标签:
ligerui:ligerTree事件支持:
源码地址:http://download.csdn.net/detail/poiuy1991719/8571255
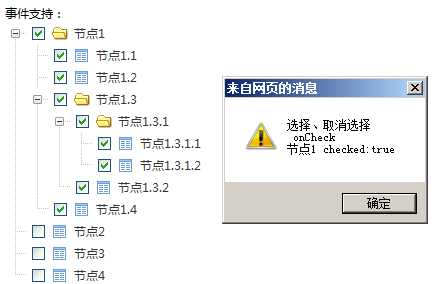
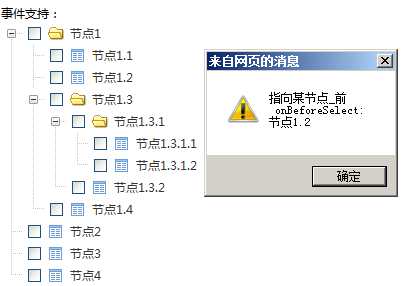
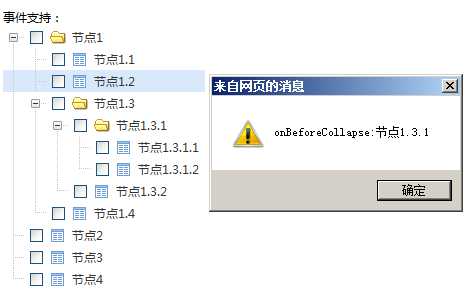
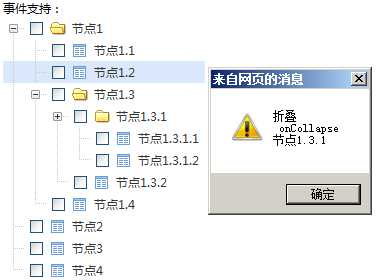
效果图:




代码:json.txt
[
{ text: ‘节点1‘, children: [
{ text: ‘节点1.1‘ },
{ text: ‘节点1.2‘ },
{ text: ‘节点1.3‘, children: [
{ text: ‘节点1.3.1‘ ,children: [
{ text: ‘节点1.3.1.1‘ },
{ text: ‘节点1.3.1.2‘ }]
},
{ text: ‘节点1.3.2‘ }
]
},
{ text: ‘节点1.4‘ }
]
},
{ text: ‘节点2‘ },
{ text: ‘节点3‘ },
{ text: ‘节点4‘ }
]
代码:HTML
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>事件支持</title> <!-- 1:引入文件 --> <script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script> <link href="lib/ligerUI/skins/Aqua/css/ligerui-tree.css" rel="stylesheet" type="text/css" /> <script src="lib/ligerUI/js/plugins/ligerTree.js" type="text/javascript"></script> <script type="text/javascript"> //加入ligerTree、配置事件属性 var manager = null; $(function() { $("#tree1").ligerTree({ url : ‘json.txt‘, onBeforeExpand : onBeforeExpand, onExpand : onExpand, onBeforeCollapse : onBeforeCollapse, onCollapse : onCollapse, onBeforeSelect : onBeforeSelect, onSelect : onSelect, onCheck : onCheck }); }); //3:重写事件方法 //指向某节点前 function onBeforeSelect(note) { alert(‘指向某节点_前\n onBeforeSelect:\n‘ + note.data.text); return true; } //指向某节点 function onSelect(note) { alert(‘指向某节点\n onSelect:\n‘ + note.data.text); } //展开前 function onBeforeExpand(note) { alert(‘展开前\n onBeforExpand\n‘ + note.data.text); } //展开 function onExpand(note) { alert(‘展开\n onExpand\n‘ + note.data.text); } //折叠前 function onBeforeCollapse(note) { alert(‘onBeforeCollapse:‘ + note.data.text); } //折叠 function onCollapse(note) { alert(‘折叠\n onCollapse\n‘ + note.data.text); } //选择、取消选择 function onCheck(note, checked) { alert(‘选择、取消选择\n onCheck\n‘ + note.data.text + " checked:" + checked); } </script> </head> <body> 事件支持: <br> <div> <ul id="tree1"> </ul> </div> <div style="display:none"></div> <a href="index7.jsp">下一效果:</a> </body> </html>
ligerui_ligerTree_006_ligerui事件支持
标签:
原文地址:http://www.cnblogs.com/zjsy/p/4398949.html