标签:
用TableView写带特效的cell

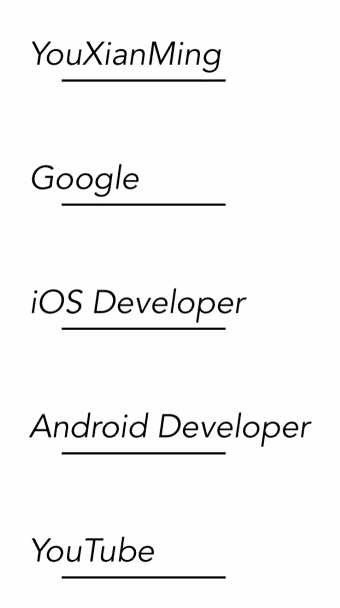
效果:

源码地址:
https://github.com/YouXianMing/Special-Effect-Cell
分析:
在UIScrollView中的代理中发送广播,然后在cell中接收广播

对每一个cell进行设置

对开发有利的一种小细节:

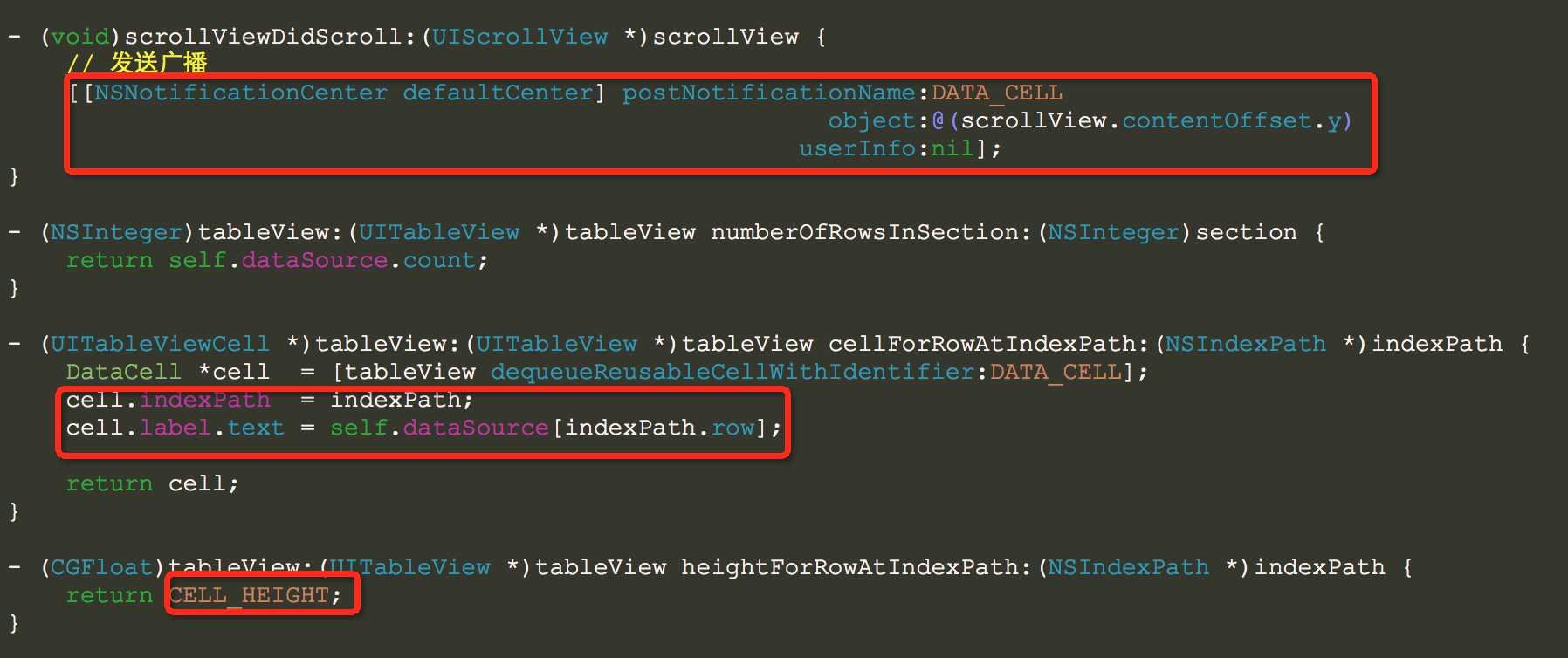
核心源码:
控制器源码
// // ViewController.m // TableView // // Created by XianMingYou on 15/4/9. // Copyright (c) 2015年 XianMingYou. All rights reserved. // #import "ViewController.h" #import "DataCell.h" @interface ViewController ()<UITableViewDelegate, UITableViewDataSource> @property (nonatomic, strong) UITableView *tableView; @property (nonatomic, strong) NSArray *dataSource; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 数据源 self.dataSource = @[@"YouXianMing", @"Google", @"iOS Developer", @"Android Developer", @"YouTube", @"UI Delveloper", @"PS4 Player", @"XboxOne Player"]; // 初始化tableView self.tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; self.tableView.delegate = self; self.tableView.dataSource = self; self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; [self.tableView registerClass:[DataCell class] forCellReuseIdentifier:DATA_CELL]; [self.view addSubview:self.tableView]; } - (void)scrollViewDidScroll:(UIScrollView *)scrollView { // 发送广播 [[NSNotificationCenter defaultCenter] postNotificationName:DATA_CELL object:@(scrollView.contentOffset.y) userInfo:nil]; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.dataSource.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { DataCell *cell = [tableView dequeueReusableCellWithIdentifier:DATA_CELL]; cell.indexPath = indexPath; cell.label.text = self.dataSource[indexPath.row]; return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return CELL_HEIGHT; } @end
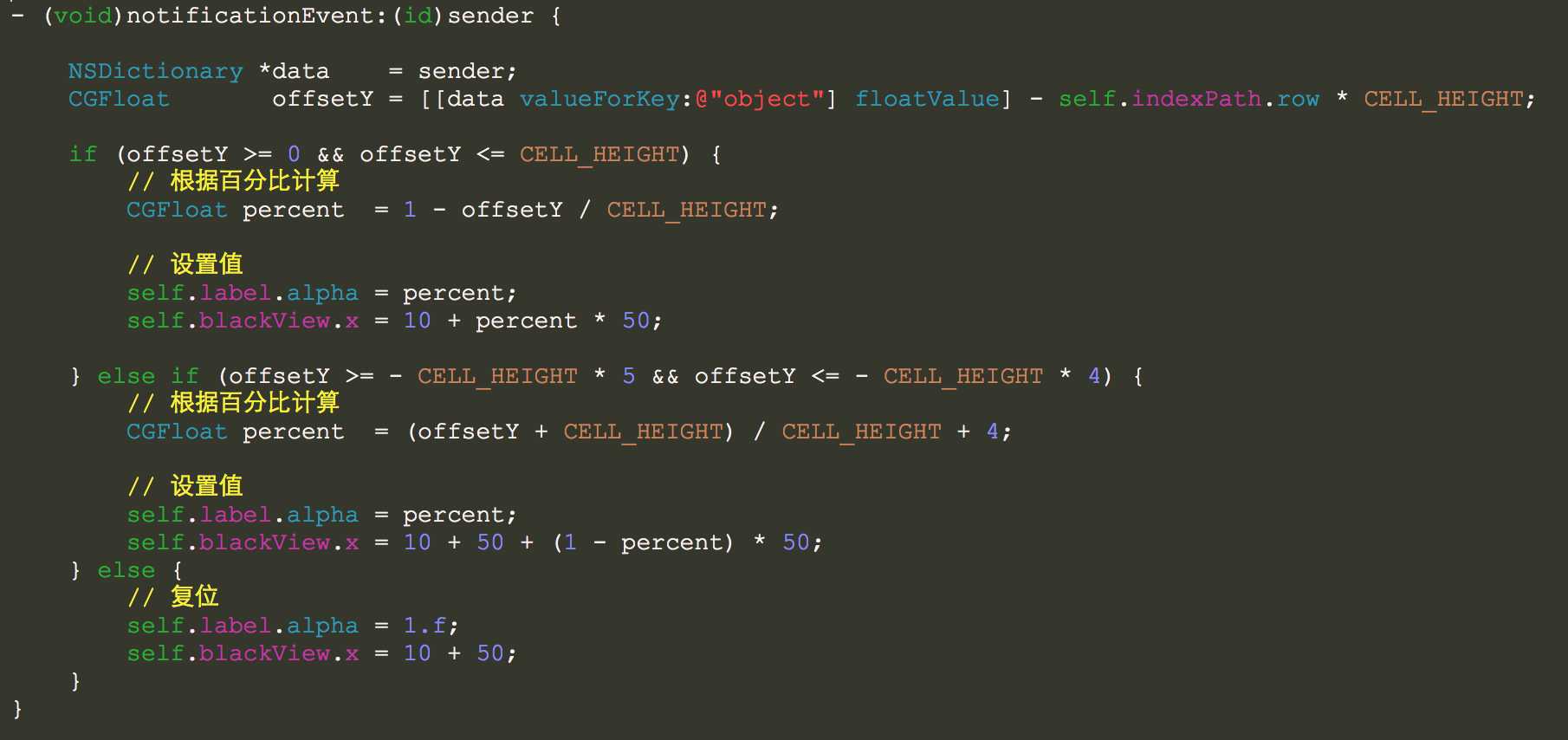
cell源码
// // DataCell.h // TableView // // Created by XianMingYou on 15/4/9. // Copyright (c) 2015年 XianMingYou. All rights reserved. // #import <UIKit/UIKit.h> #define DATA_CELL @"DataCell" #define CELL_HEIGHT (56.8f * 2) @interface DataCell : UITableViewCell @property (nonatomic, strong) NSIndexPath *indexPath; @property (nonatomic, strong) UILabel *label; @end
// // DataCell.m // TableView // // Created by XianMingYou on 15/4/9. // Copyright (c) 2015年 XianMingYou. All rights reserved. // #import "DataCell.h" #import "UIView+SetRect.h" @interface DataCell () @property (nonatomic, strong) UIView *blackView; @end @implementation DataCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) { self.selectionStyle = UITableViewCellSelectionStyleNone; // 注册通知中心 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(notificationEvent:) name:DATA_CELL object:nil]; // 构建子控件 [self buildViews]; } return self; } - (void)buildViews { self.label = [[UILabel alloc] initWithFrame:CGRectMake(30, 0, 300, CELL_HEIGHT)]; self.label.font = [UIFont fontWithName:@"Avenir-BookOblique" size:30.f]; [self addSubview:self.label]; self.blackView = [[UIView alloc] initWithFrame:CGRectMake(10 + 50, 80, 150, 2)]; self.blackView.backgroundColor = [UIColor blackColor]; [self addSubview:self.blackView]; } - (void)notificationEvent:(id)sender { NSDictionary *data = sender; CGFloat offsetY = [[data valueForKey:@"object"] floatValue] - self.indexPath.row * CELL_HEIGHT; if (offsetY >= 0 && offsetY <= CELL_HEIGHT) { // 根据百分比计算 CGFloat percent = 1 - offsetY / CELL_HEIGHT; // 设置值 self.label.alpha = percent; self.blackView.x = 10 + percent * 50; } else if (offsetY >= - CELL_HEIGHT * 5 && offsetY <= - CELL_HEIGHT * 4) { // 根据百分比计算 CGFloat percent = (offsetY + CELL_HEIGHT) / CELL_HEIGHT + 4; // 设置值 self.label.alpha = percent; self.blackView.x = 10 + 50 + (1 - percent) * 50; } else { // 复位 self.label.alpha = 1.f; self.blackView.x = 10 + 50; } } - (void)dealloc { // 移除通知中心 [[NSNotificationCenter defaultCenter] removeObserver:self name:DATA_CELL object:nil]; } @end
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4409238.html