标签:
那这一篇的练手的任务是:

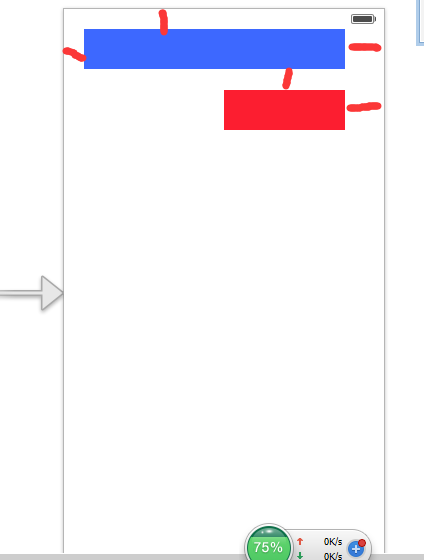
如上图:红色记号代表间距都是20,两图片的高度都为40,最重要的一点:两图片的右边距(Trailing)对齐
1.添加两个uiview,我这是用的是storyboard拖的,两个uiview,设置好背景颜色
2.autoLayout与autosizing是重复的,不能混用,因此在xcode6.1以上要用autoLayout时,要在把zutosizing的勾去掉,要用autoLayout,把勾打上,因为这张图是xcode5.1,所以与xcode6不同

3.首先弄蓝色视图:
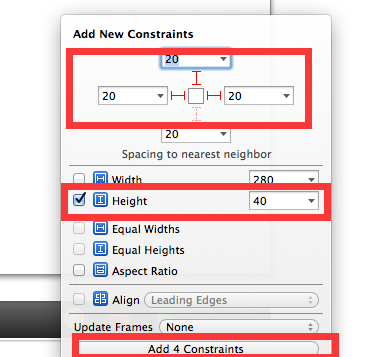
1.)

添加4条约束,因两头间距都是20,所以蓝色视图的长度是固定的,故不用设置其蓝色视图的width,
ok,点击蓝色视图,就可以看到蓝色的线条,那就说明蓝色视图的约束全部设置成功了,。
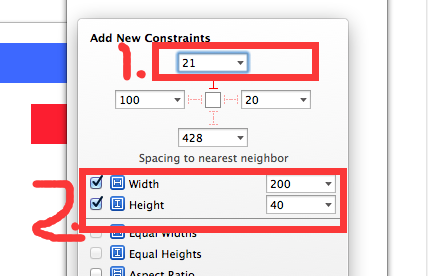
4.红色视图:
1.)

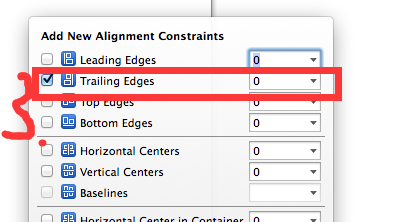
2.)因为红色视图与蓝色视图的右边距都是对其的,故?按住shift键,同时选中蓝色与红色视图,再添加约束。

ok,到这,就大功造成了。
注意:大家会发现在视图上添加约束时,会发现右上脚会出现黄色的警告,是因为你设置的约束与你当前要设置视图的frame不一致,比如说:你要设置某视图居中的话,添加约束Horizontal Center in Container和Certical Center in Container ,但是现在视图往往不是居中的,与你要约束的位置不一致,会出现了黄色警号,一般的话,我们是不管它的,在添加完约束,再点击黄色的警告,点击Update Frame,视图就会按照你添加的约束布局了。
标签:
原文地址:http://my.oschina.net/u/1581898/blog/399305