标签:
实现自定义菜单,需要用到的函数是wp_nav_menu();
在主题目录下的functions.php的 <?php ….. ?> 之间,添加以下菜单注册代码,这样你就可以在主题文件中使用wp_nav_menu函数了:
register_nav_menus();
然后菜单:外观下就会出现“菜单”

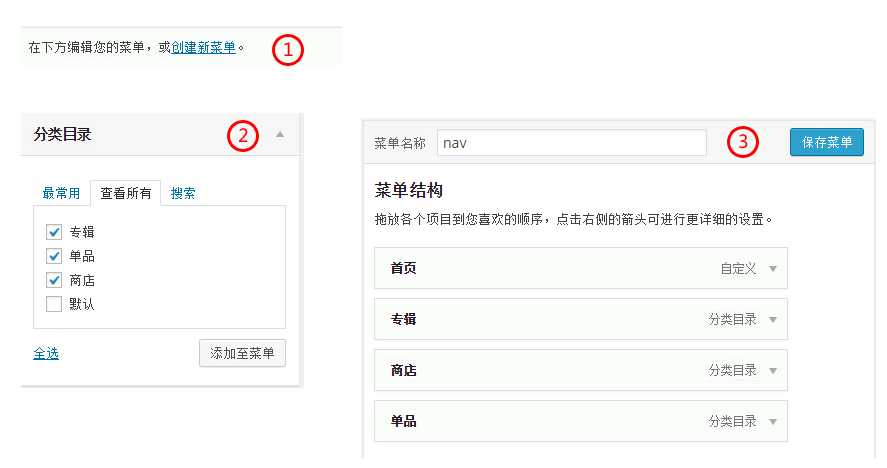
创建菜单:
点击"创建新菜单",选择想要显示的栏目,然后“保存菜单”

调用菜单:
加入以下以下语句就可以输出菜单:
<?php wp_nav_menu(); ?>
输出的html为:
<div class="menu-nav-container"> <ul class="menu" id="menu-nav"> <li class="..." id="menu-item-1"><a href="...">xx</a></li> <li class="..." id="menu-item-2"><a href="...">xxx</a></li> ... </ul> </div>
这个方法还提供了很多参数,如:
<?php wp_nav_menu(array( ‘menu‘ => ‘nav‘, ‘depth‘ => 1,‘menu_class‘=>‘navcontainer‘)); ?>
获取的菜单名称为nav,只列出一级菜单,样式名为navcontainer
常用参数:
| menu | 期望显示的菜单 |
| container_id | ul父节点id值 |
| container_class | ul父节点class值 |
| menu_class | ul节点class值 |
| menu_id | ul节点id值 |
| before | 菜单链接前的文本 |
| after | 菜单链接后的文本 |
| link_before | 每个菜单链接文本前的文本 |
| link_after | 每个菜单链接文本后的文本 |
| depth | 菜单深度 |
标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4394395.html