标签:
状态开关按钮togglebutton和开关switch
状态开关按钮togglebutton和开关switch是由button派生出来的,本质也是按钮,支持BUtton的各种属性,从功能上看,ToggleButton、Switch与CheckBox非常的相似,他们都可以提供两种状态,不过更常用的是切换程序中的某种状态。
android:textOn="纵向排列" -----状态打开时显示的文本
android:textOff="横向排列" -----状态关闭时显示的文本
android:checked="true" -----开关是否打开(true:打开)
--------案例:
(1)main.xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 定义一个ToggleButton按钮 --> <ToggleButton android:id="@+id/toggle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOff="横向排列" android:textOn="纵向排列" android:checked="true" /> <!-- 定义一个switch按钮 --> <Switch android:id="@+id/switcher" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="纵向排列" android:textOff="横向排列" android:checked="true" android:thumb="@drawable/toggle" /> <LinearLayout android:id="@+id/test" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:text="测试按钮一" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试按钮二" android:textSize="15sp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:text="测试按钮三" /> </LinearLayout> </LinearLayout>
(2)MainActivity.java
package com.yby.togglebutton; import android.app.Activity; import android.os.Bundle; import android.widget.CompoundButton; import android.widget.CompoundButton.OnCheckedChangeListener; import android.widget.LinearLayout; import android.widget.Switch; import android.widget.ToggleButton; /** * 状态开关按钮togglebutton和开关switch * @author yby * description:状态开关按钮togglebutton和开关switch是由button派生出来的, * togglebutton和switch通常用于切换程序中的某种状态 */ public class MainActivity extends Activity{ private ToggleButton tgb; private Switch switcher; /** * 动态控制布局 */ @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.main); tgb = (ToggleButton) findViewById(R.id.toggle); switcher = (Switch) findViewById(R.id.switcher); final LinearLayout test = (LinearLayout)findViewById(R.id.test);
OnCheckedChangeListener listener = new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { // TODO Auto-generated method stub if(isChecked){ //设置垂直布局 test.setOrientation(1); }else{ //设置水平布局 test.setOrientation(0); } } }; //设置监听器 tgb.setOnCheckedChangeListener(listener); switcher.setOnCheckedChangeListener(listener); } }
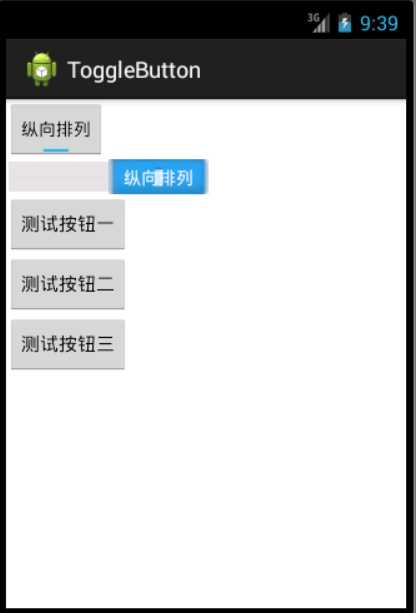
(3)效果图:纵向排列和横向排列


标签:
原文地址:http://www.cnblogs.com/yby-blogs/p/4394404.html