标签:

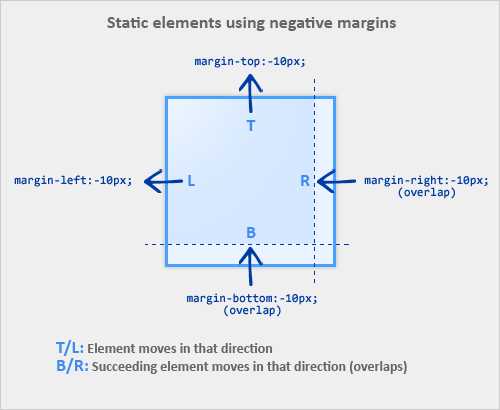
1. 当static元素的margin-top/margin-left被赋予负值,元素将被拉进指定的方向。
/* 元素向上移动10px */
#mydiv1 { margin-top: -10px; }
2. 但如果你设置margin-bottom/right为负数,元素并不会如你所想的那样向下/右移动,而是将后续的元素拖拉进来,覆盖本来的元素。
/* mydiv1下边空出10px的位置给后续所有元素, mydiv1本身不移动 */ #mydiv1 { margin-bottom: -10px; }
标签:
原文地址:http://www.cnblogs.com/linxd/p/4419412.html