数组对象。
注意如果直接使用$.extend(a,b)将改变a对象值。注意对象引用引发的神奇bug
因为$.extend(a,b)返回的是将a通过与b融合以后的结果,a对象会被改变。
最后我直接使用$.extend({},a,b)解决此需求:即不改变a,b对象的引用,也返回了我想要的值。
总结:即使简单的方法,也需深入理解,避免潜意识里的认知干扰对事物的判断。
$.extend(true,{},a,b),深入理解,小心陷阱
标签:
原文地址:http://www.cnblogs.com/DJeanWeb/p/4388689.html