标签:
1、图片
把一张JPG图片改名为image.jpg,然后拷贝到项目的res-drawable中。
2、activity_main.xml
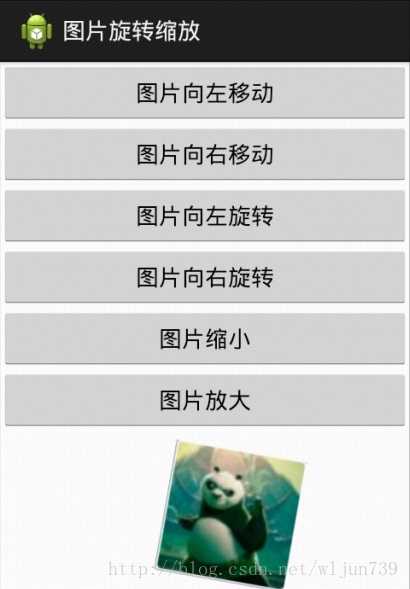
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:id="@+id/imageid" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical"> 6 7 <Button android:id="@+id/buttonLeft" 8 android:text="图片向左移动" 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" /> 11 <Button android:id="@+id/buttonRight" 12 android:text="图片向右移动" 13 android:layout_width="fill_parent" 14 android:layout_height="wrap_content"/> 15 <Button android:id="@+id/buttonRotationLeft" 16 android:text="图片向左旋转" 17 android:layout_width="fill_parent" 18 android:layout_height="wrap_content" /> 19 <Button android:id="@+id/buttonRotationRight" 20 android:text="图片向右旋转" 21 android:layout_width="fill_parent" 22 android:layout_height="wrap_content" /> 23 <Button android:id="@+id/buttonNarrow" 24 android:text="图片缩小" 25 android:layout_width="fill_parent" 26 android:layout_height="wrap_content" /> 27 <Button android:id="@+id/buttonEnlarge" 28 android:text="图片放大" 29 android:layout_width="fill_parent" 30 android:layout_height="wrap_content" /> 31 32 </LinearLayout>
1 import android.app.Activity; 2 import android.os.Bundle; 3 import android.view.View; 4 import android.content.Context; 5 import android.graphics.Paint; 6 import android.graphics.Bitmap; 7 import android.graphics.BitmapFactory; 8 import android.graphics.Matrix; 9 import android.graphics.Canvas; 10 import android.widget.LinearLayout; 11 import android.widget.Button; 12 13 public class MainActivity extends Activity { 14 ImageView imageView = null; 15 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.activity_main); 20 21 // 动态加载图片到LinearLayout中 22 imageView = new ImageView(this); 23 LinearLayout ll = (LinearLayout) findViewById(R.id.imageid); 24 ll.addView(imageView); 25 // 向左移动 26 Button btnLeft = (Button) findViewById(R.id.buttonLeft); 27 btnLeft.setOnClickListener(new View.OnClickListener() { 28 @Override 29 public void onClick(View arg0) { 30 // TODO Auto-generated method stub 31 imageView.setPosLeft(); 32 } 33 }); 34 // 向右移动 35 Button btnRight = (Button) findViewById(R.id.buttonRight); 36 btnRight.setOnClickListener(new View.OnClickListener() { 37 @Override 38 public void onClick(View arg0) { 39 // TODO Auto-generated method stub 40 imageView.setPosRight(); 41 } 42 }); 43 44 // 向左旋转 45 Button btnRotationLeft = (Button)findViewById(R.id.buttonRotationLeft); 46 btnRotationLeft.setOnClickListener(new View.OnClickListener() { 47 @Override 48 public void onClick(View arg0) { 49 // TODO Auto-generated method stub 50 imageView.setRotationLeft(); 51 } 52 }); 53 // 向右旋转 54 Button btnRotationRight = (Button)findViewById(R.id.buttonRotationRight); 55 btnRotationRight.setOnClickListener(new View.OnClickListener() { 56 @Override 57 public void onClick(View arg0) { 58 // TODO Auto-generated method stub 59 imageView.setRotationRight(); 60 } 61 }); 62 63 // 放大图片 64 Button btnEnlarge = (Button)findViewById(R.id.buttonEnlarge); 65 btnEnlarge.setOnClickListener(new View.OnClickListener() { 66 @Override 67 public void onClick(View arg0) { 68 // TODO Auto-generated method stub 69 imageView.setEnlarge(); 70 } 71 }); 72 // 缩小图片 73 Button btnNarrow = (Button)findViewById(R.id.buttonNarrow); 74 btnNarrow.setOnClickListener(new View.OnClickListener() { 75 @Override 76 public void onClick(View arg0) { 77 // TODO Auto-generated method stub 78 imageView.setNarrow(); 79 } 80 }); 81 } 82 83 // 自定义图片View 84 class ImageView extends View { 85 private Paint paint = null; // 画笔 86 private Bitmap bitmap = null; // 图片位图 87 private Bitmap bitmapDisplay = null; 88 private Matrix matrix = null; 89 private int nBitmapWidth = 0; // 图片的宽度 90 private int nBitmapHeight = 0; // 图片的高度 91 private int nPosX = 120; // 图片所在的位置X 92 private int nPosY = 10; // 图片所在的位置Y 93 private float fAngle = 0.0f; // 图片旋转 94 private float fScale = 1.0f; // 图片缩放 1.0表示为原图 95 96 public ImageView(Context context) { 97 super(context); 98 99 paint = new Paint(); 100 paint.setFlags(Paint.ANTI_ALIAS_FLAG); 101 102 // 加载需要操作的图片 103 bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.image); 104 bitmapDisplay = bitmap; 105 106 matrix = new Matrix(); 107 // 获取图片高度和宽度 108 nBitmapWidth = bitmap.getWidth(); 109 nBitmapHeight = bitmap.getHeight(); 110 } 111 112 // 向左移动 113 public void setPosLeft() { 114 nPosX -= 10; 115 } 116 // 向右移动 117 public void setPosRight() { 118 nPosX += 10; 119 } 120 121 // 向左旋转 122 public void setRotationLeft() { 123 fAngle--; 124 setAngle(); 125 } 126 // 向右旋转 127 public void setRotationRight() { 128 fAngle++; 129 setAngle(); 130 } 131 132 // 图片放大 133 public void setEnlarge() { 134 if (fScale < 2) { 135 fScale += 0.1f; 136 setScale(); 137 } 138 } 139 // 图片缩小 140 public void setNarrow() { 141 if (fScale > 0.5) { 142 fScale -= 0.1f; 143 setScale(); 144 } 145 } 146 147 // 设置旋转比例 148 private void setAngle() { 149 matrix.reset(); 150 matrix.setRotate(fAngle); 151 bitmapDisplay = Bitmap.createBitmap(bitmap,0,0,nBitmapWidth,nBitmapHeight,matrix,true); 152 } 153 154 // 设置缩放比例 155 private void setScale() { 156 matrix.reset(); 157 matrix.postScale(fScale, fScale); 158 bitmapDisplay = Bitmap.createBitmap(bitmap,0,0,nBitmapWidth,nBitmapHeight,matrix,true); 159 } 160 161 @Override 162 protected void onDraw(Canvas canvas) { 163 super.onDraw(canvas); 164 canvas.drawBitmap(bitmapDisplay, nPosX, nPosY, paint); 165 invalidate(); 166 } 167 } 168 }

标签:
原文地址:http://www.cnblogs.com/androidsj/p/4422138.html