标签:
功能介绍
1. 用户可以完成注册、登录然后登录后对商品的浏览。
2. 登录之后,用户可以对相关商品进行选购并添加到购物车。
3. 用户可以对购物车里面的商品进行增加、减少、删除操作。
4. 用户可对购物车商品进行结算操作。
本项目涉及使用到NodeJS、Express框架、MongoDB数据库、Mongoose对象模型库,详细介绍如下:
NodeJS:Node.js采用Google Chrome浏览器的V8引擎,一个后端的Javascript运行环境,提供很多系统级的API,如文件操作、网络编程等。
MongoDB:MongoDB是一个基于分布式文件存储的一个高性能,开源,无模式的文档型数据库,数据以BSON文档的格式存储在磁盘上。
Express:一个简洁、灵活的基于Node.js的Web应用开发框架, 支持Ejs、jade等多种模板,并且提供一系列强大的功能,比如:模板解析、静态文件服务、中间件、路由控制等等。
Mongoose:一个针对MongoDB操作的对象模型库,封装了MongoDB对文档的的一些增删改查等常用方法。
结构划分
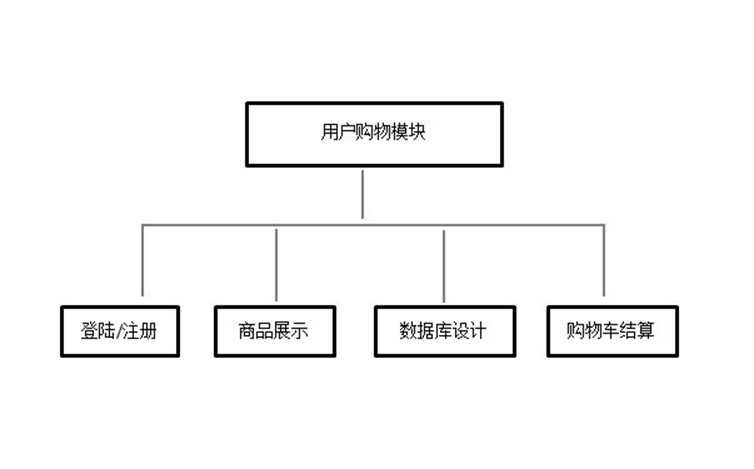
项目主要分为以下几大模块:注册模块,登录模块,商品模块、购物车模块、结算模块。
1. 用户注册模块:填写用户名、密码、确认密码后,实现成功注册,然后进行登录。
2. 用户登录模块:填写已注册的用户名称,填写正确的密码,进入商品展示页面。
3. 商品模块:用户选择相关产品加入购物车。
4. 购物车模块:对相关商品进行增加、减少、删除操作。
5. 结算模块:对购物车内已选择商品进行结算。
模块结构如下图所示:

流程设计
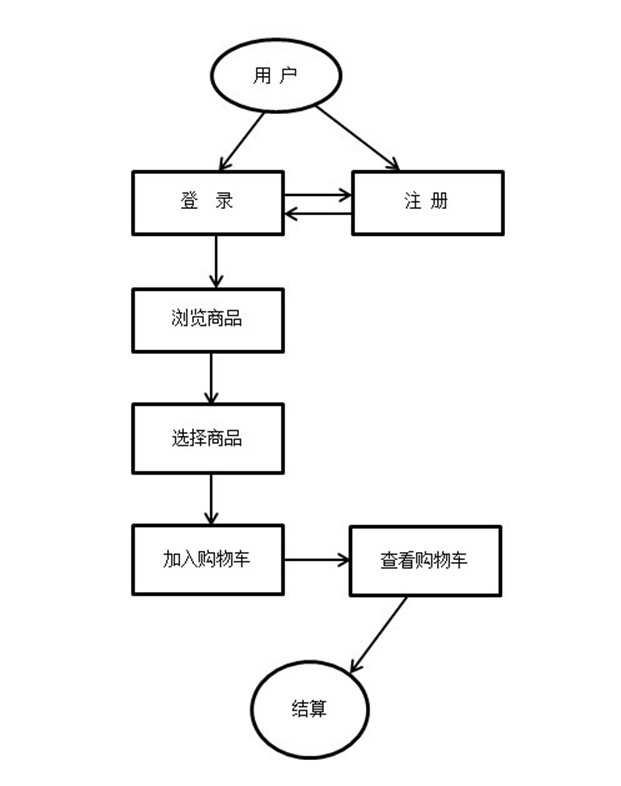
此流程图显示用户可以进行登录和注册操作,如果用户已经注册,则可以直接登录,若未注册则必须先注册成功后才能进行登录,登录成功后可以进入商品页浏览商品,也可以选择相关商品并可加入购物车,在购物车页面内可以对购物车商品进行相关操作,最后结选择相关商品进行结算。
其流程如下图所示:

数据库的使用呢,我们这里选择了MongoDB。
MongoDB的简单介绍如下:
MongoDB是一个开源的NoSQL数据库,相比MySQL那样的关系型数据库,它更显得轻巧、灵活, 非常适合在数据规模很大、事务性不强的场合下使用。同时它也是一个对象数据库,没有表、行等概念,也没有固定的模式和结构,所有的数据以文档的形式存储,数据格式就是JSON。
MongoDB —— 是一个对象数据库,没有表、行等概念,也没有固定的模式和结构,所有的数据以Document(以下简称文档)的形式存储(Document,就是一个关联数组式的对象,它的内部由属性组成,一个属性对应的值可能是一个数、字符串、日期、数组,甚至是一个嵌套的文档。)
我们一共要创建三个集合,分别是user(用户)集合、commodity(商品)集合、cart(购物车)集合,后面我们会一一介绍。
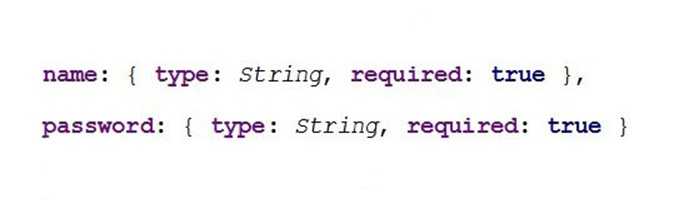
user集合属性值展示
关于user集合,我们设计的属性有name(用户名)、password(密码), 如下所示:

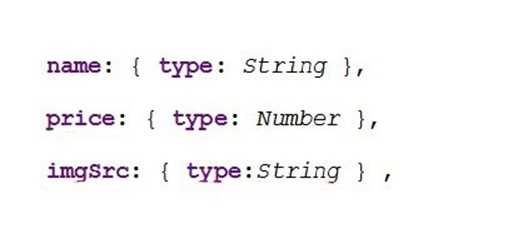
关于commodity集合,我们设计的属性有name(商品名称)、price(商品价格)、imgSrc(商品展示图片路径), 如下所示:
 ?
?
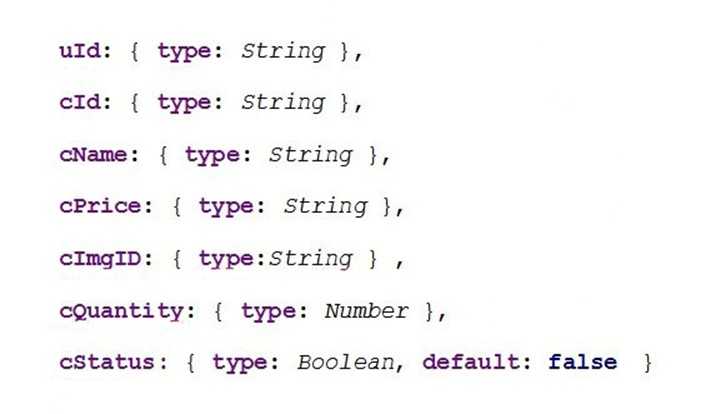
carts集合属性值展示
关于cart集合,我们设计的属性有uId(用户ID)、cId(商品ID)、cName(商品名称)、cPrice(商品价格)、cImgSrc(商品展示图片路径)、cQuantity(商品数量)、cStatus(商品结算状态,未结算为false,已结算为true), 如下所示:

功能:本模块主要用于新用户注册,用户通过表单提供用户名和密码信息,系统根据用户提供的注册信息对用户进行具体操作。
输入操作:用户名、密码、确认密码。
对应处理:
1. 输入注册信息:在页面提供的表单处输入用户的用户名和密码信息,点击"注册"按钮提交表单数据信息。已注册用户,可点击"登录"按钮,进入登录页面。
(2) 用户注册身份验证:连接数据库,以输入的"用户名"数据为查询条件来查看输入用户名是否已存在,如果用户名未注册,则提示注册成功并转到登录页进行登录,如果用户已注册,则给出用户已存在提示并重新注册。
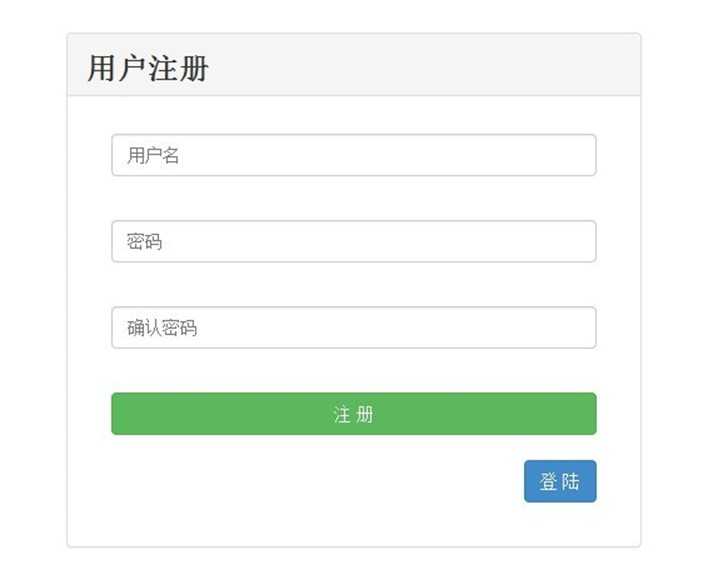
注册界面
用户注册界面草图如下:

功能:本模块主要用于对用户身份进行鉴别。用户通过表单提供用户名和密码信息,系统根据用户提供的登录信息对用户进行查询鉴别。 如果身份合法,则用户可进入商品页面。
输入操作:用户名、密码。
对应处理:
1. 输入用户的登录信息:在页面提供的表单处输入用户的用户名和密码信息,点击"登录"按钮提交表单数据信息。 也可点击"注册"按钮,注册新用户。
2. 用户身份进行验证:连接数据库,打开user集合,检验用户登录信息。以输入的"用户名"数据为查询条件来查看用户是否存在,如果存在,继续检验其输入密码是否正确,密码和用户名都正确,则进入商品展示页面;如果用户名不存在或密码不正确,则给出相应的提示。
继续学习?
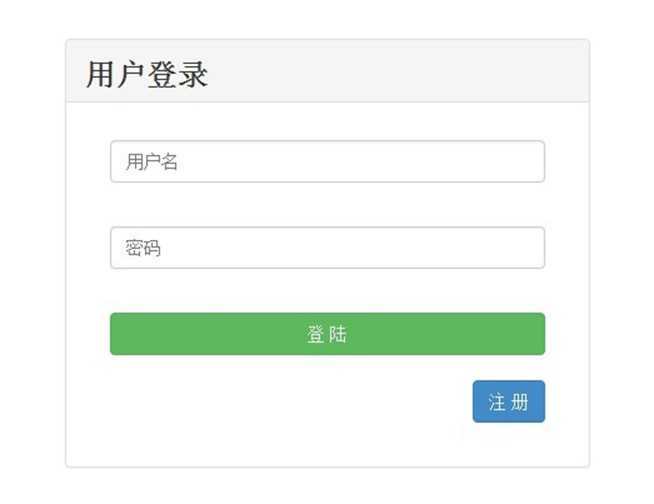
登录界面草图
用户登录界面草图如下:

商品页面介绍
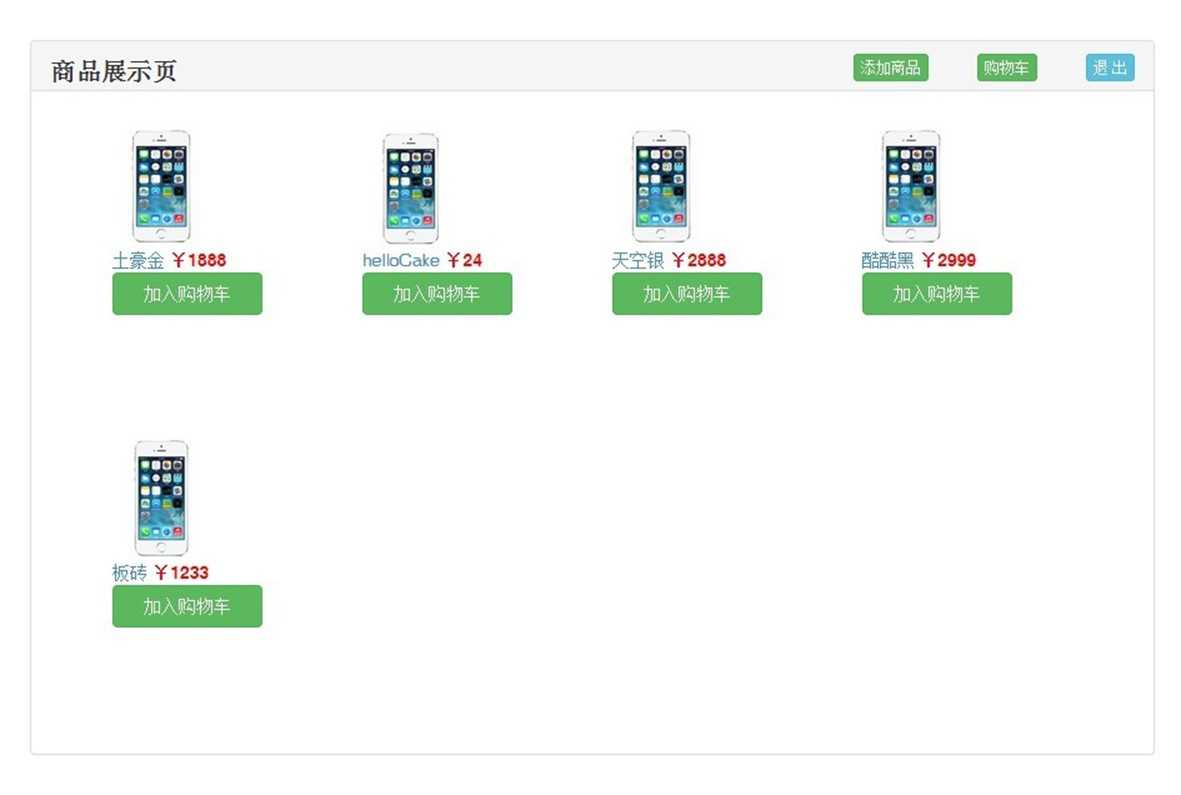
商品页呢,我们主要要来展示商品,用户登录成功之后将会跳入商品页,可对所有商品进行查看, 每个商品信息的内容包括:商品名称、商品图片、商品价格,用户可浏览也可将其加入购物车。
页面草图如下所示:
商品页面介绍
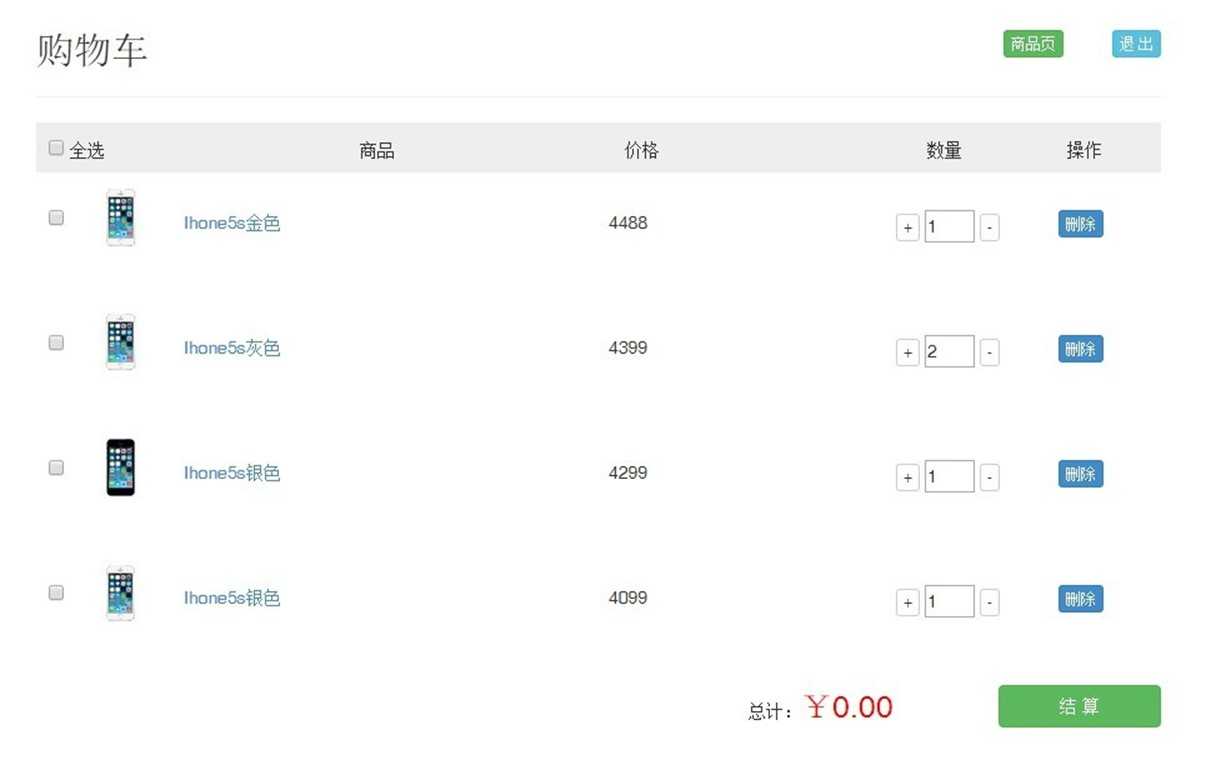
关于购物车页面,主要展示用户已购买的商品,包括商品的信息、价格、数量,当然用户可以对其中商品进行增加、减少、删除操作,最后,用户可选择对其中商品进行结算,选择结算后,会提示相应的付款金额。
页面草图如下所示:
 继续学习?
继续学习?
本章课程是在NodeJS、Express、Mongoose、MongoDB的基础之上所建立的,所以,学习者请先了解以上基础,方可更好的完成多本章节的学习和掌握。
此次学习将带领大家来做一个用户注册、登录、商品的购物车加入和结算的简单实战项目,通过逐步的学习来更好的了解和掌握对前面课程的学习和巩固。
通过本章课程循序渐进的学习,将对前面的所学知识进行温习和巩固,达到温故而知新的效果。

标签:
原文地址:http://www.cnblogs.com/paranoidboy/p/4398089.html