标签:
autolayout自动布局技术
继autolayout推出以后,autolayout技术比较方便的解决ios系统中多种屏幕尺寸适配的问题,随着功能的完善不难看出苹果公司也在主推这种自动布局的技术
Autolayout必须要了解的两个点分别是:
1.参照物
2.约束条件
Autolayout和frame必须从中二选一,所谓鱼和熊掌不能兼得。
其实Autolayout技术通过参照和约束最终要达到的目的是一样的-那就是设置控件在父控件的位置。
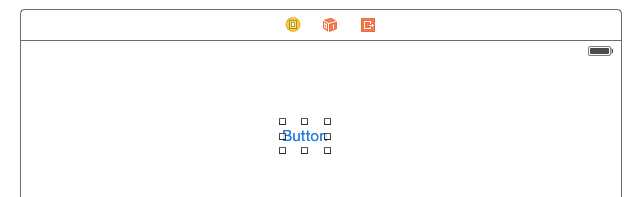
我们看下边的例子:

我们要设置button在控制器中的位置
1 2
2 3
3
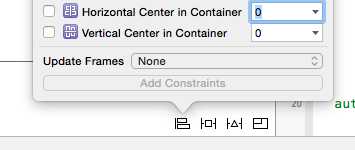
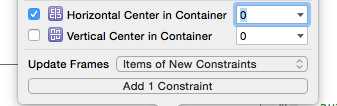
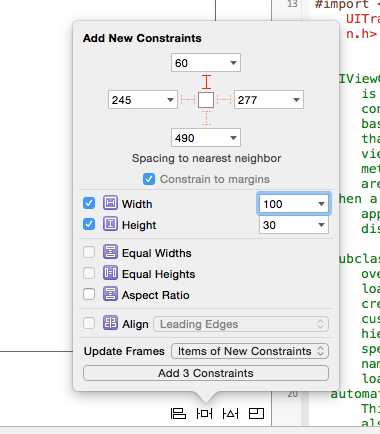
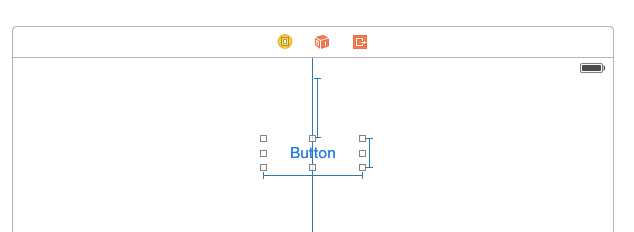
点击左下方的两个格子摞起来的标志会看到底部分别有水平对齐和竖直对齐,以我们选择水平对齐为例,然后在update Frame里面选择,items of new constraints我们接着选择add 1 Constaint选项更新button的位置,但是效果和我们想象的不一样。居中是居中了但是高度发生了变化因为我们还没有设置他的其他位置信息,要想控件在父控件上正确的显示出位置来必须知道控件的宽高和横纵坐标,接着我们继续设置。4.
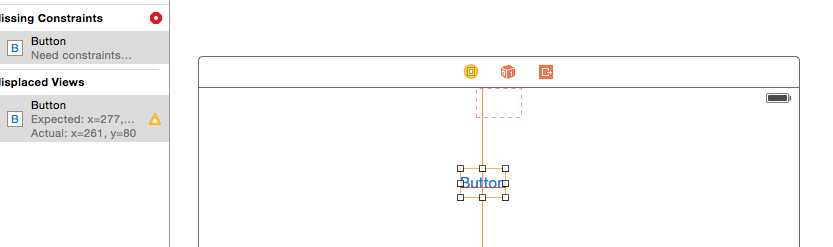
接着我们选择下方的第二个选项,点击十字架上红色的虚线,这时候它会变成实线,我在上边的框里输入60,代表他距离上方的距离是60(相当于它的y坐标已经确定为60),点击下方的width和height分别设置它的宽高位100和30,因为宽度已经确定加上我们之前设置过居中,所以也就相当于确定了它的x坐标,这样x,y,width,height都有了值也就是确定了他的位置。
5.
完成
标签:
原文地址:http://www.cnblogs.com/music--man/p/4422580.html