标签:
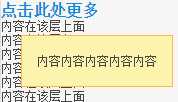
效果图一:

效果图二:

点击“更多”后隐藏
<div class="more-wrap">
<p class="more">点击此处更多</p>
<p>内容在该层上面</p>
<p>内容在该层上面</p>
<p>内容在该层上面</p>
<p>内容在该层上面</p>
<p>内容在该层上面</p>
<p>内容在该层上面</p>
<div class="hidden">
<p>内容内容内容内容内容</p>
</div>
</div>
.more-wrap{
position: relative;
}
.more{
color: #0E8BDB;
font-size: 16px;
font-weight: bold;
cursor: pointer;
}
.hidden{
position: absolute;
display: none;
border: #FFB554 1px solid;
width: 150px;
height: 50px;
line-height: 50px;
background-color: #FCF4AC;
text-align: center;
left: 20px;
top: 34px;
}
$(document).ready(function(){
$(".more").click(function(){
$(".hidden").toggle(1000);
});
});
标签:
原文地址:http://www.cnblogs.com/ybingbing_1213/p/4414793.html