标签:
折叠、展开、有复选框、没有复选框:
源码地址:http://download.csdn.net/detail/poiuy1991719/8571255
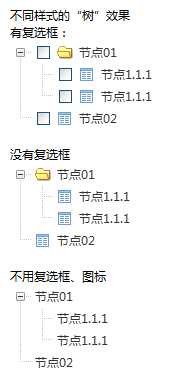
效果图:

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>ligerTree</title> <!-- 1:引入文件:jquery.js,ligerui-tree.css,ligerTree.js --> <script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script> <link href="lib/ligerUI/skins/Aqua/css/ligerui-tree.css" rel="stylesheet" type="text/css" /> <script src="lib/ligerUI/js/plugins/ligerTree.js" type="text/javascript"></script> <script type="text/javascript"> //-- 3:调用ligerTree --> $(function() { //-- 3.1:默认有复选框 --> $("#tree1").ligerTree(); //-- 3.2:没有复选框 --> $("#tree2").ligerTree({ checkbox : false }); //-- 3.3:不适用复选框、图标 --> $("#tree3").ligerTree({ checkbox : false, parentIcon : null, childIcon : null }); }); </script> </head> <body> 不同样式的“树”效果<br> <!--2:加入HTML --> <!-- 2.1:默认有复选框 --> <a href="index2.jsp"></a> 有复选框: <br> <ul id="tree1"> <li><span>节点01</span> <ul> <li><span>节点1.1.1</span></li> <li><span>节点1.1.1</span></li> </ul></li> <li><span>节点02</span></li> </ul> <!-- 2.2:默认有复选框 --> <br>没有复选框 <br> <ul id="tree2"> <li><span>节点01</span> <ul> <li><span>节点1.1.1</span></li> <li><span>节点1.1.1</span></li> </ul></li> <li><span>节点02</span></li> </ul> <!-- 2.3:默认有复选框 --> <br>不适用复选框、图标 <br> <ul id="tree3"> <li><span>节点01</span> <ul> <li><span>节点1.1.1</span></li> <li><span>节点1.1.1</span></li> </ul></li> <li><span>节点02</span></li> </ul> <br><a href="index3.jsp"> 下一效果: </a> </body> </html>
ligerui_ligerTree_001_第一个“树”效果
标签:
原文地址:http://www.cnblogs.com/zjsy/p/4398833.html