标签:
Bootstrap是基于HTML5和CSS3开发的,来自 Twitter,是目前最受欢迎的前端框架。
通过一个简单的登录界面,来了解一下Bootstrap(参考http://www.williamghelfi.com/blog/2013/08/04/bootstrap-in-practice-a-landing-page/)
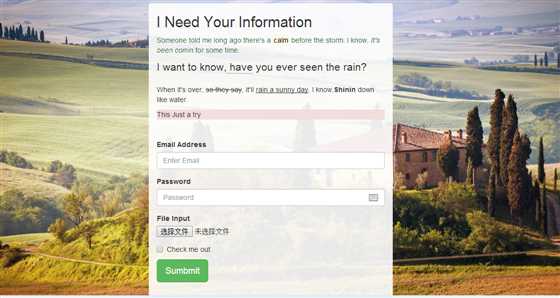
<!DOCTYPE html> <html lang="zh-CN"> <head> <title>A landing Page</title> <meta name="viewport" content="width=device-width,initial-scale=1"/> <!--为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。--> <link href="css/bootstrap.min.css" rel="stylesheet"/> <style> html{ background: url(img/1140376.jpg) no-repeat center center fixed; -webkit-background-size: cover;/*Webkit*/ -moz-background-size: cover;/*Mozilla*/ -o-background-size: cover;/*Presto*/ background-size: cover;/*W3c标准*/ } body{ padding-top:20px; background: transparent;/*将body的背景设置为透明的*/ } .panel{ background: rgba(255, 255, 255, 0.9);/*支持CSS3的浏览器,最后一项规定了不透明度*/ } .margin-base-vertical{ margin:40px 0; } </style> </head> <body> <div class="container"><!--Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器--> <div class="row"><!--栅格系统--> <div class="col-md-5 col-md-offset-3 panel"><!--栅格类col-md-4设置列的宽度,col-md-offset-4设置列偏移--> <h2>I Need Your Information</h2> <p class="text-success">Someone told me long ago there‘s a <mark>calm</mark> before the storm. I know, <em>It‘s been comin</em> for some time.</p> <!--Marked text--><!--斜体--> <p class="lead">I want to know,<abbr title="attribute"> have</abbr> you ever seen the rain?</p><!--使段落突出显示/基本缩率语--> <p>When it‘s over, <del>so they say</del>, it‘ll <u>rain a sunny day</u>. I know,<strong>Shinin</strong> down like water.</p><!--删除、下划线、加重--> <p class="bg-danger">This Just a try</p> <form class="margin-base-vertical"> <div class="form-group"> <label for="exampleInputEmail">Email Address</label> <input type="email" class="form-control" id="exampleInputEmail" placeholder="Enter Email"> </div> <div class="form-group"> <label for="InputPassword">Password</label> <input type="password" class="form-control" id="InputPassword" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File Input</label> <input type="file" id="exampleInputFile"/> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-success btn-lg">Sumbmit</button> </form> <blockquote><!--通过赋予 .blockquote-reverse 类可以让引用呈现内容右对齐的效果。--> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> <!--来源的名称可以包裹进 <cite>标签中。--> </blockquote> </div> </div> </div> </body> </html>
效果图如下

1、Bootstrap需要将页面设置成html5类型
2、布局容器
(1).container 类用于固定宽度并支持响应式布局的容器。
(2).container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。(流式布局容器)
3、栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。
.container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。4、每行结尾加<br>可以保留原有的格式
5、有辅助的情景文本颜色
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
6、情景背景色
<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
标签:
原文地址:http://www.cnblogs.com/LJJ1010/p/4403594.html