标签:
四月份了,天气逐渐暖和些,可是昨天突然下起了暴雨,早上来到工作室,鞋湿透了,衣服湿了,书包下面也完全湿透,导致电脑进了点水幸好可以正常使用,只不过书也湿了,让我很是心痛。。。。但我真的是打着伞过来,只怪大连的风从四面八方袭来!!让我无从下手~
可是,可是......这样的结局竟然来自一场人工降雨。。。
虽是大雨天,但也需要看书,今天让我们来理解一下作用域吧!
二话不说,先上代码。
1.全局作用域
var global = "global";
for(var i = 0; i <8; i++) {
var a = 10;
}
console.log(global); //global
console.log(i); //8
console.log(a); //10
扫一眼感觉没什么就是这个答案呀,可是你是否还记得但年大年湖畔的c和c++么?想起来了吧!javascript是没有块级作用域的,因此对于js来说变量i和a都是全局变量,所以皆可以输出i和a的值。
那么,js里没有办法让变量成为局部变量么,当然有了!
方法1.使用立即函数
(function(){
var part = "part";
})();
方法2.避免预编译
!function() {
var a = 90;
}();
+function() {
var a = 80;
}();
2.函数作用域
function func() {
var b = 0;
}
console.log(b); //b is not defined
函数作用域,只在函数内部有效。
好,那再来一个
function func() {
num = 12;
}
alert(num); //12
由于没有用var声明变量,会默认为是全局变量,因此可以访问到。
3.eval()作用域
由于不太用,目前还不是很了解,会后续添上的。。。。
最后,再来说一下作用域链
var color = "red";
function getColor() {
return color;
}
alert(getColor()); //red
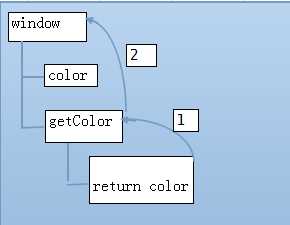
当调用getColor()时,返回变量color,首先会搜索getColor()变量的对象,若没有就去搜索getColor()上一级是否有color变量,就这样一级一级向上找(到全局变量停止)直到找到最近的color变量返回其值,这形成了一条作用域链。下图展示搜索过程:

标签:
原文地址:http://www.cnblogs.com/nalixueblog/p/4390774.html