标签:


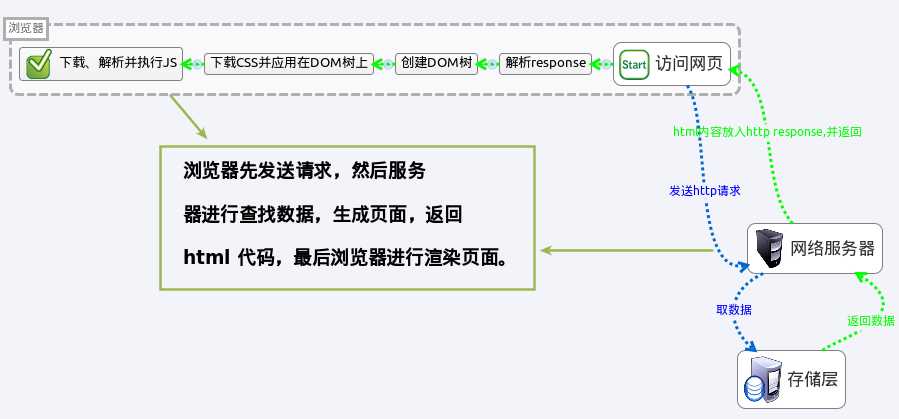
不论js代码是内联还是包含在一个不相干的外部文件中,页面下载和解析过程肯定会停下,等待脚本执行完成这些处理,然后才能继续进行。——大多数浏览器使用单进程处理JavaScript的多个任务,同一时间只能有一个任务执行。
注意两个词“repaint"和"reflow"。repaint(重绘)是在一个元素的外观被改变,但没有改变布局的情况下发生。——如果只是改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性,将只会引起浏览器repaint。reflow(回流):浏览器发现某个部分发生了点变化影响了布局,需要倒回去重新渲染,这个回退的过程就叫回流。

do {
$mrc = curl_multi_exec($mh, $active);
}while($mrc==CURLM_CALL_MULTI_PERFORM);
while ($active && $mrc == CURLM_OK){
if (curl_multi_select($mh) != -1){
do {
$mrc = curl_multi_exec($mh,$active);
}while($mrc==CURLM_CALL_MULTI_PERFORM);
}
}
或者
<?php
while (count($sockets)) {
$read = $write = $sockets;
$n = stream_select($read,$write, $e, $timeout);
if ($n > 0) {
foreach ($read as $r) {
$id = array_search($r, $sockets);
$data = fread($r, 8192);
if (strlen($data) == 0) {
fclose($r);
unset ($sockets[$id]);
}else {
$retdata[$id] .= $data;
}
}
$retdata[$id] = preg_replace(‘/^HTTP(.*?)\r\n\r\n/is‘,<em>, $retdata[$id]);</em>
foreach ($write as $w) {
if (!is_resource($w))continue;
$id = array_search($w, $sockets);
fwrite($w, "GET /" . $url[$id] . "HTTP/1.0\r\nHost: " . $hosts[$id] ."\r\n\r\n");
$status[$id] = 1;
}
}else {
break;
}
}
JavaScript:
1、把脚本进行压缩(移除不必要的字符,注释以及空行)。
2、对部分js文件进行合并,以减少http的请求个数,以减少服务器端的压力——但是要量力而行,因为如果你的js文件很大,下载很慢的话,很多功能都不能正常进行,我们可以按照业务进行合并。
3、使用外部js文件。因为现在很多浏览器都有缓存,明显会减少http请求数。
4、将脚本放在页面底部。先让用户看到内容,然后再加载js,这样用户会感觉页面加载速度很快。
CSS:
1、合并多个css文件,以减少http的请求个数,以减少服务器端的压力。
2、使用外部css文件。主要原因是浏览器缓存,以减少http请求。
3、放在页面顶部(head标签处),防止出现“无样式内容的闪烁”。

以上是我通过浏览器的加载过程,来进行的前端优化,大家有什么更好的方式,不妨告知一、二。
标签:
原文地址:http://www.cnblogs.com/jymz/p/4398306.html