标签:
A Phalcon在Windows上的安装
1 从Phalcon for Windows下载适合的DLL,
这里的适合 主要看两个方面
1 PHP的版本
2 线程是否是安全
3 编译版本
如果不清楚这些信息的话,可以编写一个phpinfo.php脚本
<?php
phpinfo();
?>
然后通过浏览器直接访问该文件,就能知道以上的所有信息
例如本人机器的环境信息如下
2 将下载下来的DLL文件,复制到PHP的扩展目录去,本人的目录是在C:\Zend\ZendServer\lib\phpext

3 在php.ini文件中 增加extension=php_phalcon.dll

4 重启apache
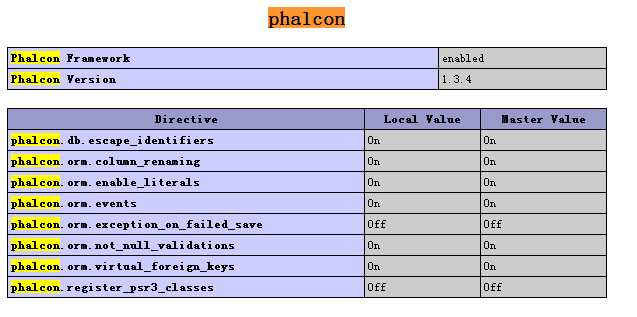
5 验证是否安装正确

B devtools的安装(通过composer安装)
1 在本机的某个目录下比如说d:\github\phalcon
增加一个composer.json文件
内容如下
{
"require": {
"phalcon/devtools": "dev-master"
}
}
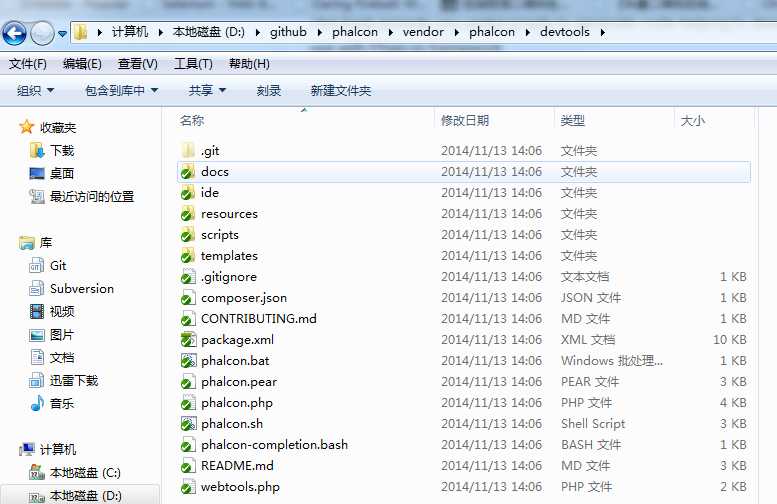
2 运行cmd,进入到该目录 比如说 cd d:\github\phalcon,运行composer install,会生成vendor目录,在vendor/phalcon/devtools目录是很重要的目录,他的结构如下

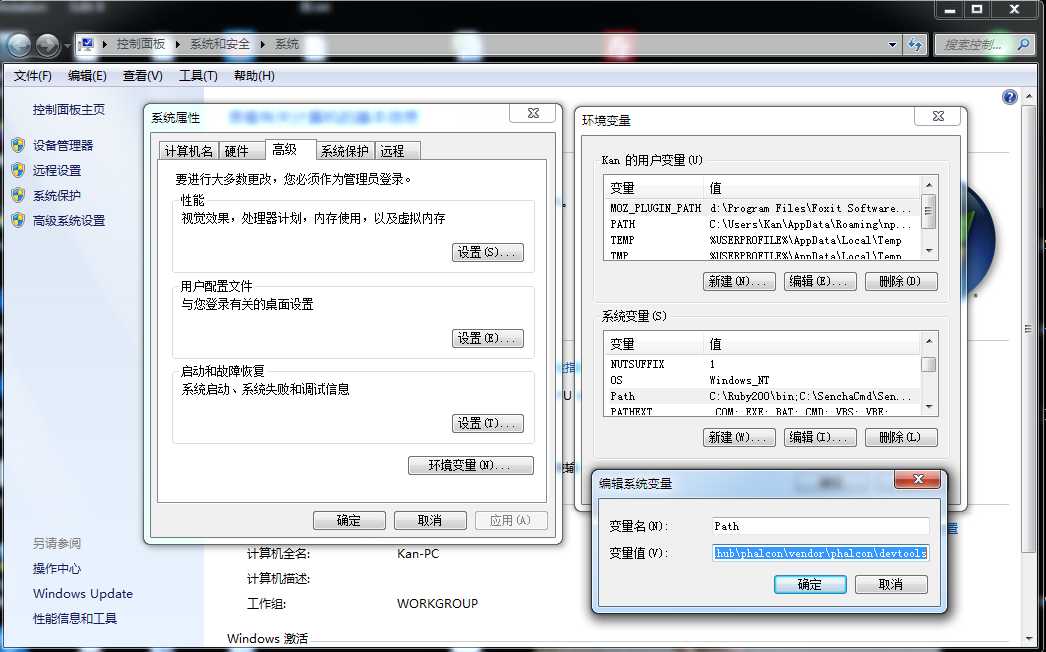
3 设置环境变量,设置步骤如图所示,设置的Path为;D:\github\phalcon\vendor\phalcon\devtools

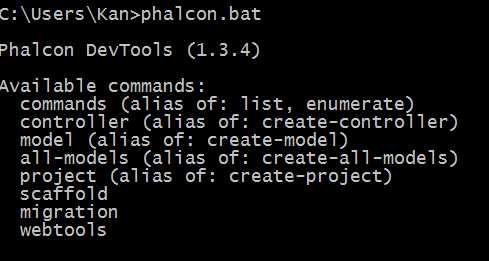
4 验证是否安装成功

出现该图所示的话,说明OK
C devtools的使用
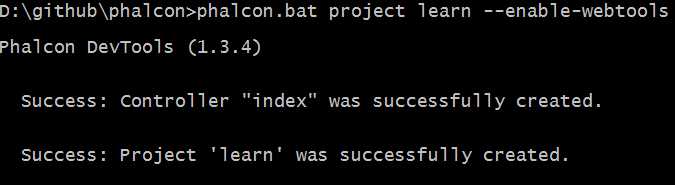
1 在D:\github\phalcon\目录下,建立一个可以使用webtools的项目learn
phalcon.bat project learn --enable-webtools

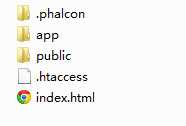
建立完成之后的工程目录为

app目录

public目录

从上面可以基本判断是一个MVC的框架
2 在apache上设置虚拟目录
http.conf 配置如下
<Directory "D:/github">
Options Indexes FollowSymLinks
AllowOverride All
Order allow,deny
Allow from all
</Directory>
<VirtualHost *:80>
DocumentRoot D:/github/phalcon/learn/public
ServerName learn
</VirtualHost>
3 hosts文件中增加以下内容
127.0.0.1 learn
4 重启apache服务之后,在浏览器上浏览http://learn/index/index的时候
说明OK
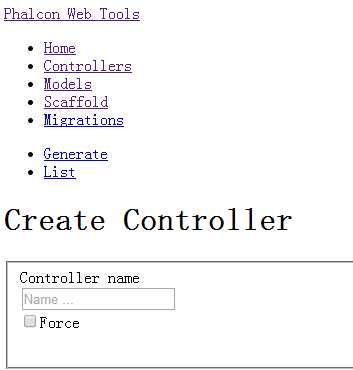
5 在浏览器上浏览http://learn/webtools.php的时候

这个页面显示上好像有些问题.和官方文档上显示出来的页面样子是不同的.
然后随便点击页面上的连接,比如点击了controllers连接,出现了以下的错误

看来肯定在某个地方有问题了. 后来发现在浏览器上的浏览路径发生了改变.变成了
http://learn/learn/webtools.php?_url=/controllers,
怎么多出来了一个learn呢?应该只有一个才对,所以
将地址改成http://learn/webtools.php?_url=/controllers之后访问页面
可以运行,没有报错,而且还多出来了controller的信息

但是页面的样式还是不对.造成页面样式不对的可能的原因一般是css和js的造成的
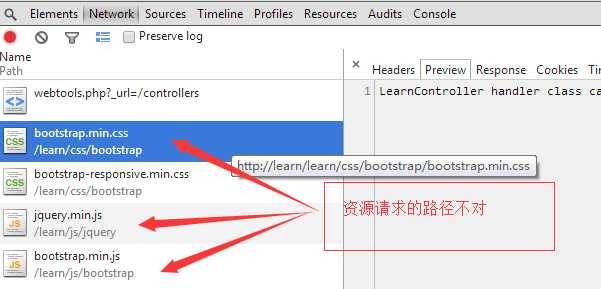
所以打开浏览器的开发者工具,查看css,js等资源请求的情况,发现了以下的问题

看来是多出来的learn 惹得祸. 造成了资源没有请求到.
6 解决方法.
阅读了webtools.php的源代码,发现它其实最终调用了
D:\github\phalcon\vendor\phalcon\devtools\scripts\Phalcon\Web\tools.php里面的main方法
该方法中有以下的一段代码,设置了url
$di->set(‘url‘, function () use ($config) {
$url = new \Phalcon\Mvc\Url();
$url->setBaseUri($config->application->baseUri);
return $url;
});
所以$config->application->baseUri这个值是个关键
而$config参数是哪里来的呢,查找$config,找到以下的代码
// Read configuration
$configPaths = array(
‘config‘,
‘app/config‘,
‘apps/frontend/config‘
);
$readed = false;
foreach ($configPaths as $configPath) {
$cpath = $configPath . ‘/config.ini‘;
if (file_exists($cpath)) {
$config = new \Phalcon\Config\Adapter\Ini($cpath);
$readed = true;
break;
} else {
$cpath = $configPath . ‘/config.php‘;
if (file_exists($cpath)) {
$config = require $cpath;
$readed = true;
break;
}
}
}
发现原来是从工程目录下的config,app/config,apps/fontend/config目录里面的config.ini或config.php而来的
这样打开工程learn的app/config/config.php文件.发现了
‘baseUri‘ => ‘/learn/‘, 将它改成‘baseUri‘ => ‘/‘,
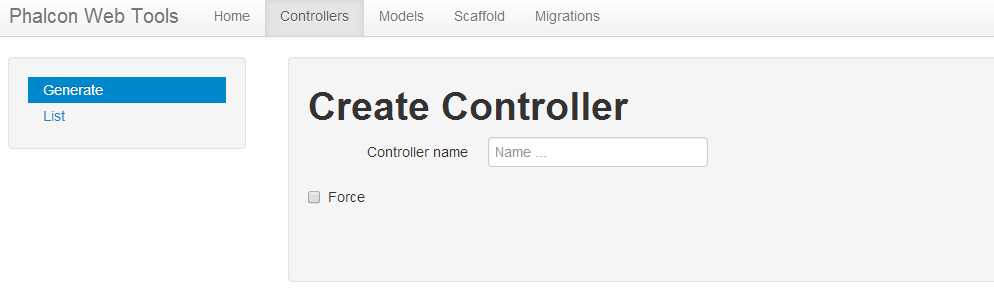
重新刷新页面

这样问题就解决了
D 开发环境IDE设置
1 Zend Studio

这样配置完成了之后,就可以代码提示了
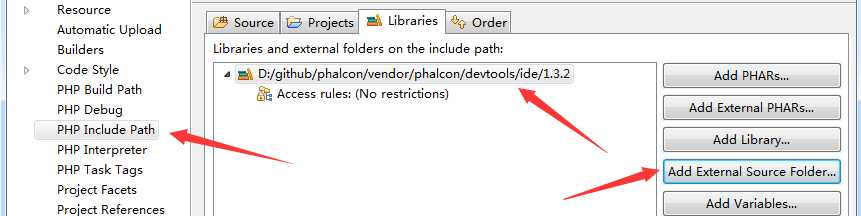
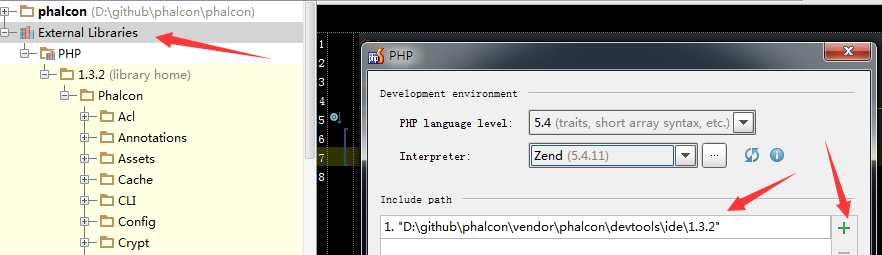
2 PhpStorm

代码提示就OK了
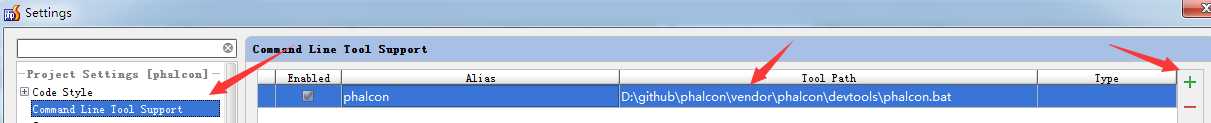
设置devtools

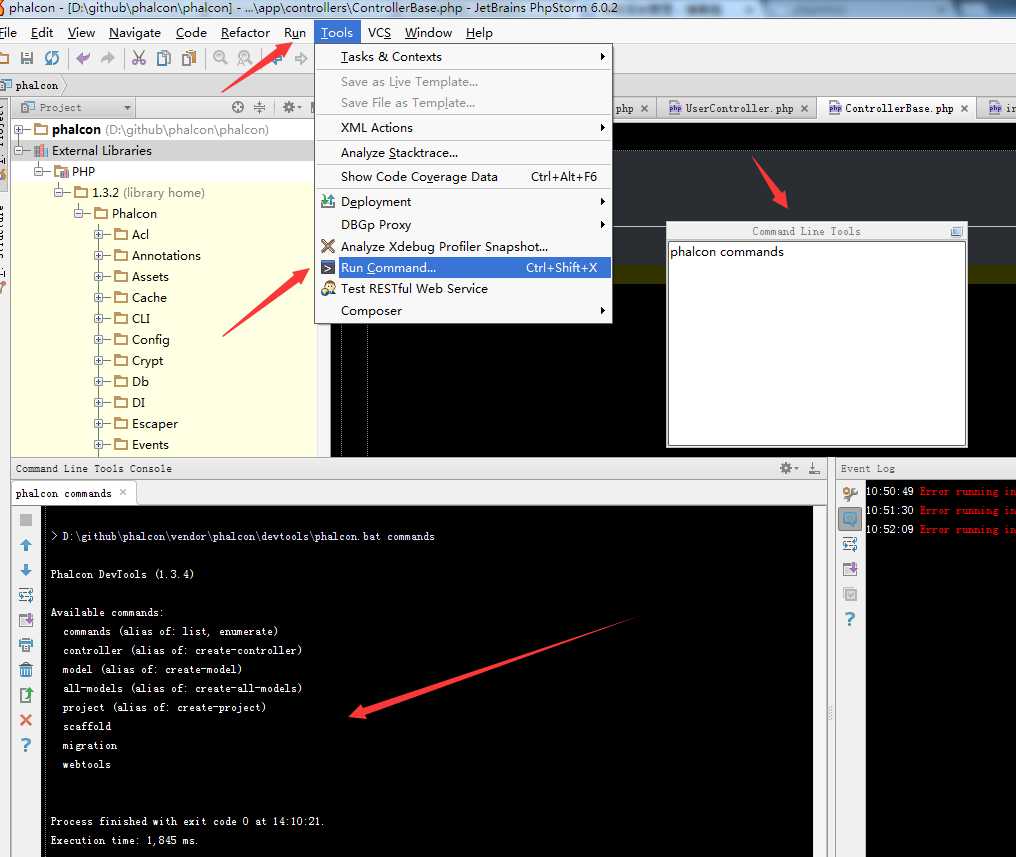
这样就可以直接phpstorm中直接使用

这样开发环境就都配置完成了.
Phalcon的学习篇-phalcon和devtools的安装和设置
标签:
原文地址:http://www.cnblogs.com/sandea/p/4392275.html