标签:
1、正则表达式

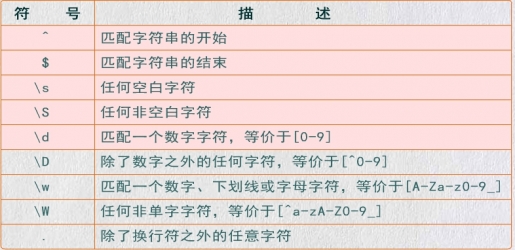
2、元字符


3、出现次数


4、正则表达式RegExp对象



样例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单验证</title>
<style type="text/css">
.right{ text-align:right;}
.error{color:red;}
</style>
<script type="text/javascript">
function $ (id) {
return document.getElementById(id);
}
function checkEmail () {
var email = $("email").value;
if (email == "") {
document.getElementById("emailMsg").innerHTML = "Email不能为空";
return false;
}
var reg = /^\w+@\w+\.\w{2,3}(\.\w{2,3})?$/;
if (reg.test(email) == false) {
document.getElementById("emailMsg").innerHTML = "Email格式不正确。";
return false;
}
return true;
}
function checkPwd () {
var pwd = document.getElementById("pwd").value;
if (pwd == ""){
$("pwdMsg").innerHTML = "密码不能为空。";
return false;
}
var reg = /^\w{6,}$/;
if (reg.test(pwd)== false) {
$("pwdMsg").innerHTML = "密码长度不能小于6位。";
return false;
}
return true;
}
function checkRepwd () {
var repwd = document.getElementById("repwd").value;
if (repwd != pwd) {
$("repwdMsg").innerHTML = "两次输入密码不一致。";
return false;
}
return true;
}
function checkUser () {
var user = document.getElementById("user").value;
if (user == "") {
$("userMsg").innerHTML = "姓名不能为空。";
return false;
}
for (var i = 0 ; i < user.length ; i++) {
var j = user.substring(i,i+1);
if (isNaN(j) == false) {
$("userMsg").innerHTML = "姓名中不能包含数字。";
return false;
}
}
return true;
}
function check () {
if (checkEmail() && checkPwd() && checkRepwd() && checkUser()) {
return true;
} else {
return false;
}
}
</script>
</head>
<body>
<table id="center" border="0" cellpadding="0" cellspacing="3">
<tr>
<td colspan="2" style="padding-left:120px; font-weight:bold;">注册休闲网</td>
</tr>
<form action="" method="post" onsubmit="return check();" id="myForm">
<tr>
<td class="right">您的email:</td>
<td><input id="email" type="text" onblur="checkEmail();"/><span class="error" id="emailMsg"></span></td>
</tr>
<tr>
<td class="right">输入密码:</td>
<td><input id="pwd" type="password" onblur="checkPwd();"/><span class="error" id="pwdMsg"></span></td>
</tr>
<tr>
<td class="right">再输入一遍密码:</td>
<td><input id="repwd" type="password" onblur="checkRepwd();"/><span class="error" id="repwdMsg"></span></td>
</tr>
<tr>
<td class="right">您的姓名:</td>
<td><input id="user" type="text" onblur="checkUser();"/><span class="error" id="userMsg"></span></td>
</tr>
<tr>
<td colspan="2" style="position:relative; left:130px;"><input type="submit" value="提交"/></td>
</tr>
</form>
</table>
</body>
</html>
5、String对象支持正则表达式的方法

标签:
原文地址:http://my.oschina.net/u/2320342/blog/397182