标签:
ligerTree节点操作:
源码地址:http://download.csdn.net/detail/poiuy1991719/8571255
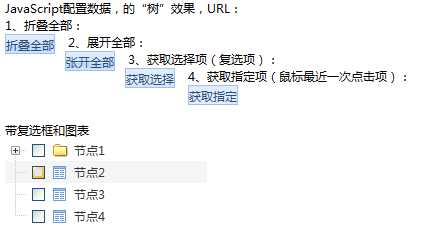
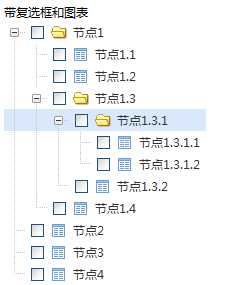
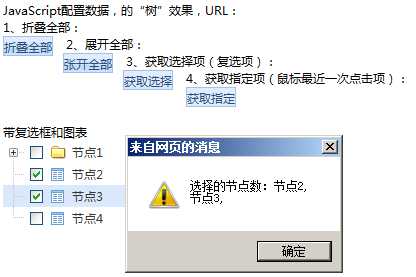
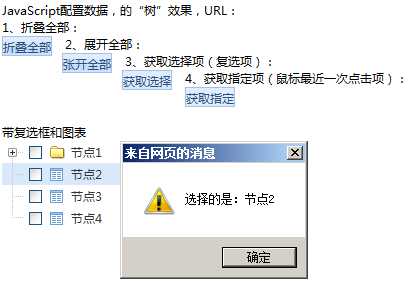
效果图:




代码:
json.txt:
[
{ text: ‘节点1‘, children: [
{ text: ‘节点1.1‘ },
{ text: ‘节点1.2‘ },
{ text: ‘节点1.3‘, children: [
{ text: ‘节点1.3.1‘ ,children: [
{ text: ‘节点1.3.1.1‘ },
{ text: ‘节点1.3.1.2‘ }]
},
{ text: ‘节点1.3.2‘ }
]
},
{ text: ‘节点1.4‘ }
]
},
{ text: ‘节点2‘ },
{ text: ‘节点3‘ },
{ text: ‘节点4‘ }
]
html代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>ligerTree节点操作</title> <!-- 1:引入文件 --> <script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script> <link href="lib/ligerUI/skins/Aqua/css/ligerui-tree.css" rel="stylesheet" type="text/css" /> <script src="lib/ligerUI/js/plugins/ligerTree.js" type="text/javascript"></script> <!-- 2:配置数据 --> <script type="text/javascript"> var manager = null; $(function() { //通过url添加txt文档节点 $("#tree1").ligerTree({ url : ‘json.txt‘ }); //manager要在加载好ligerTree之后才获取 manager = $("#tree1").ligerGetTreeManager(); }); //全部折叠 function collapseAll() { manager.collapseAll(); } //全部展开 function expandAll() { manager.expandAll(); } function getChecked() { var notes = manager.getChecked(); var text = ""; for (var i = 0; i < notes.length; i++) { text = text + notes[i].data.text + ",\n"; } alert(‘选择的节点数:‘ + text); } function getSelected() { var note = manager.getSelected(); alert(‘选择的是:‘ + note.data.text); } </script> </head> <body> <!-- 3:编写HTML --> JavaScript配置数据,的“树”效果,URL: <br> 1、折叠全部: <a class="l-button" onclick="collapseAll()" style="float:left;margin-right:10px"> 折叠全部</a> <br> 2、展开全部: <a class="l-button" onclick="expandAll()" style="float:left;margin-right:10px"> 张开全部</a> <br> 3、获取选择项(复选项): <a class="l-button" onclick="getChecked()" style="float:left;margin-right:10px"> 获取选择(复选)</a> <br> 4、获取指定项(鼠标最近一次点击项): <a class="l-button" onclick="getSelected()" style="flat:left;margin-right:10px"> 获取指定项(鼠标最近一次点击项)</a> <br> 带复选框和图表 <br> <div style="width:200px; height:300px; border:10px; solid #ccc; overflaw:auto; clear:both; "> <ul id="tree1"> </ul> </div> <br> <a href="index5_1.jsp">下一效果:</a> </body> </html>
ligerui_ligerTree_004_对"ligerTree"节点操作
标签:
原文地址:http://www.cnblogs.com/zjsy/p/4398912.html