标签:
1.前言
通过前面两章网格布局介绍,知识深度很浅,心里有点不安。不能说对不起支持我的园友(我没有这么高尚),就是觉得应该进一步学习一下“时髦”的东东。
说到网页设计,恐怕不得不提响应式设计。本章我就尝试一下网格布局下的响应式设计。
2.分隔屏幕区间
参考bootstrap3.x栅格系统,展示区间分为四种:
这样的css代码设计:

注:你可以缩放浏览器窗口宽度,来体会背景颜色变化---测试。
3.预设布局
响应式区间,大致上我们已经分析好了。接下来,我们针对每一个区间内,来安排网页布局。
我们的文章主题是介绍网格布局的,所以我们先预设案例,本想拿博客园首页举例---很遗憾它不是响应式布局。
它只是流动布局,也就是两边固定宽度,中间自适应宽度。
当然博客园也有移动客户端,再说页面布局简洁,移动浏览器又支持缩放,所以浏览页面,客户体验差别影响也不大。
——————————————————————————————————————————————————
不管小屏幕为先也好,还是大屏幕设计优先也好,这取决于你如何展示,安排,尽量使得用户体验最好。
比如:
小屏幕设备浏览,菜单折叠起来。广告内容影响流量费不说,花花绿绿充斥那么小的屏幕上,我是觉得蛋疼,反感的,当然排除广告收益要求哦。
大屏幕是不是也要采用流动布局充斥整个屏幕,这个嘛,最好不要,限制一定宽度范围内比较。
等等问题思考,选择,是一件智者见智的事情,我可没叫大家完全听我的。
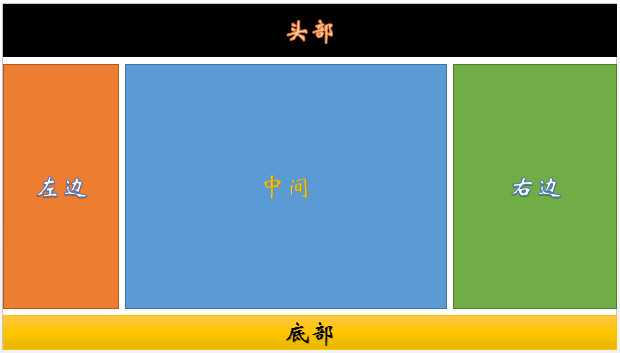
哎,我的喜好先从中等屏幕设计开始,下面预计布局:

这个也确定基本网格,三行三列(行和列之间空隙间距,不需要网格的)
其html代码:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <title>响应式布局</title> <link href="Styles/Site.css" rel="stylesheet" /> </head> <body> <div id="g"> <div id="g1">头部</div> <div id="g2"></div> <div id="g3"></div> <div id="g4">左边</div> <div id="g5">中间</div> <div id="g6">右边</div> <div id="g7">底部</div> <div id="g8"></div> <div id="g9"></div> </div> </body> </html>
参考预设布局,中等屏幕 css代码:
@media (min-width: 992px) and (max-width: 1199px) { #g { display: -ms-grid; -ms-grid-columns: 160px 1fr 320px; /*三列 1fr指占用剩余100%,以便自适应宽度*/ -ms-grid-rows: 60px 300px 80px; } #g1 { -ms-grid-column: 1; -ms-grid-row: 1; -ms-grid-column-span: 3; background-color: #000000; color:white; } #g2 { -ms-grid-column: 2; -ms-grid-row: 1; } #g3 { -ms-grid-column: 3; -ms-grid-row: 1; } #g4 { -ms-grid-column: 1; -ms-grid-row: 2; background-color: #ed7d31; } #g5 { -ms-grid-column: 2; -ms-grid-row: 2; background-color: #5a9bd5; } #g6 { -ms-grid-column: 3; -ms-grid-row: 2; background-color: #70ad46; } #g7 { -ms-grid-column: 1; -ms-grid-row: 3; -ms-grid-column-span: 3; background-color: #fec72e; } #g8 { -ms-grid-column: 2; -ms-grid-row: 3; } #g9 { -ms-grid-column: 2; -ms-grid-row: 3; } }
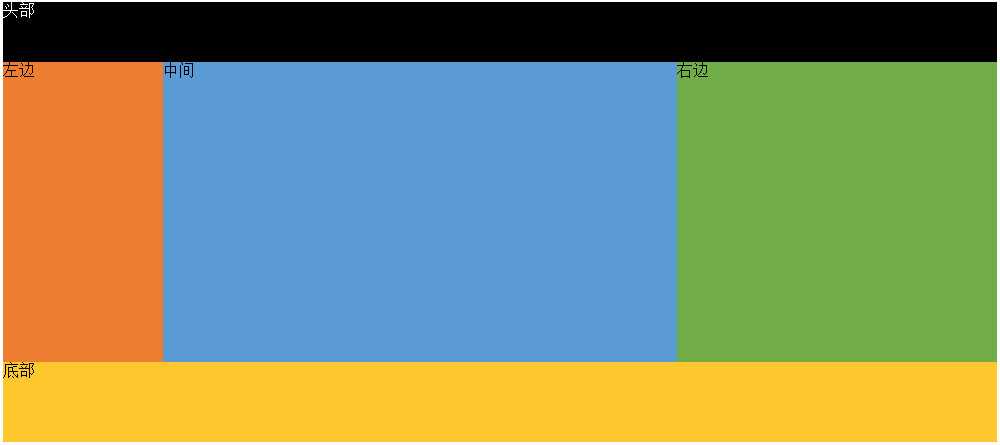
其效果:

OK! 其它区间代码,我就不演示了。
比如“小屏幕(平板) 大于或等于768px”布局时,中间和右边由并排改为上下布局。
“超小屏幕(手机) 小于768px”布局时,直接display:none 右边块。
关于伸缩块和折叠菜单功能,需要js来写。这在我以后文章中再说了。
4.小结
本章是抛砖引玉开个头而已了,我也发现一些没有内部元素的div块,不应该是出现在html代码中,这个容我再学习之后,再补充纠正了。
另外我也决定用less来写css,做一个简易网格布局系统,有共同兴趣的,欢迎交流。
欢迎加入QQ群:290576772
标签:
原文地址:http://www.cnblogs.com/givecase/p/4391629.html