标签:
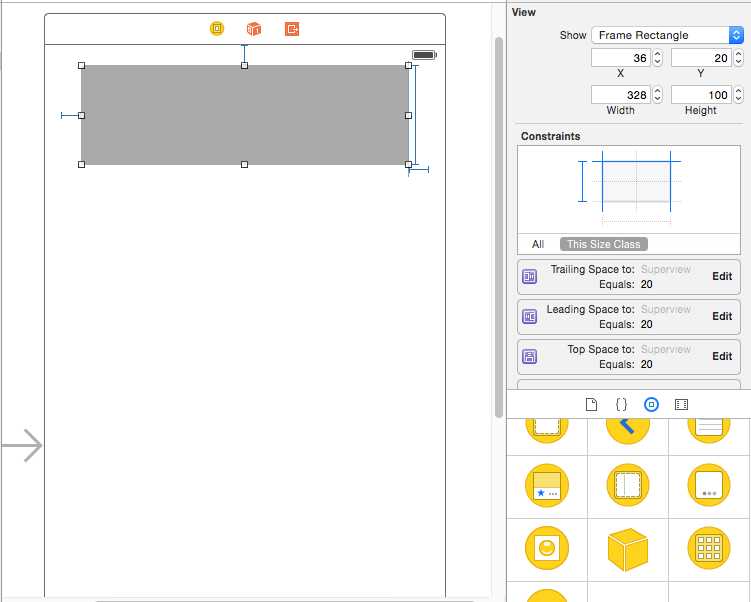
1,在rootView中添加一个view,并设置约束,左、右、上,都设置与super的边距为20,高度为100。

2,编写代码控制
1 #import "ViewController.h" 2 3 @interface ViewController () 4 @property (weak, nonatomic) IBOutlet UIView *animationView; 5 6 @property (nonatomic, assign) BOOL isForwadAnimation; 7 @end 8 9 @implementation ViewController 10 11 - (void)viewDidLoad { 12 [super viewDidLoad]; 13 // Do any additional setup after loading the view, typically from a nib. 14 self.isForwadAnimation = NO; 15 } 16 17 // 点击view时改变animationView约束中与Top的间距 18 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event 19 { 20 if(self.isForwadAnimation) 21 { 22 [self replaceTopConstrainOnView:self.animationView contant:20]; 23 } 24 else 25 { 26 [self replaceTopConstrainOnView:self.animationView contant:200]; 27 } 28 // 启动动画 29 [self animateConstraints]; 30 self.isForwadAnimation = !self.isForwadAnimation; 31 } 32 33 // 改变约束的值 34 - (void)replaceTopConstrainOnView:(UIView *)view contant:(float)contant 35 { 36 [self.view.constraints enumerateObjectsUsingBlock:^(NSLayoutConstraint *constraint, NSUInteger idx, BOOL *stop) { 37 if(constraint.firstItem == view && constraint.firstAttribute == NSLayoutAttributeTop) 38 { 39 constraint.constant = contant; 40 } 41 }]; 42 } 43 44 // 利用UIView的类方法做动画 45 - (void)animateConstraints 46 { 47 [UIView animateWithDuration:2.0 animations:^{ 48 [self.view layoutIfNeeded]; 49 }]; 50 }
3,总结
// 如果约束是相对顶部的话就获取firstItem
// 如果约束是相对底部的话就获取secondItem
标签:
原文地址:http://www.cnblogs.com/fkunlam/p/4414676.html