标签:
XTemplate模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../touch/resources/css/sencha-touch.css">
<script type="text/javascript" src="../touch/sencha-touch-all-debug.js"></script>
<title>DEMO</title>
<script type="text/javascript">
Ext.onReady(function() {
//数据源
var data = {
name: ‘Tommy Maintz‘,
title: ‘Lead Developer‘,
company: ‘Sencha Inc.‘,
email: ‘tommy@sencha.com‘,
address: ‘5 Cups Drive‘,
city: ‘Palo Alto‘,
state: ‘CA‘,
zip: ‘44102‘,
drinks: [‘Coffee‘, ‘Soda‘, ‘Water‘],
kids: [{
name: ‘son1‘,
age:3 ,
sunzi : [{name : ‘sunzi1‘},{name:‘sunzi2‘}]
},{
name: ‘son2‘,
age:2 ,
sunzi : [{name : ‘sunzi3‘},{name:‘sunzi4‘}]
},{
name: ‘son3‘,
age:0 ,
sunzi : [{name : ‘sunzi5‘},{name:‘sunzi6‘}]
}]
};
//呈现组件
var mypanel = new Ext.Panel({
id: "mypanel",
width: 300,
frame: true,
height: 100,
title: "XTemplate简单示例",
renderTo: Ext.getBody()
});
/*
//创建模板
var tpl = new Ext.XTemplate(
‘<p>Kids: ‘,
‘<tpl for="kids.sunzi">‘, // process the data.kids node
‘<p>{#}. {name}</p>‘, // use current array index to autonumber
‘<p>Dad: {parent.name}</p>‘,
‘</tpl></p>‘
); */
//创建模板
var tpl = new Ext.XTemplate(
‘<p>Me: ‘,
‘<tpl for=".">‘, // data
‘<p>{#}. {name}</p>‘,
‘<tpl for="kids">‘, // kids me
‘<p>----son: {name}</p>‘, // som
‘<p>----Dad: {parent.name}</p>‘,
‘<tpl for="sunzi">‘,//sunzi
‘<p>------sunzi: {name}</p>‘,
‘<p>------Dad: {parent.name}</p>‘,
‘</tpl>‘,
‘</tpl>‘,
‘<p>Yeye: {parent.name}</p>‘, //yeye
‘</tpl></p>‘
);
//重写绑定模板
tpl.overwrite(‘tpl‘, data); // pass the kids property of the data object
});
</script>
</head>
<body>
<div id="tpl">
</div>
</body>
</html>
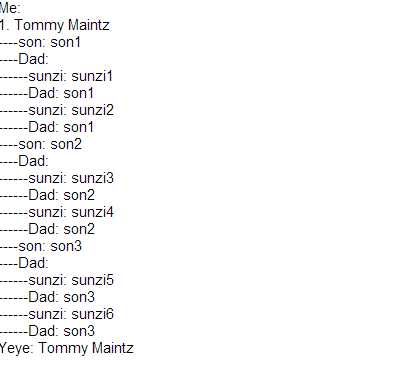
效果:

代码主要是介绍下,XTemplate的循环嵌套处理。
下面介绍一下 XTemplate 常用的方法:
参考:
http://www.cnblogs.com/FredTang/archive/2012/08/09/2629991.html
http://blog.sina.com.cn/s/blog_667ac0360102ede0.html
sencha Touch 2.4 学习之 XTemplate模板
标签:
原文地址:http://www.cnblogs.com/ae6623/p/4422325.html