标签:
实现效果:
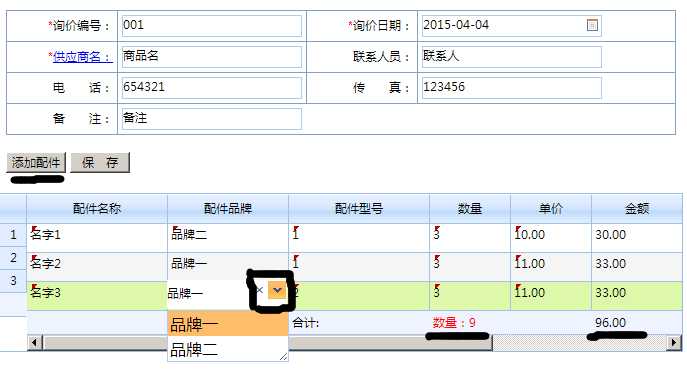
"Form"中填写数据,向本页"Grid"中添加数据,转换成Json数据提交,计算总和,Grid文本框可编辑,排序
图片效果:

总结:
//display属性: editor:grid表格可以编辑其类容: //select类型:select+render实现选择填充效果 editor:{ type:"select", data:[{id:"1",text:"品牌一"},{id:"2",text:"品牌二"}], valueField :"id", textField:"text" }
render:function(item){
if(item.pBrand==‘1‘){
return "品牌一";
}else{
return "品牌二";
}
}
//display属性:
//String类型: editor:{ type:"string" }
//display属性:
//render:改变显示值 render:function(item){ if(item.pBrand==‘1‘){ return "品牌一"; }else{ return "品牌二"; } }
//display属性:
//totalSummary:计算总数量
//先添加:“合计”这两个字 {display:"配件型号",name:"pModel",isAllowHide:false,align:"left",width:140, editor:{type:"string"} , totalSummary:{ render:function(){ return "<span id=‘heji‘>合计:</span>"; }, align:"right" } },
//合计数量
{display:"数量",name:"nums",type:"int",isAllowHide:false,align:"left",width:80,
editor:{type:"spinner"},
totalSummary:{
//type:‘sum,count,max,min,avg‘
render:function(suminf,column){
return "<span style=‘color:red‘>数量:"+suminf.sum+"</span>";
}
}
},
{ display: ‘序号‘, //表头列显示的文本,支持html //表头内容自定义函数 headerRender: function (column) { return "<b>" + column.display + "</b>"; }, name: ‘id‘, //单元格映射的行数据属性 align: ‘center‘, //单元格内容对齐方式:left/center/right hide: false, //是否隐藏 width: 100, //列的宽度 minWidth: 50, //列的最小宽度 isSort: true, //是否允许此列排序,默认为允许排序 isAllowHide: true, //是否允许隐藏,如果允许,将会出现在【显示/隐藏列右键菜单】 type: ‘string‘, //类型,用于排序 //自定义单元格渲染器 render : function (record, rowindex, value, column) { //this 这里指向grid //record 行数据 //rowindex 行索引 //value 当前的值,对应record[column.name] //column 列信息 return value; //返回此单元格显示的HTML内容(一般根据value和row的内容进行组织) }, //列汇总 totalSummary: { align: ‘center‘, //汇总单元格内容对齐方式:left/center/right type: ‘count‘, //汇总类型sum,max,min,avg ,count。可以同时多种类型 render: function (e) { //汇总渲染器,返回html加载到单元格 //e 汇总Object(包括sum,max,min,avg,count) return "<div>总数:" + e.count + "</div>"; } }, //单元格编辑器 editor: { type: ‘text‘ }, //多表头支持 columns: null },
//自动排序效果: g=$("#maingrid").ligerGrid({ usePage:true;//排序,浏览器排序 });
//计算“数量*价格” //利用totalSummary:不同列,相乘 {display:"数量",name:"nums",type:"int",isAllowHide:false,align:"left",width:80, editor:{type:"spinner"}, totalSummary:{ //type:‘sum,count,max,min,avg‘ render:function(suminf,column){ return "<span style=‘color:red‘>数量:"+suminf.sum+"</span>"; } } }, {display:"单价",name:"price",type:"float",isAllowHide:false,editor:{type:"float",minValue:"0"}, align:"left",width:80, render:function(item){ return formatCurrency(item.price); } }, {display:"金额",name:"numsPrice",type:"float",isAllowHide:false, align:"left",width:90, render:function(item){ var money = item.nums*item.price; return formatCurrency(money); }, totalSummary:{ render:function(suminf,column){ return "<span id=‘totalPrice‘>"+formatCurrency(suminf.sum)+"</span>"; }, algin:"left" } },
//客户端封装成Json字符串数组,提交,可减少服务器压力 function doSave(){ var data= g.getData(); $("#jsonStr").val(JSON.stringify(data)); alert("Json字符串:"+JSON.stringify(data)); $("form").submit(); }
实现代码:
1:编写PO类:
package com.west.study.servlet; /**01:创建PO类*/ public class Person { private String pname; private String pBrand; private String pModel; private String nums; private String price; private String numsPrice; private String remarks; public String getPname() { return pname; } public void setPname(String pname) { System.out.println("setPname"+pname); this.pname = pname; } public String getpBrand() { return pBrand; } public void setpBrand(String pBrand) { this.pBrand = pBrand; } public String getpModel() { return pModel; } public void setpModel(String pModel) { this.pModel = pModel; } public String getNums() { return nums; } public void setNums(String nums) { this.nums = nums; } public String getPrice() { return price; } public void setPrice(String price) { this.price = price; } public String getNumsPrice() { return numsPrice; } public void setNumsPrice(String numsPrice) { this.numsPrice = numsPrice; } public String getRemarks() { return remarks; } public void setRemarks(String remarks) { this.remarks = remarks; } }
2:编写界面:grid_edit.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title></title> <link href="<%=request.getContextPath()%>/ui/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/jquery/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/core/base.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerGrid.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerTextBox.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerDateEditor.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerForm.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerComboBox.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerSpinner.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerDrag.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerResizable.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerGrid.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/json2.js"></script> <script type="text/javascript"> $(function(){ $("form").ligerForm(); g=$("#maingrid").ligerGrid({ columns:[ {display:"配件名称",name:"pName",isAllowHide:false,align:"left",width:140, editor:{type:"string"} }, {display:"配件品牌",name:"pBrand",isAllowHide:false,align:"left",width:120, editor:{ type:"select", data:[{id:"1",text:"品牌一"},{id:"2",text:"品牌二"}], valueField :"id", textField:"text" }, render:function(item){ if(item.pBrand==‘1‘){ return "品牌一"; }else{ return "品牌二"; } } }, {display:"配件型号",name:"pModel",isAllowHide:false,align:"left",width:140, editor:{type:"string"} , totalSummary:{ render:function(){ return "<span id=‘heji‘>合计:</span>"; }, align:"right" } }, {display:"数量",name:"nums",type:"int",isAllowHide:false,align:"left",width:80, editor:{type:"spinner"}, totalSummary:{ //type:‘sum,count,max,min,avg‘ render:function(suminf,column){ return "<span style=‘color:red‘>数量:"+suminf.sum+"</span>"; } } }, {display:"单价",name:"price",type:"float",isAllowHide:false,editor:{type:"float",minValue:"0"}, align:"left",width:80, render:function(item){ return formatCurrency(item.price); } }, {display:"金额",name:"numsPrice",type:"float",isAllowHide:false, align:"left",width:90, render:function(item){ var money = item.nums*item.price; return formatCurrency(money); }, totalSummary:{ render:function(suminf,column){ return "<span id=‘totalPrice‘>"+formatCurrency(suminf.sum)+"</span>"; }, algin:"left" } }, {display:"备注",name:"remarks",editor:{type:"text"},align:"left",width:250} ], rownumbers:true, enabledEdit:true, isScroll:true, onBeforeEdit: f_onBeforeEdit, onAfterEdit: f_onAfterEdit, //onAfterShowData: f_onAfterShowData, usePager:false, width:"99.7%" }); }); var totalNums=0,totalPrice=0; //触发编辑事件前给总价赋值 function f_onBeforeEdit(e){ totalNums-=parseInt((e.record.nums)); totalPrice-=parseFloat(formatCurrency(parseFloat(formatCurrency(e.record.price)) * parseInt(e.record.nums))); } function f_onAfterEdit(e){ g.updateCell(‘numsPrice‘, e.record.price * e.record.nums, e.record); totalNums+=parseInt(e.record.nums); totalPrice+=parseFloat(formatCurrency(parseFloat(formatCurrency(e.record.price)) * parseInt(e.record.nums))); $("#totalPrice").html(formatCurrency(totalPrice)); } function addParts(){ var rowData={ pName:"", pBrand:"1", pModel:"", nums:"0", price:"", numsPrice:"", remarks:"" }; g.addEditRow(rowData); } function formatCurrency(num) { if (!num) return "0.00"; num = num.toString().replace(/\$|\,/g, ‘‘); if (isNaN(num)) num = "0.00"; sign = (num == (num = Math.abs(num))); num = Math.floor(num * 100 + 0.50000000001); cents = num % 100; num = Math.floor(num / 100).toString(); if (cents < 10) cents = "0" + cents; for (var i = 0; i < Math.floor((num.length - (1 + i)) / 3); i++) num = num.substring(0, num.length - (4 * i + 3)) + ‘,‘ + num.substring(num.length - (4 * i + 3)); return (((sign) ? ‘‘ : ‘-‘) + ‘‘ + num + ‘.‘ + cents); } //客户端封装成Json字符串提交 function doSave(){ var data= g.getData(); $("#jsonStr").val(JSON.stringify(data)); alert("Json字符串:"+JSON.stringify(data)); $("form").submit(); } </script> <style type="text/css"> body { font-size:12px; padding:10px } .l-table-edit { } .l-table-edit-td { padding:4px; font-size:12px; border:#84a0c4 1px solid } .l-button-submit, .l-button-test { width:80px; float:left; margin-left:10px; padding-bottom:2px; } </style> </head> <body> <form name="form" id="form" action="<%=request.getContextPath() %>/main/studentServlet.action" method="post"> <table cellpadding="0" cellspacing="0" class="l-table-edit" style="width:100%"> <input name="jsonStr" type="hidden" id="jsonStr" /> <input name="reqCode" type="hidden" id="reqCode" value="saveParts" /> <tr> <td width="17%" align="right" class="l-table-edit-td"> <font color="#FF0000">*</font>询价编号: </td> <td width="27%" align="left" class="l-table-edit-td"> <input name="code" type="text" id="code" size="30" maxlength="100" ltype="text" validate="{required:true}" /> </td> <td width="13%" align="right" class="l-table-edit-td"> <font color="#FF0000">*</font>询价日期: </td> <td width="43%" align="left" class="l-table-edit-td"> <input name="addDate" type="text" id="addDate" maxlength="30" validate="{required:true}" ltype="date" /> </td> </tr> <tr> <td width="17%" align="right" class="l-table-edit-td"> <font color="#FF0000">*</font><a href="javascript:f_open()">供应商名:</a> </td> <td align="left" class="l-table-edit-td"> <input name="supplierName" type="text" id="supplierName" size="30" maxlength="100" ltype="text" validate="{required:true}" /> <td width="13%" align="right" class="l-table-edit-td"> 联系人员: </td> <td align="left" class="l-table-edit-td"> <input name="contacter" type="text" id="contacter" value="" maxlength="30" ltype="text" /> </td> </tr> <tr> <td width="17%" align="right" class="l-table-edit-td"> 电 话: </td> <td align="left" class="l-table-edit-td"> <input name="telephone" type="text" id="telephone" value="" size="30" maxlength="50" ltype="text" /> </td> <td width="17%" align="right" class="l-table-edit-td"> 传 真: </td> <td align="left" class="l-table-edit-td"> <input name="fax" type="text" class="l-table-edit" id="fax" value="" maxlength="50" ltype="text" /> </td> </tr> <tr> <td align="right" class="l-table-edit-td"> 备 注: </td> <td align="left" class="l-table-edit-td" colspan="3"> <input name="remarks" type="text" class="l-table-edit" id="remarks" style="width:90%" value="" maxlength="200" ltype="text" /> </td> </tr> </table> <br /> <input name="button_update" type="button" value="添加配件" style="width:60px" onClick="javascript:addParts()"> <input name="button_save" type="button" value="保 存" style="width:60px" onclick="javascript:doSave();"> <!--保存提示语--> </form> <div id="maingrid" style="margin-top:20px"></div> </body> </html>
3:编写Json的Servlet类:
package com.west.study.servlet; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; import net.sf.json.JSONObject; @SuppressWarnings("serial") public class JsonServlet extends HttpServlet { Person person; /** 4:doGet(),doPost(),5:web.xml */ @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { System.out.println("执行:doPost(),调用doGet()"); doGet(req, resp); } @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); request.setCharacterEncoding("utf-8"); String reqCode = request.getParameter("reqCode"); String message="";//servlet返回给界面的字符串 PrintWriter out = response.getWriter(); System.out.println("操作名:" + reqCode); if(reqCode=="saveParts"||reqCode.equals("saveParts")){ message=getSaveMessage( request,response); } System.out.println("返回的信息:"+message); out.write(message); out.flush(); out.close(); } public String getSaveMessage(HttpServletRequest request, HttpServletResponse response){ String pageJsonStr=request.getParameter("jsonStr"); System.out.println("从界面获取的jsonString"+pageJsonStr); //将界面传入的Json字符串,封装成JsonArray JSONArray jsonArray=JSONArray.fromObject(pageJsonStr); //遍历JsonArray,取出JsonArray里面存储的键值对 for (Object object : jsonArray) { //方式一:取出来的类型是:object,需要强制转换成JSONObject JSONObject jobj=(JSONObject)object; String pname=jobj.getString("pName"); String pBrand=jobj.getString("pBrand"); String pModel=jobj.getString("pModel"); String nums=jobj.getString("nums"); String price=jobj.getString("price"); String numsPrice=jobj.getString("numsPrice"); String remarks=jobj.getString("remarks"); System.out.println("得到的信息:名字:"+pname+":Brand:"+pBrand+":PModel:"+pModel+":nums:"+nums+":价格:"+price+":numsPrice:"+numsPrice+":remarks:"+remarks); //方式二:将JsonObject类封装成PO(Person)类 person=(Person)JSONObject.toBean(jobj, Person.class); System.out.println("封装成PO类:"+person.getPrice()); } return "成功保存!"; } }
项目下载地址:http://download.csdn.net/detail/poiuy1991719/8561811
ligerui_实际项目_003:form中添加数据,表格(grid)里面显示,最后将表格(grid)里的数据提交到servlet
标签:
原文地址:http://www.cnblogs.com/zjsy/p/4390674.html