标签:
基本页面设计
6.1.1 模板bkblog.dwt.aspx页面的修改
(1)打开模板bkblog.dwt.aspx,在左边栏目插入表格Lefttab,在第一行中插入表单Yhlogfrm,在表单Yhlogfrm中插入表格logtab,并插入有关文本框、文本区域及按钮,结果如图6-1-1所示:
在此输入图片描述
图6-1-1 模板中用户登录设计
(2)将作者相应的文本框命名为Logname;将密码相应的文本框命名为Logpass,类型改为密码;“注册”按钮的动作改为“无”;把“登录”按钮的动作改为“提交表单”。
(3)选择按钮“注册”按钮,在【行为】面板中,添加行为转到URL,在弹出的对话框中,输入链接为“../yhinlog.aspx” 如图6-1-2所示: 
图6-1-2 添加转到URL的行为
(4)保存模板,更新所有的网页。
6.1.2 注册页面的设计
(1)新建由模板bkblog.dwt.aspx生成的ASP.NET VB 动态页yhinlog.aspx,在mainbody可编辑区域中插入表单Yhinfrm,再插入表格yhinlog,并进行有关设计,结果如图6-1-3所示: 
图6-1-3 表格yhinlog的设计
(2)选择用户名相应的文本框,切换到标签面板,展开“CSS/辅助功能”,在id中输入YHNAME;展开“未分类”,输入runat,server,把YHNAME文本框改为服务器控件,如图6-1-4所示: 
图6-1-4 修改文本框标签
(3)依此类推,密码相应的文本框命名为YHPASS,密码再确认相应的文本框命名为REPASS,QQ码相应的文本框命名为YHQQ,Email相应的文本框命名为YHEMAIL,主页相应的文本框命名为YHINDEX,将所有文本框改为服务器控件。
(4)选择表单Yhinfrm,并将其改为服务器控件,保存yhinlog.aspx。
6.1.3 完成注册页面的设计
(1)由模板bkblog.dwt.aspx新建动态动态网页yhlogok.aspx,在mainbody可编辑区域中插入三行一列的表格logok,在第二行中输入文字“欢迎”,点击ASP.NET快捷菜单中的“绑定数据”,再点击“修剪的表单元素”,把光标移到如图6-1-5所示的位置,输入“YHNAME”。
\
图6-1-5 插入修剪的表单元素
(2)返回设计视图,继续输入文字“Donking‘s BLOG!”,并、对表格logok,进行有关设计,结果如图6-1-6所示: 
图6-1-6 表格logok的设计
(3)选择按钮“主页”按钮,在【行为】面板中,添加行为转到URL,在弹出的对话框中,输入链接为“index.aspx”,保存yhlogok.aspx
6.2验证用户注册
为了防止用户输入错误的注册信息,要对用户注册信息进行规范和验证。
(1)打开yhinlog.aspx,打开ASP.NET快捷菜单,点击【更多标签】,如图6-2-1所示: 
图6-2-1 ASP.NET 快捷菜单
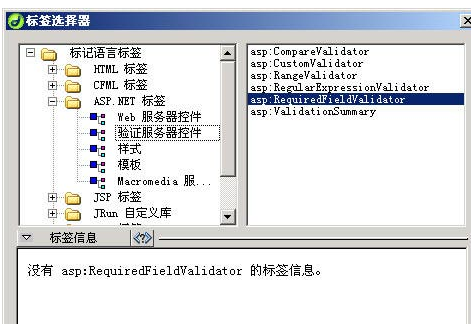
(2)在弹出的标签选择器中展开“ASP.NET 标签”→“验证服务器控件”,在右窗架中选中“asp:RequiredFieldvalidator”,单击“插入”按扭,如下图6-2-2所示 
图6-2-2 标签选择器
(3)在弹出的标签编辑器中,为文本框YHNAME添加验证控件,填写各项如图6-2-3所示: 
图6-2-3 RequiredFieldValidator标签编辑器
(4)打开标签选择器,插入ASP.NET验证服务器控件→CompareValidator控件,为文本框YHPASS添加与REPASS文本框对比验证控件,填有关信息如图6-2-4所示: 
图6-2-4 CompareValidato标签编辑器
(5)插入ASP.NET验证服务器控件→Rangevalidator控件,为文本框YHQQ添加验证控件,填有关信息如图6-2-5所示: 
图6-2-5 Range validator标签编辑器
(6)插入ASP.NET验证服务器控件→Regularexpressionvalidator控件,为文本框YHEMAIL添加验证控件,填各项如图6-2-6所示,其中的验证表达式为:\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*
(8)应该再一个验证控件防止用户注册的用户名重复。
①添加数据集yhinlog,设为筛选,筛选字段为YHNAME,参数变量为来之表单变量YHNAME,其设置如图6-2-8所示: 
(9)保存yhinlog.aspx,在IE中进行浏览,如果出现图6-2-10所示的对话框,那说明的dklog站点根目录下没有子目录aspnet_client,也是就没有验证控件必要的JS脚本库。这个在安装.NET框架的时候,安装程序已经复制在默认站点c:\ Inetpub\wwwroot的根目录下,复制c:\ Inetpub\wwwroot中的子目录aspnet_client到dkblog站点根目录下,就OK了! 
6.3 添加“插入记录”服务器行为
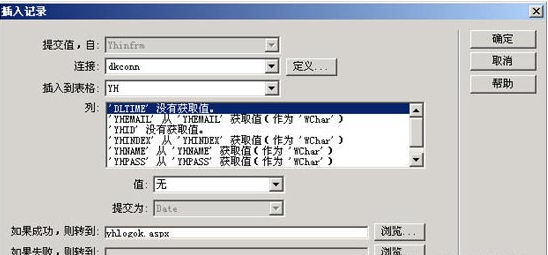
(1)打开yhinlog.aspx,添加【插入记录】服务器行为,表单的有关数据添加到数据表YH中,其有关设置如图6-3-1所示: 
把 ResponseEncoding=“gb2312” 这句代码删掉就OK了:
(3)保存,在IE中浏览提交用户注册信息,在Access打开YH表,可以发现提交的中文信息全变成了??。那怎么办?不用急,这是由于TASP.NET不支持gb2312编码传输所致。打开yhinlog.aspx,切换到代码视图,找到第一行代码:
把它改为:
也就是去除ResponseEncoding=“gb2312”。其他网页也按此法进行修改,防止中文提交信息出错。
end
标签:
原文地址:http://my.oschina.net/bigfool007139/blog/399163