标签:
今天起,来开始写俄罗斯方块 直到天荒地老。。
虽然目前还是半吊子的水平 哈哈~(思路都是自己想的)

思路:
1、利用二维数组绘制画布,初始都为0
0,0,0,0,0,0
0,0,0,0,0,0
0,0,0,0,0,0
0,0,0,0,0,0
2、二维数组绘制各种形状,L型 方块型 Z型等等; 1代表绘制 0代表空
L形:
1,0
1,0
1,1
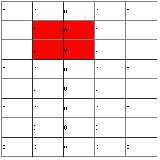
方块型:
1,1
1,1
当然还有各种变体
L变形:
0,0,1
1,1,1
就不一一列举了
直接贴半成品代
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> window.onload = function(){ var table = document.getElementById("table"); var arr = [ [0,0,0,0,0], [0,0,0,0,0], [0,0,0,0,0], [0,0,0,0,0], [0,0,0,0,0], [0,0,0,0,0], [0,0,0,0,0], [0,0,0,0,0], ]; var block = { L:[ [1,0], [1,0], [1,1] ], O:[ [1,1], [1,1] ] } for(var s = 0;s<arr.length;s++){ for(var k =0;k<arr[s].length;k++){ table.rows[s].cells[k].innerHTML = arr[s][k]; } } function chageCanvars(arr1){ for(var i =0,len=arr1.length;i<len;i++){ for(var j=0;j<arr1[i].length;j++){ if(arr1[i][j]==0){ table.rows[i].cells[j].style.backgroundColor = ""; }else{ table.rows[i].cells[j].style.backgroundColor = "red"; } arr[i][j] = arr1[i][j] } } } function rightKey(arr1){ for(var i=0;i<arr1.length;i++){ if(arr1[i].length<arr[0].length){ arr1[i] = [0].concat(arr1[i]) } } return arr1; } var timer = setInterval(function(){ if(block.O.length<arr.length){ block.O=[[0,0]].concat(block.O); block.O = rightKey(block.O) chageCanvars(block.O) }else{ clearInterval(timer) } },1000) } </script> </head> <body> <table width="400" height="400" border="1" cellspacing="0" id="table"> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table> </body> </html>
标签:
原文地址:http://www.cnblogs.com/websir/p/4392242.html