标签:

分析:js有两种类型,基本数据类型和引用类型,数组是引用类型,执行第二行不仅仅是赋值,array2还生成了一个指针指向array1,也就是array2引用了array1,不管array1、array2其中有一个改变时,两个数组都会改变,执行第二行后array2和array1都等于[1,2],执行第三行后array1和array2都变为[2,2],执行第四行后,array1和array2都变为[2,2,3]

这题不用说,送分题,肯定没有float

其实做题的时候不是特别理解,但还是知道有‘重排‘这个概念的,参考一下这篇文章http://kb.cnblogs.com/page/169820/
重排何时发生:

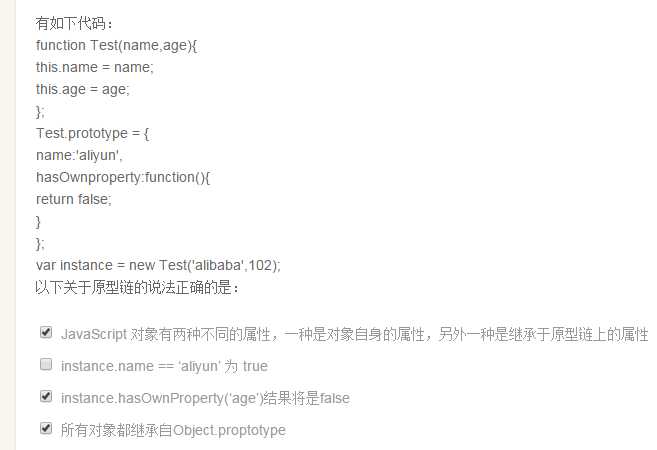
这道题考了对原型链的理解,如果自身和原型链都定义了一个属性name,那么js会先确定自身对象有没有这个属性,有则返回,没有则在原型链上找,实在找不到则会返回underfind

px不用说,是相对于屏幕分辨率的相对长度单位
在使用“em”作单位时,一定需要知道其父元素的设置,因为“em”就是一个相对值,而且是一个相对于父元素的值;是个不确定的值,可能是14px也可能是20px,取决于父元素的值
“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。
css3引进了一个新的计量单位,rem,rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值
参考地址:http://www.w3cplus.com/css3/define-font-size-with-css3-rem

也可以这样写
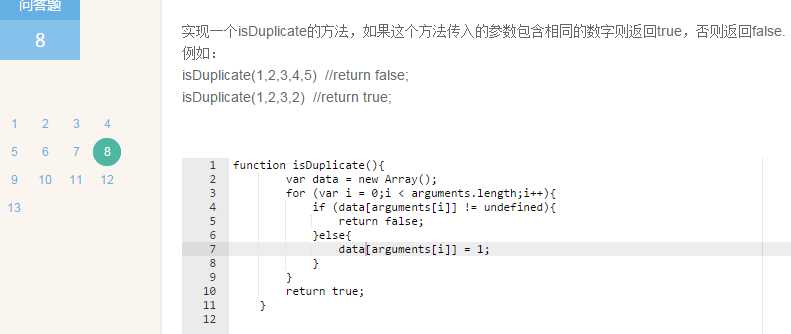
1 function isDuplicate(){ 2 var arr = new Array(); 3 for(var i = 0;i<arguments.length;i++){ 4 if(arr.indexOf(arguments[i]) == -1){ 5 arr.push(arguments[i]); 6 } 7 } 8 if(arr.length<arguments.length){ 9 return true; 10 }else{ 11 return false; 12 } 13 }
数组声明了但没有赋值,也就是说数组中是没有元素的,如果你非要写个arr[1],那么arr会返回underfind,也就是说其实声明后数组中的值都是underfind

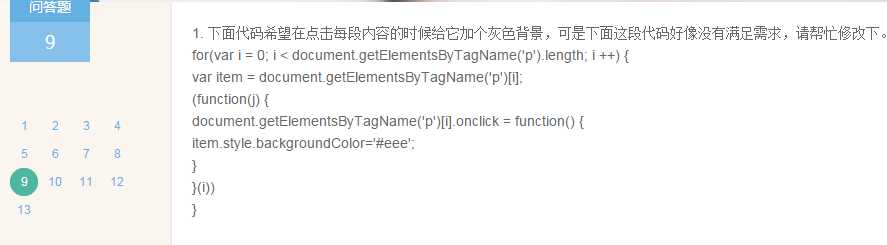
改错题:这题考了闭包和立即执行函数
分析:先来分析一下为什么点击鼠标后都是最后一个’p‘元素变色?在firebug下调试发现其实注册onclick每次都不执行的,因为js引擎把它放在了任务队列的最后,等for循环执行完了再执行,此时取到的i当然是最后一个了;解决方法,写一个立即执行函数()();首先传参是i,但是function(j)这里面写的却是j,当时糊涂了一下下。。。
怎么改:j改为i,onclick函数中的item改为document.getElementByTagName(‘p‘)[i]就ok了,
思考:当时因为没多少时间,就没做优化,应该先获取dom值先保存起来再拿来用,要知道document每次都要遍历节点,存在效率问题

当时没时间了则题没做粗来。。。

1 function range(){ 2 var arr = new Array(); 3 if(arguments.length==1){ 4 if(arguments[0] == 0){ 5 arr = []; 6 }else{ 7 arr = [arguments[0]]; 8 } 9 }else if(arguments.length==2){ 10 for(var i = arguments[0];i<arguments[1];i++){ 11 arr.push(i); 12 } 13 }else{ 14 for(var i = arguments[0];i<arguments[1];i+=arguments[2]){ 15 arr.push(i); 16 } 17 } 18 return arr; 19 }
因为参数不确定,所以我这里不用传参,我直接用了arguments(实参副本)
不过写完有种坑爹的感觉。。。

1 function RandomArray(){ 2 var result = new Array(); 3 while (true){ 4 var num = parseInt(Math.random()*90+10); 5 if (check(result,num) == true){ 6 result.push(num); 7 } 8 if (result.length == 10){ 9 break; 10 } 11 } 12 if (result != null){ 13 return result.sort(function(a,b){return b-a}); 14 } 15 } 16 17 function check(items,num){ 18 for (var i = 0;i < items.length;i++){ 19 if (items[i] == num){ 20 return false; 21 } 22 } 23 return true; 24 }
阿里题库里的题都是比较基础的,我的运气也比较好,抽到的都比较简单,竟然全是js题,没有html和css。。。。。。
标签:
原文地址:http://www.cnblogs.com/jianjianwoshi/p/4392452.html