标签:
ligerui:ligerTree:动态加载节点:
源码地址:http://download.csdn.net/detail/poiuy1991719/8571255
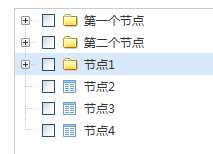
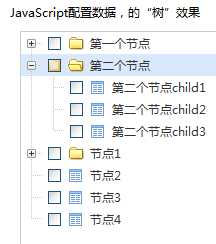
效果图:


代码:json.txt
[
{ text: ‘节点1‘, children: [
{ text: ‘节点1.1‘ },
{ text: ‘节点1.2‘ },
{ text: ‘节点1.3‘, children: [
{ text: ‘节点1.3.1‘ ,children: [
{ text: ‘节点1.3.1.1‘ },
{ text: ‘节点1.3.1.2‘ }]
},
{ text: ‘节点1.3.2‘ }
]
},
{ text: ‘节点1.4‘ }
]
},
{ text: ‘节点2‘ },
{ text: ‘节点3‘ },
{ text: ‘节点4‘ }
]
代码:HTML
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html> <head> <title>异步动态加载节点</title> <!-- 1:引入文件 --> <script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script> <link href="lib/ligerUI/skins/Aqua/css/ligerui-tree.css" rel="stylesheet" type="text/css" /> <script src="lib/ligerUI/js/plugins/ligerTree.js" type="text/javascript"></script> <!-- 2:配置数据 --> <script type="text/javascript"> var manager = null; $(function() { $("#tree1").ligerTree({ url : ‘json.txt‘, onBeforeExpand : onBeforeExpand }); //manager要在加载好ligerTree之后才获取 manager=$("#tree1").ligerGetTreeManager(); }); //展开前激发事件 function onBeforeExpand(note) { if (note.data.children && note.data.children.length == 0) { //这里模拟一个加载节点的方法,append方法也用loadData(target,url)代替 manager.append(note.target, [{ text : note.data.text + "child1" }, { text : note.data.text + "child2" }, { text : note.data.text + "child3" }]); } } </script> </head> <body> JavaScript配置数据,的“树”效果 <br> <div style="width:200px; height:500px; margin:10px; float:left; border:1px solid #ccc; overflow:auto; "> <!-- 3:编写HTML代码 --> <ul id="tree1"> <li isexpand="false"><span>第一个节点</span> <ul></ul></li> <li isexpand="false"><span>第二个节点</span> <ul></ul></li> </ul> </div> <div style="display:none"></div> <br> <a href="index.jsp">第一个效果:</a> </body> </html>
ligerui_ligerTree_007_ligerTree动态加载节点
标签:
原文地址:http://www.cnblogs.com/zjsy/p/4398963.html