标签:
环境安装(极简):
Node需要的环境可以说及其简单,也可以说及其复杂。为什么这么说呢?
如果里只需要运行环境那么到Node官网下载一个包就行了。里面自带npm管理工具,这是包管理工具,以后会频繁的使用它的功能。这时候Node的基本环境已经齐备了,尽管没有ide,没有测试,没有代码管理,没有其他的编译环境(C、C++、Python等)。安装步骤不管是windows还是mac都是下一步的事,这里就不多说了。
那么,我们先从这样一个状态下进入Hello World。
打开终端,windows下开始-运行-cmd,linux的想必你已经很熟了不用教了吧。
ps: windows下会有个坑,Node安装完后会生成一个叫Node的工具点开就相当于在cmd里执行node命令一样,不要尝试在这里执行npm命令,npm是另外一个工具。如果你硬要在这里执行 npm install之类的命令,Node会好心的提醒你 “npm should be run outside of the node repl, in your normal shell. ”。虽然我觉得这个提示会有更强的误导性。
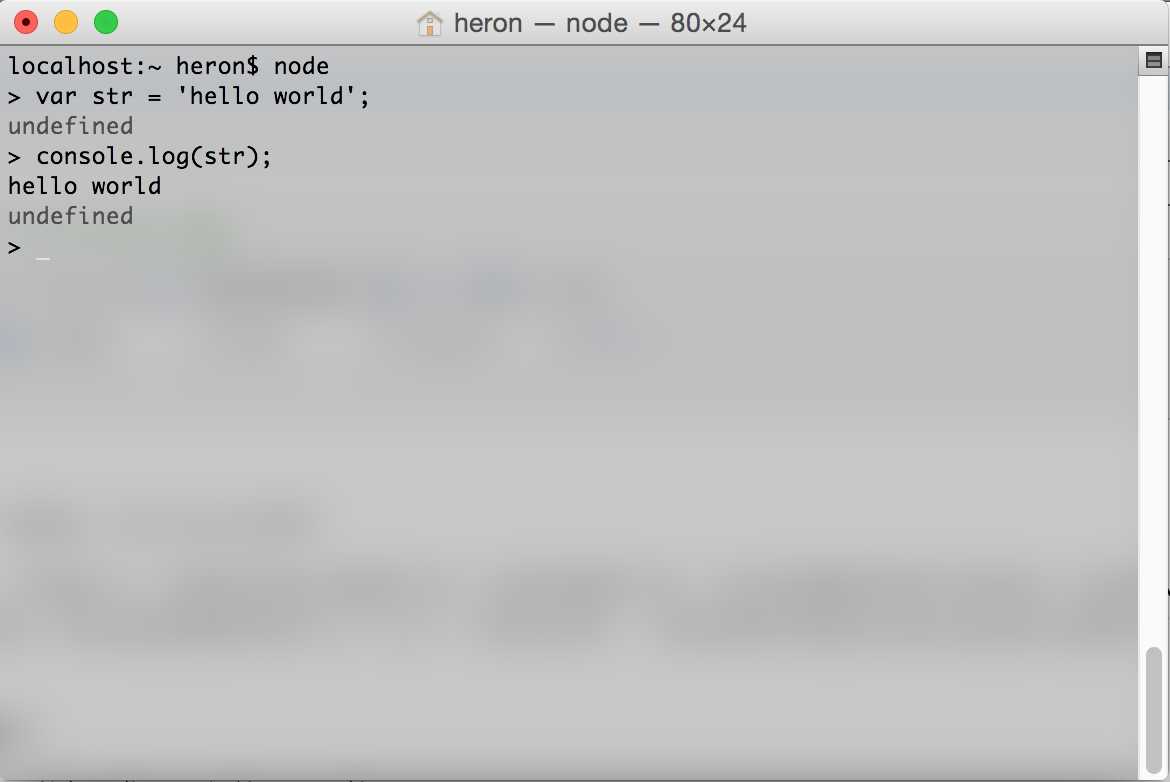
输入node,如果你的命令行已经被node给占用了,说明你可以开始写代码了。windows环境下会有个node.exe的东西,和这个工具作用相同。所以windows的童鞋不要再问这个是干什么用的了,也不要尝试在这里打命令。

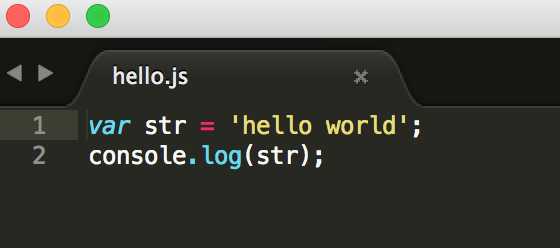
不过这只是工具内的代码,下面我们在文件内演示。在桌面新建一个文件 hello.js

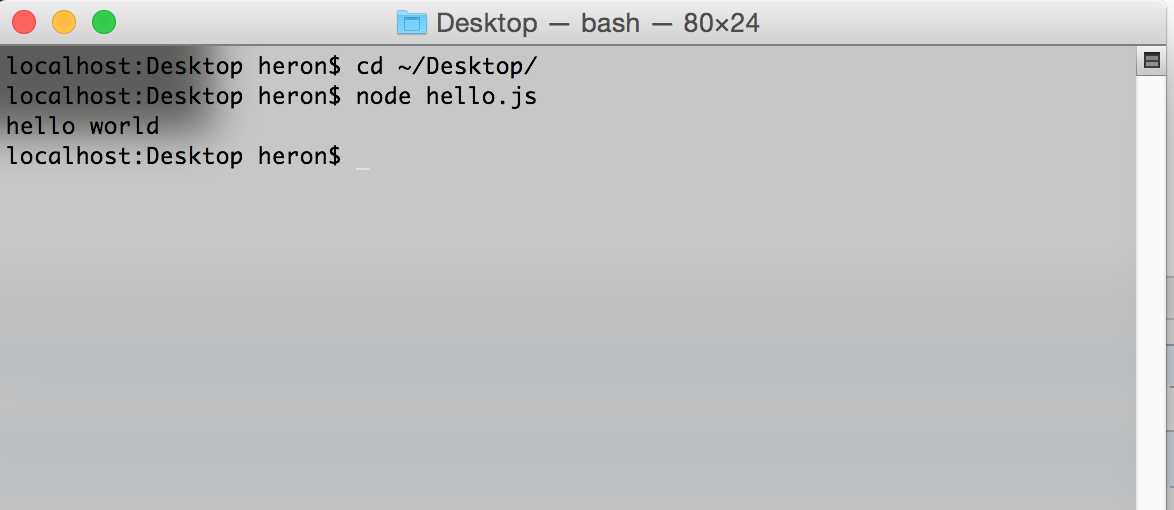
再次打开终端切换到桌面输入node hello.js

通过命令运行,并打印出hello world
在网页输出hello world
直接复制nodejs官网的示例
1 var http = require(‘http‘); 2 http.createServer(function (req, res) { 3 res.writeHead(200, {‘Content-Type‘: ‘text/plain‘}); 4 res.end(‘Hello World\n‘); 5 }).listen(1337, ‘127.0.0.1‘); 6 console.log(‘Server running at http://127.0.0.1:1337/‘);
用命令行相同的方式运行,就能从http://127.0.0.1:1337/看到结果了。
至此,第一期,花式hello world结束。
标签:
原文地址:http://www.cnblogs.com/heron/p/4090169.html