标签:
动态添加ligerTree节点:
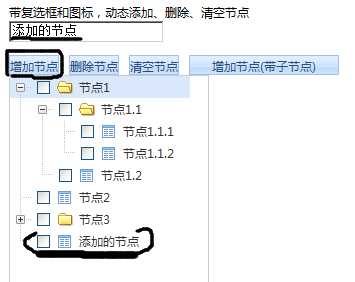
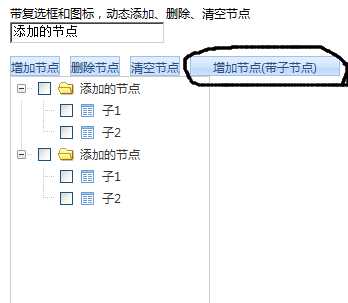
效果图:




源码地址:http://download.csdn.net/detail/poiuy1991719/8571255
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>动态增加“树”节点</title> <!-- 1:引入文件 --> <script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script> <link href="lib/ligerUI/skins/Aqua/css/ligerui-tree.css" rel="stylesheet" type="text/css" /> <script src="lib/ligerUI/js/plugins/ligerTree.js" type="text/javascript"></script> <!-- 2:配置数据 --> <script type="text/javascript"> var manager = null; $(function() { //显示图标 $("#.l-tree").ligerTree({ checkbox : true }); manager = $("#.l-tree").ligerGetTreeManager(); }); //添加节点 function addTreeItem() { var node = manager.getSelected();//获取当前指定的节点 var nodes = []; nodes.push({ text : $("#txtNode").val() }); if (node) {//如果选择了节点,就添加节点 manager.append(node.target, nodes); } else { manager.append(null, nodes); } } //添加多个节点 function addTreeItems(){ var node = manager.getSelected(); var nodes=[]; nodes.push({text:$("#txtNode").val(), children:[{text:‘子1‘},{text:‘子2‘}] }); if(node){ manager.append(node.target,nodes); }else{ manager.append(null,nodes); } } //删除节点 function removeTreeItem() { var node = manager.getSelected(); if (node) { manager.remove(node.target); } else { alert(‘请先选择节点‘); } } //清空节点 function clearTreeItem() { manager.clear(); } </script> </head> <body> 带复选框和图标,动态添加、删除、清空节点 <br> <input type="text" class="l-text" value="节点名" id="txtNode" style="display:block; float:left; margin-right:10px;" /> <a class="l-button" onclick="addTreeItem()" style="float:left;margin-right:10px;">增加节点</a> <a class="l-button" onclick="removeTreeItem()" style="float:left;margin-right:10px;">删除节点</a> <a class="l-button" onclick="clearTreeItem()" style="float:left;margin-right:10px;">清空节点</a> <a class="l-button" onclick="addTreeItems()" style="width:150px;float:left;margin-right:10px;">增加节点(带子节点)</a> <br> <!-- 2:编写HTML --> <div style="width:200px; height:300px; border:1px solid #ccc; overflow:auto; clear:both;"> <ul class="l-tree"> <li><span>节点1</span> <ul> <li><span>节点1.1</span> <ul> <li><span>节点1.1.1</span></li> <li><span>节点1.1.2</span></li> </ul></li> <li><span>节点1.2</span></li> </ul></li> <li><span>节点2</span></li> <li isexpand="false"><span>节点3</span> <ul> <li><span>节点3.1</span></li> <li><span>节点3.2</span></li> </ul></li> </ul> </div> <div style="display:none"></div> <a href="index6.jsp">下一效果:</a> </body> </html>
ligerui_ligerTree_005_动态增加“树”节点
标签:
原文地址:http://www.cnblogs.com/zjsy/p/4398932.html