标签:
最近最火的前端UI框架非React莫属了。赶紧找时间了解一下。
项目地址:http://facebook.github.io/react/
官方的介绍:A JavaScript library for building user interfaces (前端UI的js框架)
具有三个特点:
Lots of people use React as the V in MVC. Since React makes no assumptions about the rest of your technology stack, it‘s easy to try it out on a small feature in an existing project. (一般人们将React用于实现前端MVC中的view中,因为React并不假定你使用的其它前端技术堆栈,所以很容易在已经存在的项目中试用。)
React abstracts away the DOM from you, giving a simpler programming model and better performance. React can also render on the server using Node, and it can power native apps using React Native. (使用React我们并不直接操作浏览器中的DOM,React引入了虚拟DOM的概念,我们使用js代码直接生成虚拟DOM节点,然后React负责将虚拟DOM节点到实际DOM节点的转换,这样的话,是前端UI编程更加的简单而言性能更好。)
React implements one-way reactive data flow which reduces boilerplate and is easier to reason about than traditional data binding.(React实现单向的数据流,从而减少了传统数据绑定的模板文件,而且更加容易理解)
其实我自己的理解是:React是一个将前端UI组件化的框架,它可以将页面上的各种UI实现为一个一个的组件,我们向组件传入数据,React负责生成对应的UI,然后进行渲染。实现方式是虚拟DOM和单向数据流,虚拟DOM提供了更好的性能,因为比如一个UI组件包含多个html标签元素,如果我们需要修改其中的几个标签中的数据的话,就会对DOM操作几次(比如使用jquey),然而使用虚拟DOM,我们是先在内存中生成整个UI组件,然后一次性将虚拟DOM转换渲染到实际DOM,所以对实际DOM的操作只有一次。单向数据流是指没有数据的双向绑定,数据只从Model向View传送,每次更新都是使用一个全新的UI组件替换页面上旧的UI组件,更加的简单。
其实React最大特点是:UI组件化和UI整体替换的更新方式,然后才是性能更好,更加简单。组件化就容易维护,方便重用。
实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="build/react.js"></script> <script src="build/JSXTransformer.js"></script> </head> <body> <div id="example"></div> <script type="text/jsx"> React.render( <h1>Hello, world!</h1>, document.getElementById(‘example‘) ); </script> </body> </html>
上面代码导入React的js库react.js,而JSXTransformer.js是将页面上 type="text/jsx" 的代码转换成 text/javascript 代码的转换库。转换可以再浏览器端进行,也可以使用Nodejs再服务端进行。实际项目运行都是在服务端进行转换。我们先看下在浏览器端进行转换的效果:

可以看到React成功渲染出了一个UI组件,但是下面提示我们应该先在服务端预编译 jsx 脚步。
然后我们再看服务端转换预编译 jsx 方法:
安装Node.js:到 https://nodejs.org/ 下载对应平台的安装文件:node-v0.12.2-x86.msi
我是win7 64位,双击一路下一步安装完成。配置系统路径,将 D:\nodejs 加入 path, 新建系统变量:NODE_PATH,值为:D:\nodejs\node_modules\
安装 react-tools: npm install react-tools
安装成功如下图:

再预编译 jsx 脚步之前,我们将它提取出来,单独放入一个文件:helloworld.js
React.render( <h1>Hello, world!</h1>, document.getElementById(‘example‘) );
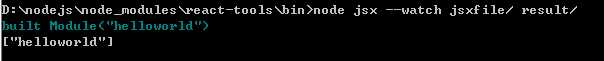
然后调用react-tool中的 jsx 脚步来编译:

上面讲 当前目录下的 jsxfile 文件夹中的所有的 jsx 脚步编译到 当前目前下的 result 文件夹下,编译之后的代码为:
React.render( React.createElement("h1", null, "Hello, world!"), document.getElementById(‘example‘) );
React.createElement("h1", null, "Hello, world!") 表示生产一个 h1 标签,内容为 "Hello, world!",然后React.render(),将生产的h1标签渲染插入到document.getElementById(‘example‘)节点下去。最后的helloworld.html的内容为:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="build/react.js"></script> </head> <body> <div id="example"></div> <script type="text/javascript"> React.render( React.createElement(‘h1‘, null, ‘Hello, world!‘), document.getElementById(‘example‘) // $("#example")[0] ); </script> </body> </html>
注意这里我们将 JSXTransformer.js 文件去掉了,并且将 text/jsx 改成了 text/javascript. 当然我们也可以将编译生产的js单独放入一个文件,然后使用 <script type="text/javascript" src="xxx"> 引入到页面。
效果为:

未完待续...
标签:
原文地址:http://www.cnblogs.com/digdeep/p/4414205.html