标签:
一、需求
测试输入年份是否为闰年,并能防止非法输入
二、需求分析
1. 显示一个输入框以供输入,提交按钮以供提交输入;
2. 过滤非法输入,当且仅当输入字符全为数字而数字不为零(注:公元0年不存在)时方才做进一步处理,否则提示输入错误;
用HTML&JavaScript编写只需:
function checkNum(value) { //value为输入框传入的值 var Reg = /^[0-9]*$/; if (Reg.test(value)) return true; //输入正确 return false; //非法输入 }
3. 根据输入的数字判断是否为瑞年:
if((document.getElementById("input").value%4==0&&document.getElementById("input").value%100!=0)||document.getElementById("input").value%400==0) document.getElementById("output").innerHTML="输入年份为闰年."; else document.getElementById("output").innerHTML="输入年份为平年.";
三、测试用例
| 编号 | 输入 | 预期输出 |
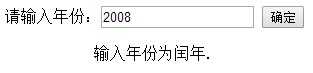
| 1 | 2008 | 输入年份为闰年. |
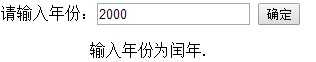
| 2 | 2000 | 输入年份为闰年. |
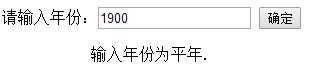
| 3 | 1900 | 输入年份为平年. |
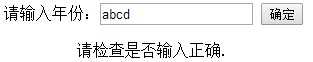
| 4 | abcd | 请检查是否输入正确. |
| 5 | 0 | 请检查是否输入正确. |
四、实际测试





五、源码:HTML&JavaScript
<!DOCTYPE html> <html> <head lang="en"> <meta charset="GB2312"> <style>body{text-align:center}</style> <body> 请输入年份:<input type="text" id="input" autofocus="autofocus"/> <input type="submit" value="确定" onclick="test()"/> <p id="output"></p> <script> function test(){ if(!checkNum(document.getElementById("input").value)||document.getElementById("input").value==0) document.getElementById("output").innerHTML="请检查是否输入正确."; else if((document.getElementById("input").value%4==0&&document.getElementById("input").value%100!=0)||document.getElementById("input").value%400==0) document.getElementById("output").innerHTML="输入年份为闰年."; else document.getElementById("output").innerHTML="输入年份为平年."; } function checkNum(value) { var Reg = /^[0-9]*$/; if (Reg.test(value)) return true; return false; } </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/wwq1993/p/4395850.html