标签:
下面学习一下图层的anchorPoint,position属性在ViewDidLoad中self.View添加View1,在View1中添加图层calayer
self.view1=[[UIView alloc]init];
self.view1.backgroundColor=[UIColor redColor];
self.view1.frame=CGRectMake(100, 100, 200, 200);
[self.view addSubview:self.view1];
self.calayer=[[CALayer alloc]init];
self.calayer.bounds=CGRectMake(0, 0, 100, 100);
self.calayer.backgroundColor=[UIColor yellowColor].CGColor;
//图层中心点相对于父图层的位置
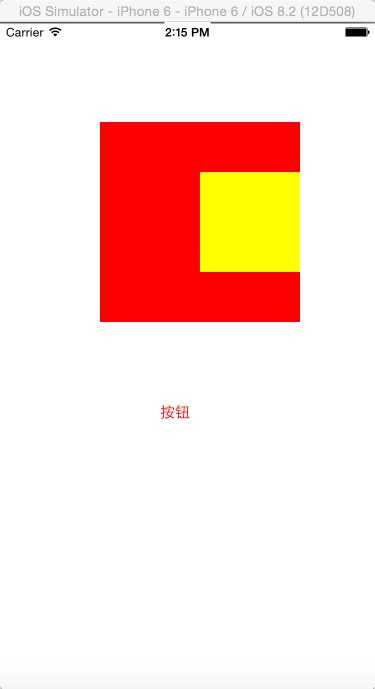
self.calayer.position=CGPointMake(100,50);
//设置锚点 x y在(0,1)之间 以图层从左到右从上到下 0->1等比例设置获取对应的点 将该点与position位置重合 默认(0.5,0.5)
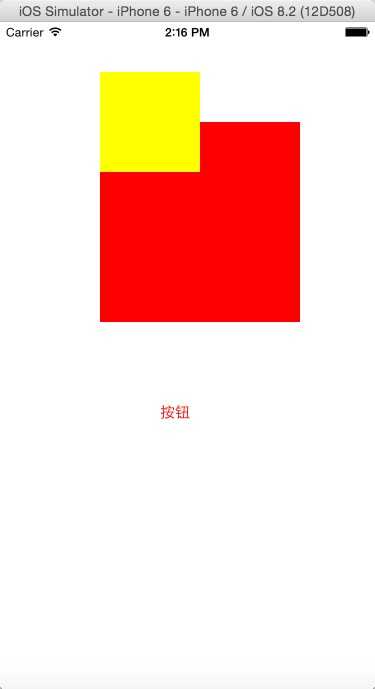
// self.calayer.anchorPoint=CGPointMake(0, 0);
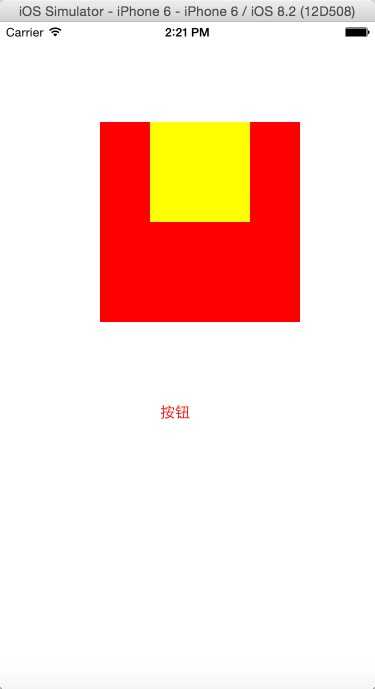
self.calayer.anchorPoint=CGPointMake(1, 1);
[self.view1.layer addSublayer:self.calayer];
当anchorPoint不设置时,默认(0.5,0.5)

当为(1,1)时

当(0,0)时

参考:http://www.cnblogs.com/wendingding/p/3800736.html
标签:
原文地址:http://www.cnblogs.com/cuiyw/p/4414514.html