标签:
如果想让它可以有前面介绍的那种反射变化的效果,在绘图中也是可以的。
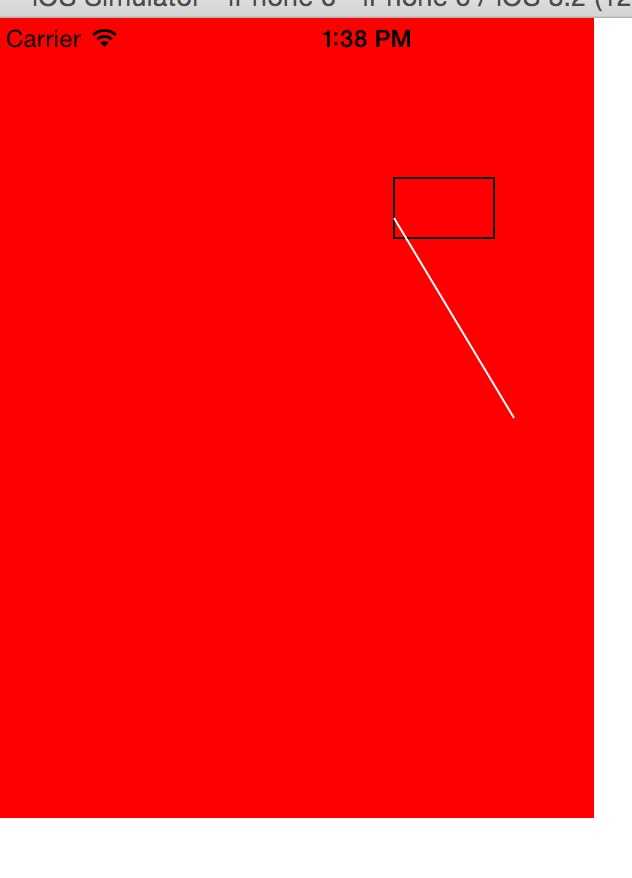
一、首先看一下未加任何矩阵变换时的图像
CGContextRef context=UIGraphicsGetCurrentContext();
//矩阵操作要在添加绘图信息之前,在之后无效
//平移变换
// CGContextTranslateCTM(context, 0, -130);
// CGContextRotateCTM(context, 3.1415926/4);//旋转时是整个layer都旋转
CGContextAddRect(context, CGRectMake(200, 80, 50, 30));
CGContextStrokePath(context);
//缩放变换
// CGContextScaleCTM(context, 0.6, 0.5);
CGContextMoveToPoint(context, 200, 100);
CGContextAddLineToPoint(context, 260, 200);
CGContextSetRGBStrokeColor(context, 1.0, 1.0, 1.0, 1.0);
CGContextStrokePath(context);

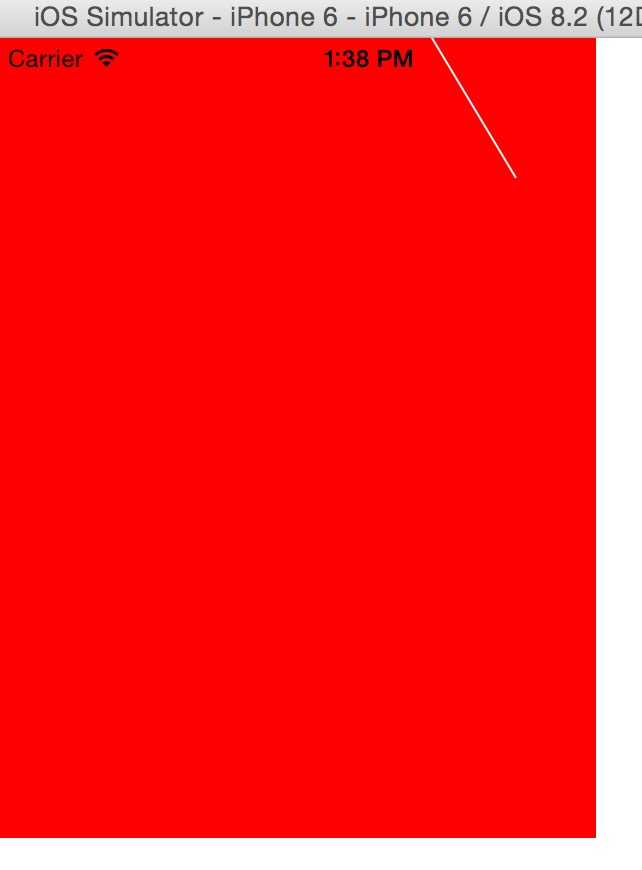
二、平移向上平移130

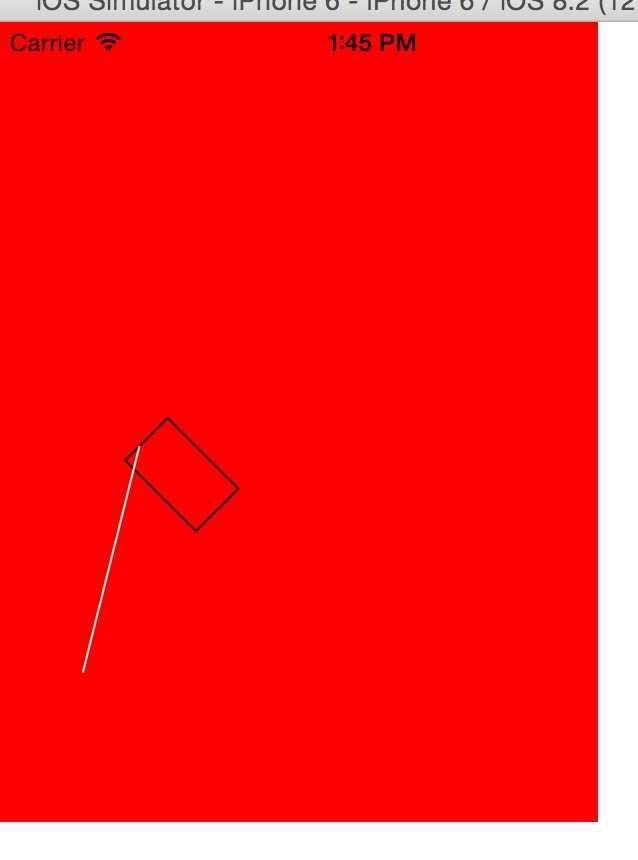
三、旋转

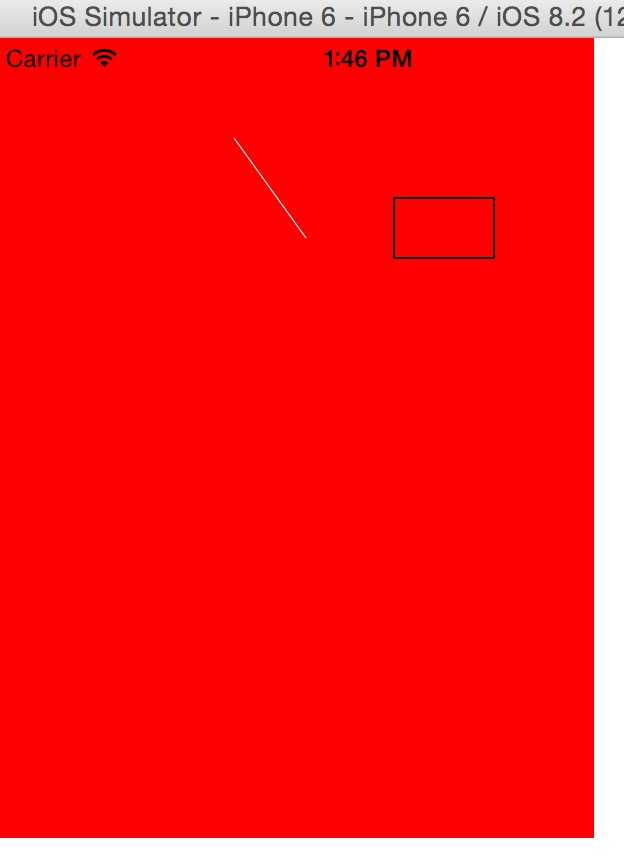
四、缩放

标签:
原文地址:http://www.cnblogs.com/cuiyw/p/4402224.html