标签:bootstrap node.js css3 html5
前几日用CMS做了一个小小的网站,十分得意的时候,被一个大哥质问,为何不自己折腾一个呢= =
然后当时我就懵逼了,为什么不自己折腾一个呢。。。为什么。。。
然后就决定苦练前端技术,什么Html5啊,css3啊,都慢慢学起来,所以,今天开始就是新副本——前端之路的第一回合。。。
对于快速开发,妖哲君最后选择了Bootstrap这个广受欢迎的框架Framework(见下图
一看这满眼的基佬紫我就很兴奋啊!!!
好的=-=
不瞎扯了。。。。其实搜索Bootstrap的教程有很多,W3C就有提供,不过抱着自己折腾的理念,妖哲君发现网上所有的教程都无外乎使用的是预编译版本的Bootstrap。
然而,对于一个程序爱好者来说,看见下面着三个选项,绝对是忍不住要戳中间那个下载源码来玩的啊!!
好吧,那我们就抛开网上的那些教程,自己来捣鼓吧。
下载后我们可以对比一下预编译和未编译版的不同
预编译版本
未编译版本
其实最大的差距不过就是前者已经被压缩完毕可以直接使用在网页中罢了= =后面那个我们还得编译一下(下面提供两种方法
1.Bootstrap的Grunt命令
Bootstrap使用基于Node.js的Grunt作为编译系统(推特和谷歌两家人关系真是亲密),那么我们首先得安装Node。点我传送去Node
以下是基于MacNode安装与编译
从传送门去往Node并且安装好Node‘.js框架之后。叫出终端,直接在全局环境中安装grunt-cli
sudo npm install -g grunt-cli
ok,现在我们已经有了Grunt,
/usr/local/bin/grunt -> /usr/local/lib/node_modules/grunt-cli/bin/grunt grunt-cli@0.1.13 /usr/local/lib/node_modules/grunt-cli ├── resolve@0.3.1 ├── nopt@1.0.10 (abbrev@1.0.5) └── findup-sync@0.1.3 (lodash@2.4.1, glob@3.2.11)细心的同学会发现,等等!!!不是说好了在全局安装的吗,为什么只是做了一个映射。。。。
这就涉及到Grunt的全局安装和本地安装的区别了,在此不多赘述,可以参考,传送门:Grunt两种安装的区别 传送门:Grunt-CLI官方说明
接下来就应该让bootstrap中所有被依赖的扩展包安装到Node中去,方便我们运行Bootstrap所提供的各个Grunt命令。
进入/bootstrap/的根目录,运行npm install,它将自动读取package.json
你会看见下面的东西
它将从网上下载node所需要的依赖项,并且保存到Bootstrap根目录下的node_modules文件夹中。,同样记得要加Sudo
当然,就算是你按照上面的流程来做,依旧会出现一些问题,比如下载到98%就自动执行安装然后报错,说好不到grunt-file
(这里本来应该是截图。。。)
妖哲君解决的办法就是,直接在bootstrap的根目录下执行 npm install grunt的本地安装,然后再调用npm install来读取package.json
在搞完这一大堆繁琐的事情之后我们终于能够使用Bootstrap的Grunt命令了
没错=-=我们只用到第一个就OK了。同样的不要忘记sudo
这会删除dist文件夹下的内容并且重新生成!
没错,生成的就是下载选项的第一个!!!有没有感觉自己转了一圈又回来了!!!!
这才是Geek精神(自暴自弃。。。
OK,这还没有完,我们还有方法二!
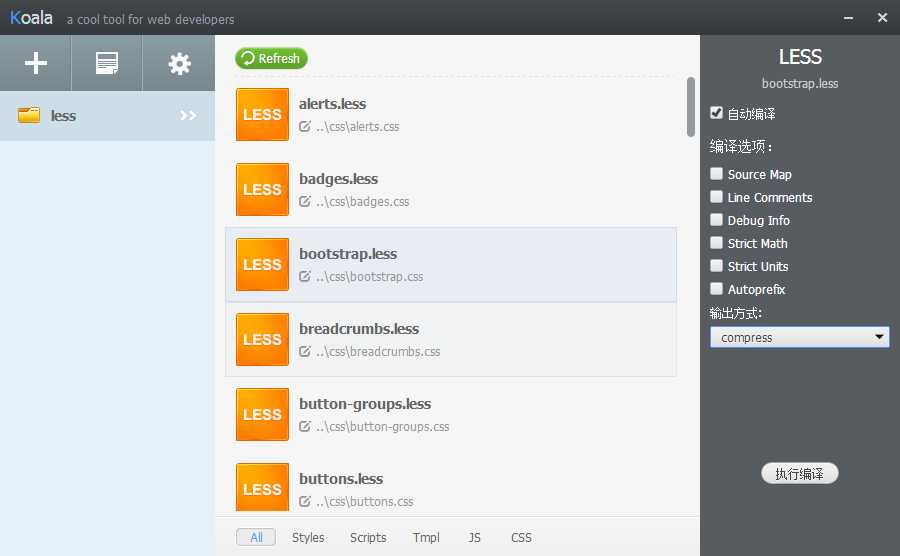
2.国人研发前端编译平台Koloa
很可爱对不对= =。而且也十分的易用。直接上图

将Less等文件夹编译成我们所需的CSS文件即可。
具体过程可以参见传送门:Koala的使用
好了
那么我们倒腾了这么许久,得到和预编译的东西完全一样是否毫无价值呢?不!我们还掌握了极客精神!!(拖出去打死一万次
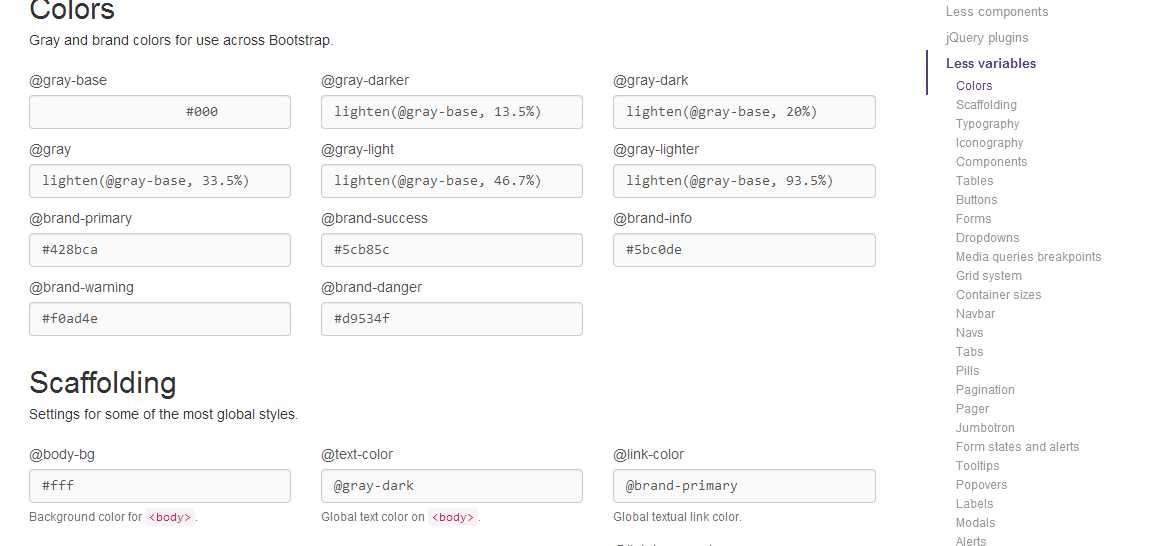
其实还是有一个非常大的作用的,那就是自定义Bootstrap样式。我们可以在官网的tag中点击自定义,看见

但是这种基于网页的东西一刷新就没有了。。。果断放弃。
那么我们采取另外的定制手段,就咬设计到预编译之前的文件,LESS,没错,就是我们费尽九牛二虎之力把它变成css的那个鬼。
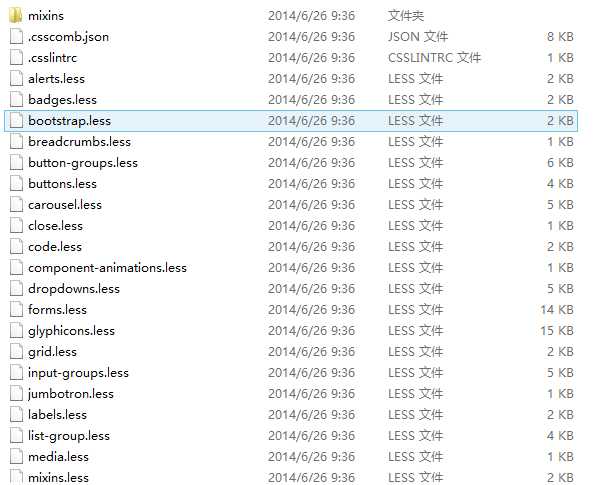
打开less目录,目录结构如下。
列举几个重要的less文件。
varibles.less-bootstrap所有的变量。
themes.less-bootstrap主题。
bootstarp.less-引入所有其他less文件,最后编译这个文件即可形成最终的css。
mixins.less-引入mixins文件夹里面的less文件(mixins文件里文件基于组件分文件,里面写的是所有组件的less函数,主目录下组件less引用函数都在mixins下对应的文件里)
其他less文件是对应于bootstrap官网的组件,多看看,定制起来就得心应手了。

好的,到这里,之前没深入研究过less的是不是该去研究研究less的计本语法和编译呢?
学习过编程的看这些前端语言真的又简单又快速=w=,定制完之后执行上边的编译,就能得到自定义版本的Strap啦。
那么今天就先到这里为止,妖哲要去上课了。。
标签:bootstrap node.js css3 html5
原文地址:http://blog.csdn.net/zhe13/article/details/44853303