标签:c style class blog code java
先上图,说明一下我主要想实现什么功能。
一、演示图
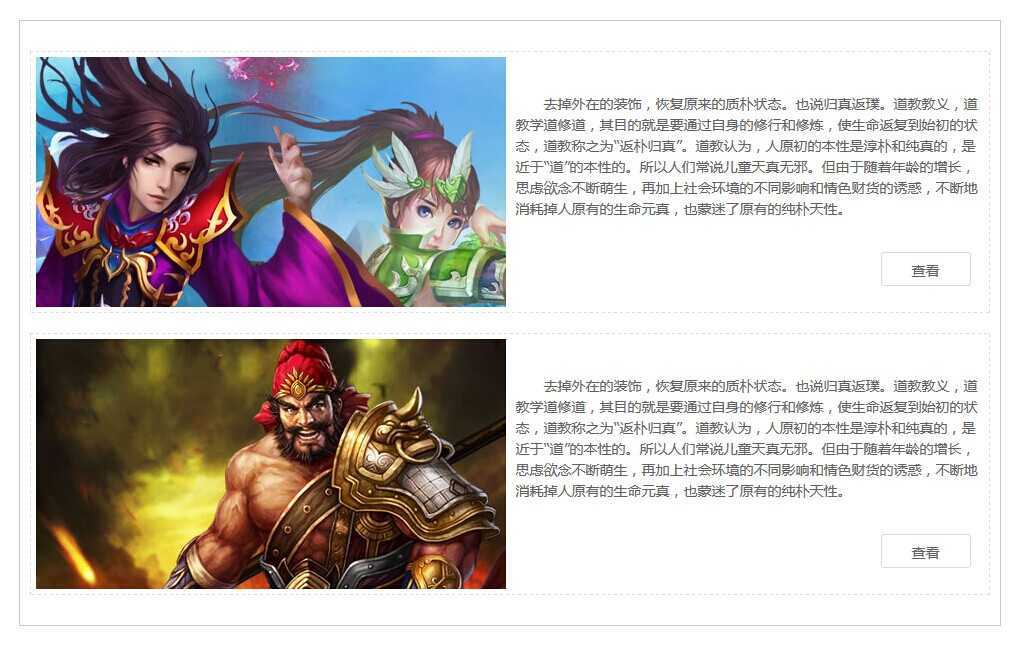
演示首页:

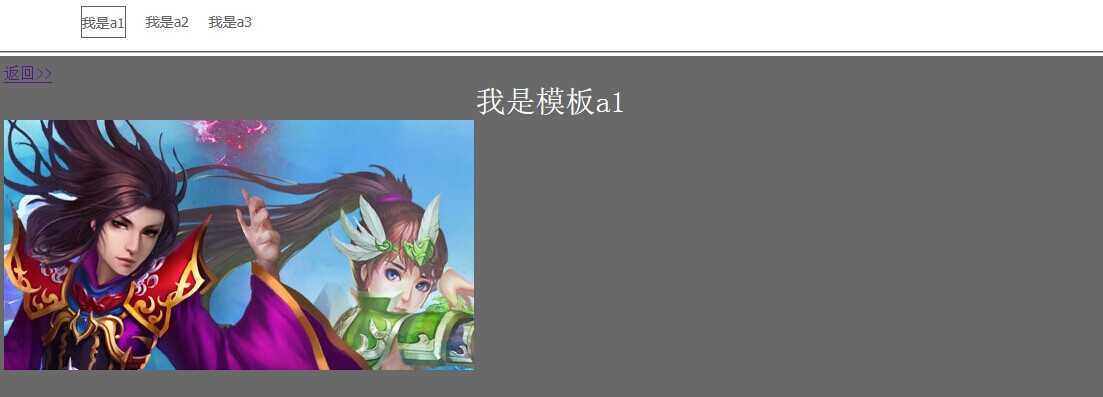
演示内容页(包括按钮切换页+模板内容页):

演示首页到演示内容页的一个演变过程:
二、代码
演示首页代码:
<div class="box"> <ul> <li> <img class="fl" src="images/img1.jpg" alt="" title=""/> <div class="item fl"> <p> 去掉外在的装饰,恢复原来的质朴状态。也说归真返璞。道教教义,道教学道修道,其目的就是要通过自身的修行和修炼,使生命返复到始初的状态,道教称之为“返朴归真”。道教认为,人原初的本性是淳朴和纯真的,是近于“道”的本性的。所以人们常说儿童天真无邪。但由于随着年龄的增长,思虑欲念不断萌生,再加上社会环境的不同影响和情色财货的诱惑,不断地消耗掉人原有的生命元真,也蒙迷了原有的纯朴天性。 </p> <div class="show"><a href="main.html?page=1" class="u-show">查看</a></div> </div> </li> <li> <img class="fl" src="images/img2.jpg" alt="" title=""/> <div class="item fl"> <p> 去掉外在的装饰,恢复原来的质朴状态。也说归真返璞。道教教义,道教学道修道,其目的就是要通过自身的修行和修炼,使生命返复到始初的状态,道教称之为“返朴归真”。道教认为,人原初的本性是淳朴和纯真的,是近于“道”的本性的。所以人们常说儿童天真无邪。但由于随着年龄的增长,思虑欲念不断萌生,再加上社会环境的不同影响和情色财货的诱惑,不断地消耗掉人原有的生命元真,也蒙迷了原有的纯朴天性。 </p> <div class="show"><a href="main.html?page=2" class="u-show">查看</a></div> </div> </li> </ul> </div>
frame框架代码:
<!DOCTYPE html> <html> <frameset id="full-container" framespacing="0" border="0" frameborder="no" cols="*" rows="60,*"> <frame scrolling="no" noresize="noresize" name="tab" src="tab.html"> <frame scrolling="auto" noresize="noresize" id="index-container" name="index" src="a1.htm"> </frameset> </html>
这里主要的是关注id = "index-container"的frame。
按钮切换页代码:
html代码:
<div class="home-tab"> <div class="tab"> <ul> <li class="curr"><a href="a1.htm" target="index">模板1</a></li> <li><a href="a2.htm" target="index">模板2</a></li> <li><a href="a3.htm" target="index">模板3</a></li> </ul> </div> </div>
这里将frame框架和target对应起来,这里我先简单列举一下target的属性。
_blank:浏览器总在一个新打开、未命名的窗口中载入目标文档。
_self:这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。
_parent:这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
_top:这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
framename:在指定的框架中打开被链接文档,把frame看做内置浏览器。
这里主要应用framename这个属性,比如<a href="a1.htm"
target="index">模板1</a>,意思就是将a1.htm这个页面在name值是index的框架中打开,不会影响上面已经存在的切换页面,这样就可以实现切换功能。我个人觉得理解这个的时候,把锚点也一起记忆了,因为锚点href锁定对应id的,如下图所示。
js代码:
$(function(){ $(".home-tab .tab ul li").click(function(){ $(this).addClass("curr").siblings().removeClass("curr"); }) /* tab切换页面a标签对应的地址,和a中的text */ var game = { game1: {url: "a",text: "我是a"}, game2: {url: "b",text: "我是b"} } var $home = $(window.parent.document).find("#index-container"); var $item = $(".home-tab .tab ul li"); var url = window.parent.location.href; var page = url.replace(/.+\?page=/g,""); /* 获取page的值,也就是第几个游戏 */ $home.attr("src",""); /* 为了防止图片加载过程中页面切换时一闪 */ var updateUrl = function(tar){ /* 更新地址 */ $home.attr("src",tar.url+"1.htm"); /* 修改frame中演示内容页的src */ $item.each(function(){ /* 修改tab切换页中的a标签href */ var _index = $(this).index(); $(this).find("a").attr("href",tar.url+(_index+1)+".htm"); $(this).find("a").text(tar.text+(_index+1)); }) } if(page == 1){ /* 如果是第一个游戏 */ updateUrl(game.game1); }else if(page == 2){ /* 如果是第二个游戏 */ updateUrl(game.game2); }/* 可类推第三个、第四个等等 */ })
写这代码的原因是为了少写htm页面,否则每个游戏都要对应的frame和对应的切换按钮(因为每个切换按钮对应的模板都不一样),这样就要多几个页面了。所以我采取翻页的思想来处理这个问题,点击查看按钮时传入一个变量,根据变量值来改变切换按钮的href,这样就减少了html的数量。
首先先定义一个game对象字面量,game1就是游戏名,游戏中包括url地址(就是href要跳转的地址),text是切换按钮的内容,为可变的。$home是得到frame中的#index-container,就是得到切换页面的父级页面的标签,所以要用$(window.parent.document).find("#index-container")。url是父级页面中地址栏的href(点击查看按钮时传输了变量page),切换页面中就可以根据page的值来判断是否要改变href值(我这里为了简单,命名都是有规律的)。到这里,就已经实现了这个功能了。
在此,希望这些能给需要的人一丁点帮助,如果有哪里讲的不好或者不对的地方往指正,谢谢~点击这里下载demo
对target="framename"的理解(实现分页的demo),布布扣,bubuko.com
对target="framename"的理解(实现分页的demo)
标签:c style class blog code java
原文地址:http://www.cnblogs.com/tattoo/p/3770867.html