标签:
overflow:hidden
1. 通常是用于 将超过自己宽高的部分隐藏
eg.
CSS部分:
.hidden {
width:150px;
height:200px;
overflow:hidden;
background-color:#00FFFF;
}
HTML部分:
<p class="hidden">body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。body 元素的内容会显示在浏览器中。</p>
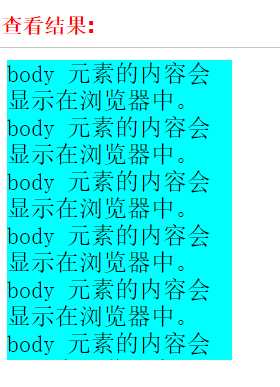
结果:

2.清楚浮动
原理:
标签:
原文地址:http://www.cnblogs.com/rachel-pzl/p/4423308.html