标签:
margin与padding常用在来调整元素与元素之间的距离:
margin调整元素间距离:
<div class="div1"></div> <div class="div2"></div>
其中style的设置:
html,body{ background:black; } .div1{ background:red; width:100px; height:100px; } .div2{ width:100px; height:100px; background:green; margin-left:100px; margin-top:100px; }
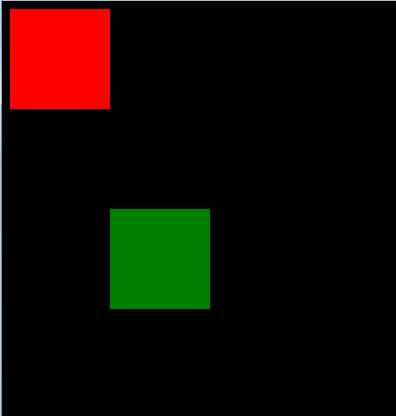
显示的格式:

而正常的格式应该是这个样子:

div2,离div1的像左距离与像右边的距离都是100px;
然而当div2置于div1内时,情况如下:
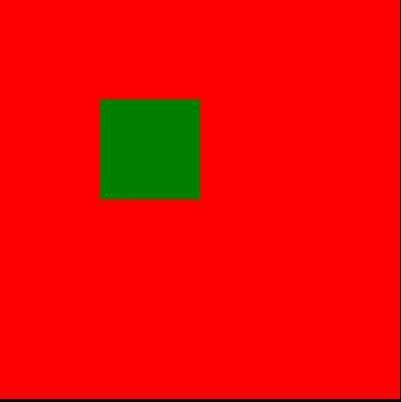
<div class="div1"> <div class="div2"></div> </div> html,body{ background:black; } .div1{ background:red; width:200px; height:200px; } .div2{ width:100px; height:100px; background:green; margin-left:100px; margin-top:100px; }
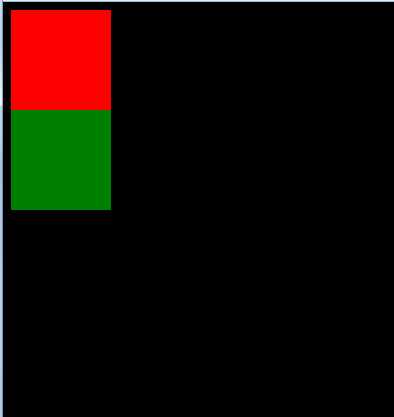
显示的样式如下:

实际上的margin-top作用在了这里:

这里的margin-top:并不是相对于div1;(和预期不太一样,为什么?)
同时,margin-bottom也不会将div2向下移动。总结,margin-left与margin-right可以调整div2相对于div1的位置。然而,margin-top 与 margin-bottom 并不会改变div2相对于div1的位置。同时,div2的maring-top属性会改变div1的位置,使得div1整体往下沉。而margin-bottom会对跟随在div2后面的块产生影响。
padding属性时相对于元素自己:
padding属性会使得包裹元素变高、变胖:
例如:

1 html,body{ 2 background:black; 3 margin:0; 4 padding:0; 5 } 6 7 .div1{ 8 background:red; 9 height:200px; 10 width:200px; 11 padding:100px 100px; 12 } 13 14 .div2{ 15 width:100px; 16 height:100px; 17 background:green; 18 }
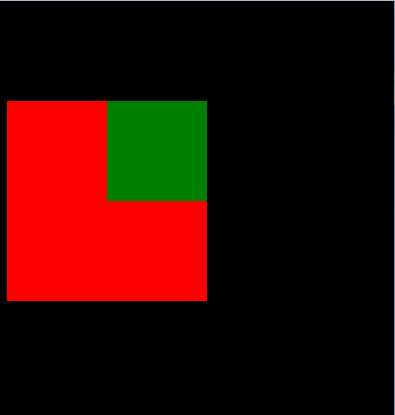
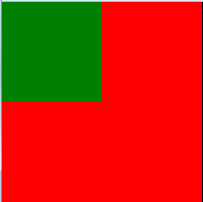
效果如下:

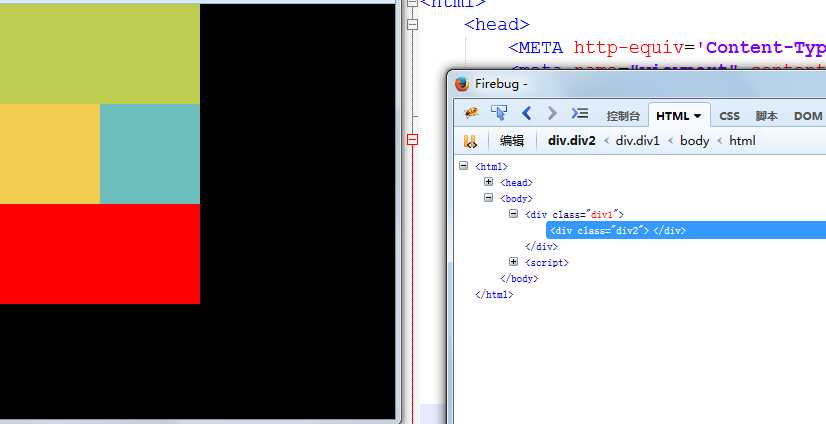
如果没有padding:

padding属性使得div2距离div1上下都有100px;
maring是元素之间,而padding是针对元素内。
标签:
原文地址:http://www.cnblogs.com/mulan/p/4391123.html